Footer einer Website: Design und SEO-Tipps
Ein Website-Footer ist der untere Bereich einer Webseite, der meist auf allen Seiten gleichbleibt. Er enthält häufig wichtige Informationen wie Impressum, Datenschutz, Kontaktmöglichkeiten oder Links zu sozialen Medien. Er ist eine Konstante im Webdesign und sollte auf keiner Website fehlen.
- In Sekunden zur Online-Präsenz
- Mehr Wachstum mit KI-Marketing
- Zeit und Ressourcen sparen
Was ist ein Footer und wo befindet er sich?
Der Footer einer Website ist der optische „Schlussstein“ einer Internetseite und befindet sich beim Herunterscrollen an unterster Position. Einige Zeit lang wurden Website-Nutzerinnen und -Nutzer als scrollfaul angesehen. Aus diesem Grunde bekam der Footer wenig Aufmerksamkeit von Webdesignenden, Programmierenden und Content-Produzierenden.
Viele Untersuchungen haben aber gezeigt, dass User Webseiten sehr wohl komplett anschauen, um sich mit relevanten Informationen zu versorgen. Beim Aufbau einer Website besteht die Gefahr, den Header – den Kopfbereich – zu überfrachten; aus Angst, der User könnte etwas verpassen. Ein solches Überangebot kann aber dazu führen, dass man sich schnell von der Seite abwendet, vor allem, wenn keine klaren Strukturen herrschen.

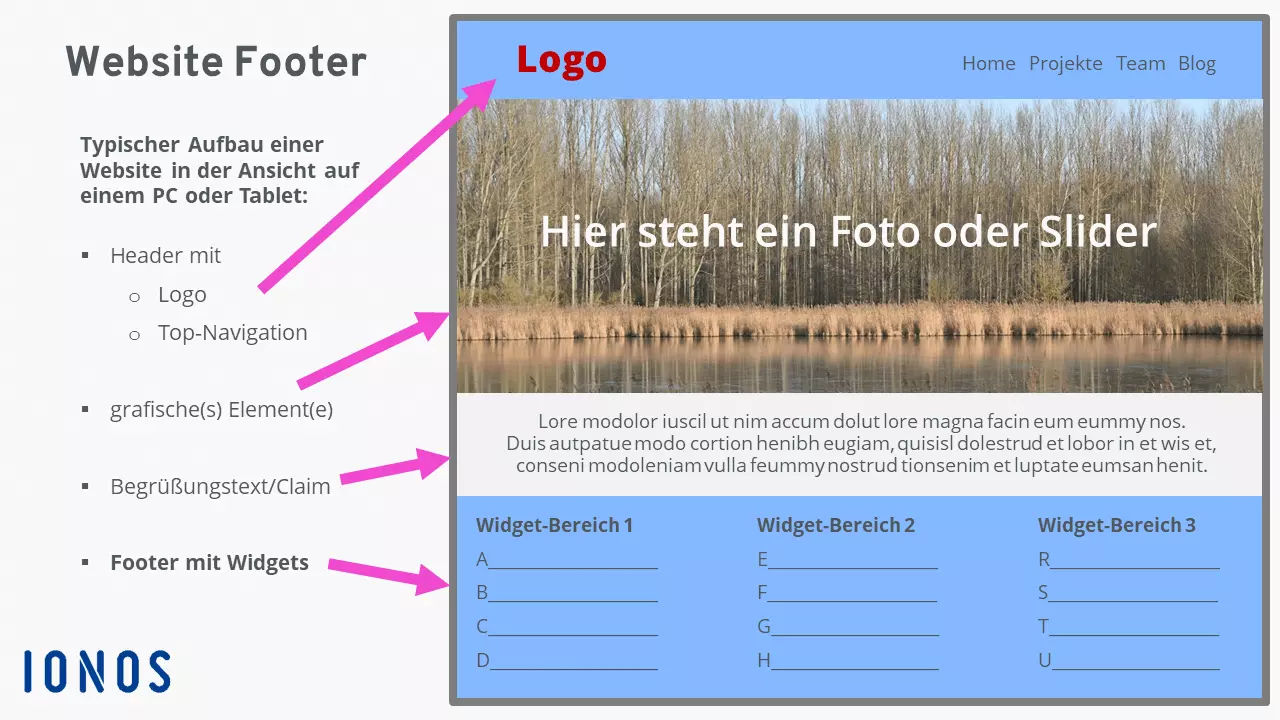
Je klarer die Struktur einer Website, desto schneller sind wesentliche Inhalte zu erfassen. Das obige einfache Strukturschema veranschaulicht die Position des Footers bei der Darstellung auf einem PC-Bildschirm, Laptop oder größerem Tablet. Somit verbessert die Fußzeile die Übersichtlichkeit des Webauftritts und erhöht damit die Nutzerfreundlichkeit im Webdesign.

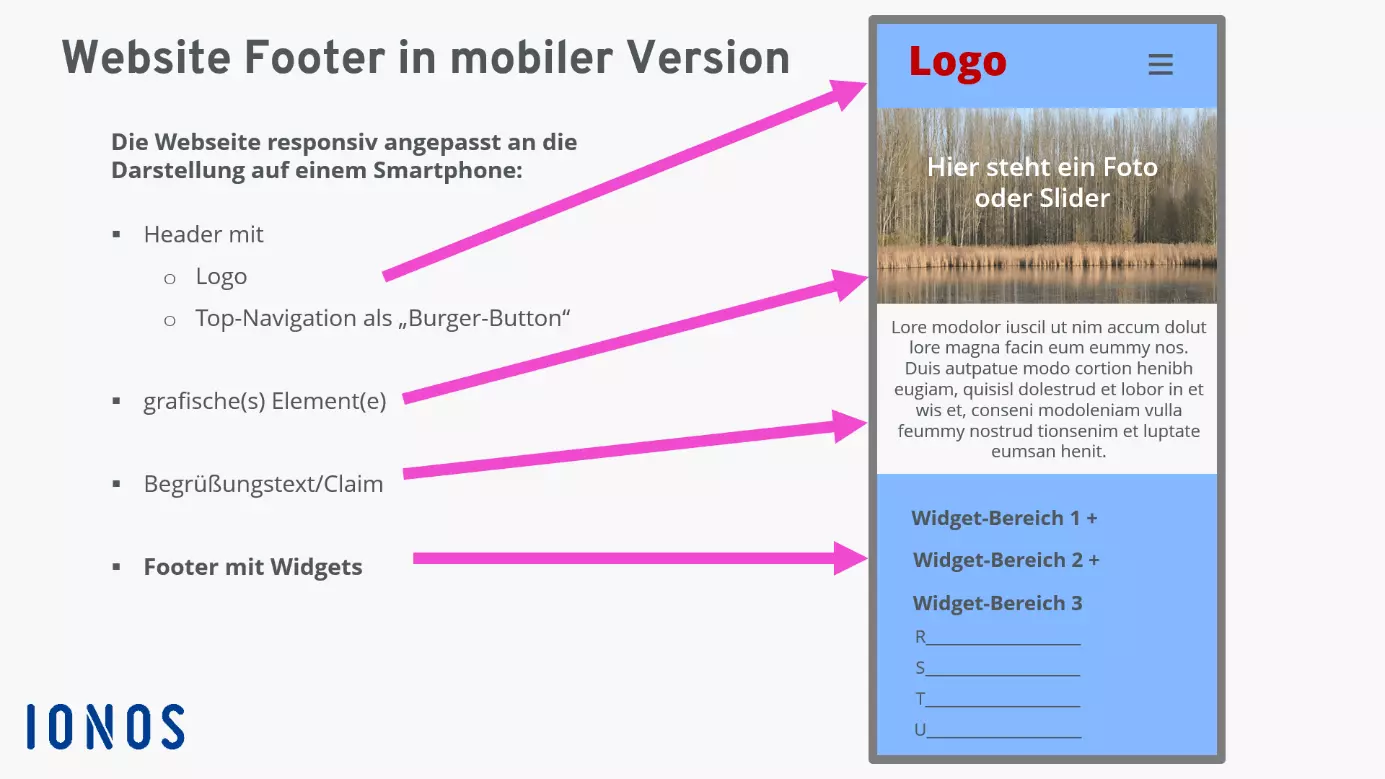
Mithilfe der entsprechenden CSS Media Queries im Code der Website wird erreicht, dass die Informationen auf einem mobilen Bildschirm ebenso nutzerfreundlich ausgegeben werden.
Was ist der Zweck eines Footers?
Der Footer signalisiert den Nutzenden, dass das Ende der Internetseite erreicht ist. Das impliziert, dass es darunter keine weiteren Inhalte mehr gibt. Wenn aber bis zum Footer gescrollt wird, bedeutet das auch: Der Betrachter oder die Betrachterin sucht noch weitere Inhalte. Das ist die Chance des Website-Footers, nämlich besondere, wertvolle oder sogar verlockende Inhalte anzubieten. Darüber hinaus sorgt der Footer auch für die Seriosität einer Website, da bestimmte Basisinformationen immer an der gleichen Stelle zur Verfügung stehen.
Mit dem WordPress-Hosting von IONOS können Sie auf Tausende Themes zurückgreifen, die bereits Vorschläge für tolle Footer beinhalten.
Konzeption und Design eines Footers
Um den Footer einer Website sinnvoll einzubinden, sollten Sie Ihre Inhalte daraufhin untersuchen, welche Bestandteile mit wiederkehrenden Informationen immer wieder ergänzt werden sollen oder müssen. Dazu ist es meistens zweckmäßig, separate Menüs in den Footer einzubinden, was beispielsweise bei diversen Content-Management-Systemen mit sogenannten Widgets sehr elegant möglich ist. Damit wird zugleich sichergestellt, dass der Footer im immer gleichen Design daherkommt.
Auch im beliebtesten CMS gibt es umfangreiche Möglichkeiten, den Footer anzupassen. Erfahren Sie, wie Sie in WordPress den Footer bearbeiten können.
Der Footer-Bereich sollte sich deutlich vom Content abheben. Das kann sowohl eine andere Hintergrundfarbe, ein anderer Kontrast zur Hauptfarbe der Website oder auch nur eine Linie sein – gern auch etwas davon in Kombination. Es gilt die alte Regel: Weniger ist mehr. Teilen Sie diesen untersten Bereich einer Website in zwei bis drei logisch zusammenhängende Sektionen auf, die wie Rubriken inhaltlich Ähnliches anbieten. Zwischen diesen Sektionen sollte genügend Abstand – der so genannte Weißraum – bleiben, um die Übersichtlichkeit zu wahren. Ebenso wichtig ist die Balance zwischen Einzigartigkeit des Designs und der Klarheit der angebotenen Informationen, denn der Website-Footer ist in vielen Fällen der letzte optische Eindruck, den Nutzende von einer Internetseite mitnehmen.
Was gehört in den Footer?
Für die anzubietenden Inhalte gibt es kein „Gesetz“, sondern Überlegungen und Empfehlungen. Oft werden relevante Inhalte einer Website im Footer verlinkt.
Kategorienliste & Blog-Link
Ein Shop kann seine wichtigsten Kategorien in einer Footer-Sektion auflisten, zum Beispiel:
Unsere Kollektionen
- Laufschuhe
- Walkingschuhe
- Gesundheitsschuhe
- Schuheinlagen
- Schuhpflegeprodukte
Bei Webseiten mit News-Charakter oder bei Blogs ist ein Footer-Widget mit der Listung der letzten Beiträge sinnvoll, um die Aktualität der Website zu unterstreichen.
Pflichtangaben
Ebenfalls gut platziert im Website-Footer sind alle rechtlichen Pflichtangaben, die damit auf jeder Unterseite verfügbar bleiben. Dazu gehören Links zum Impressum und zur Datenschutzerklärung. In Deutschland gilt mit sehr wenigen Ausnahmen eine Impressumspflicht auf Websites. Bei Webshops gehören in diesen Footer-Bereich auch Links zu den Allgemeinen Geschäftsbedingungen (AGB) und zur Widerrufsbelehrung.
Neben rechtlichen Aspekten schaffen diese Elemente Vertrauen in das Angebot im Web. Als gute Ergänzung passt hier die Auflistung der möglichen Zahlungsmöglichkeiten und eventueller Rücksendewege. Das lässt sich noch verstärken: Zertifikate, Gütesiegel, positives Nutzer-Feedback und sogar ein Hinweis auf die SSL-Verschlüsselung der Datenübertragung geben dem Nutzer bzw. der Nutzerin ein positives Signal.
Nicht nur übersichtliche, sondern beeindruckende Footer bauen Sie mit MyWebsite, dem Homepage-Baukasten von IONOS.
Kontaktmöglichkeiten, Newsletter, App
Eine weitere Möglichkeit, den Servicecharakter der Website zu unterstreichen, sind Angaben zur Kontaktaufnahme, bei Bedarf mit Zeiten der telefonischen Erreichbarkeit. Ebenfalls sinnvoll kann ein Link zu wichtigen Fragen und Antworten (FAQ) sein, wenn erklärungsbedürftige Produkte oder Dienstleistungen verkauft werden. Wenn Ihr Webshop auch ein physisches Ladengeschäft hat, sind Öffnungszeiten und eine Anfahrtsskizze nützlich. Hier ist es beispielsweise sinnvoll, Google Maps einzubinden.
Aber Vorsicht! Beim Einbinden von Online-Karten als Anfahrtsskizze sind Datenschutzregeln zu beachten. Das Übertragen von Nutzerdaten auf Server außerhalb der EU bedarf der Zustimmung der Nutzenden. Das lässt sich relativ einfach mit einer Symbolkarte, einem Foto und einem Texthinweis zur Datenübertragung realisieren. Bitte beachten: Einige Kartendienstleister untersagen ausdrücklich das Verwenden unscharfer Darstellungen ihrer Karten (zum Beispiel Google Maps).
Ähnlich verhält es sich mit Social-Media-Plattformen. Facebook, X und Co. nutzen Server außerhalb der EU. Am sichersten fährt man mit einem Icon des Dienstes und hinterlegtem Link. Das direkte Einbinden inklusive ungenehmigter Datenübertragung an einen solchen Anbieter kann einen Datenschutzverstoß darstellen. Inzwischen gibt es viele Webtools, die dabei helfen, sich im Bereich Social Media rechtskonform zu verhalten.
Oft wird der Website-Footer genutzt, um den Nutzerinnen und Nutzern die Registrierung für den eigenen Newsletter anzubieten – eine exzellente Möglichkeit, die Kundschaft mit E-Mail-Marketing enger an sich zu binden. Wenn Ihr Serviceangebot in einer App verfügbar ist, empfiehlt es sich außerdem, im Footer zu den App-Stores zu verlinken. Durch den hohen Anteil der Webnutzung auf mobilen Endgeräten, steigt die Wahrscheinlichkeit, dass der Interessent sich Ihre App auch herunterlädt und nutzt.
Wie wichtig ist die Footer-Navigation?
Ein kluger Einsatz von Menüs im Footer erleichtert Website-Besuchenden die Nutzung, denn sie müssen nicht zurückscrollen, um das Top-Menü wieder zu erreichen (außer beim sogenannten Sticky Menu). Auch das Darstellen der kompletten Sitemap kann je nach Branche und Thema für die interne Verlinkung genutzt werden.
Wenn mit einem Content-Management-System gearbeitet wird, lassen sich meist mehrere Menüs erstellen, die dann an verschiedenen Positionen der Internetseite platziert werden. Damit können Website-Betreiber auch schnell reagieren, wenn sich herausstellt, dass bestimmte Bereiche von den Besucherinnen und Besuchern nicht so angenommen werden wie erwartet. Das Optimieren der Navigationsstruktur ist somit eine wichtige Stellschraube, um die Usability einer Website zu verbessern.
Website-Footer und SEO
Wenn wichtiger Content nicht nur im Top-Menü, sondern auch im Website-Footer angeboten wird, steigt die Wahrscheinlichkeit, dass Website-Besuchende ihn als wichtig und lesenswert erkennen. Es steigert das Interesse und damit die Verweildauer, was den SEO-Status der Website verbessert. Suchmaschinen reagieren jedoch allergisch auf sogenannten Duplicate Content, also doppelt auftretende Inhalte einer Website. Da der Footer zu jeder Seite des Contents eingeblendet wird, gelten ausführliche Textpassagen als Duplicate Content beim Crawlen durch die Suchmaschine. Das lässt sich umgehen, indem diese Inhalte auf einer separaten Seite gespeichert werden, die im Website-Footer nur verlinkt wird.
Sie möchten noch mehr zum Thema Suchmaschinenoptimierung erfahren? Wir haben viele Begrifflichkeiten und Methoden im SEO-Lexikon aufbereitet.
Website-Footer: Best Practices
Aus einer riesigen Anzahl von Websites stellen wir Ihnen hier einige Footer vor, die die beschriebenen Anforderungen auf verschiedene Art umsetzen.
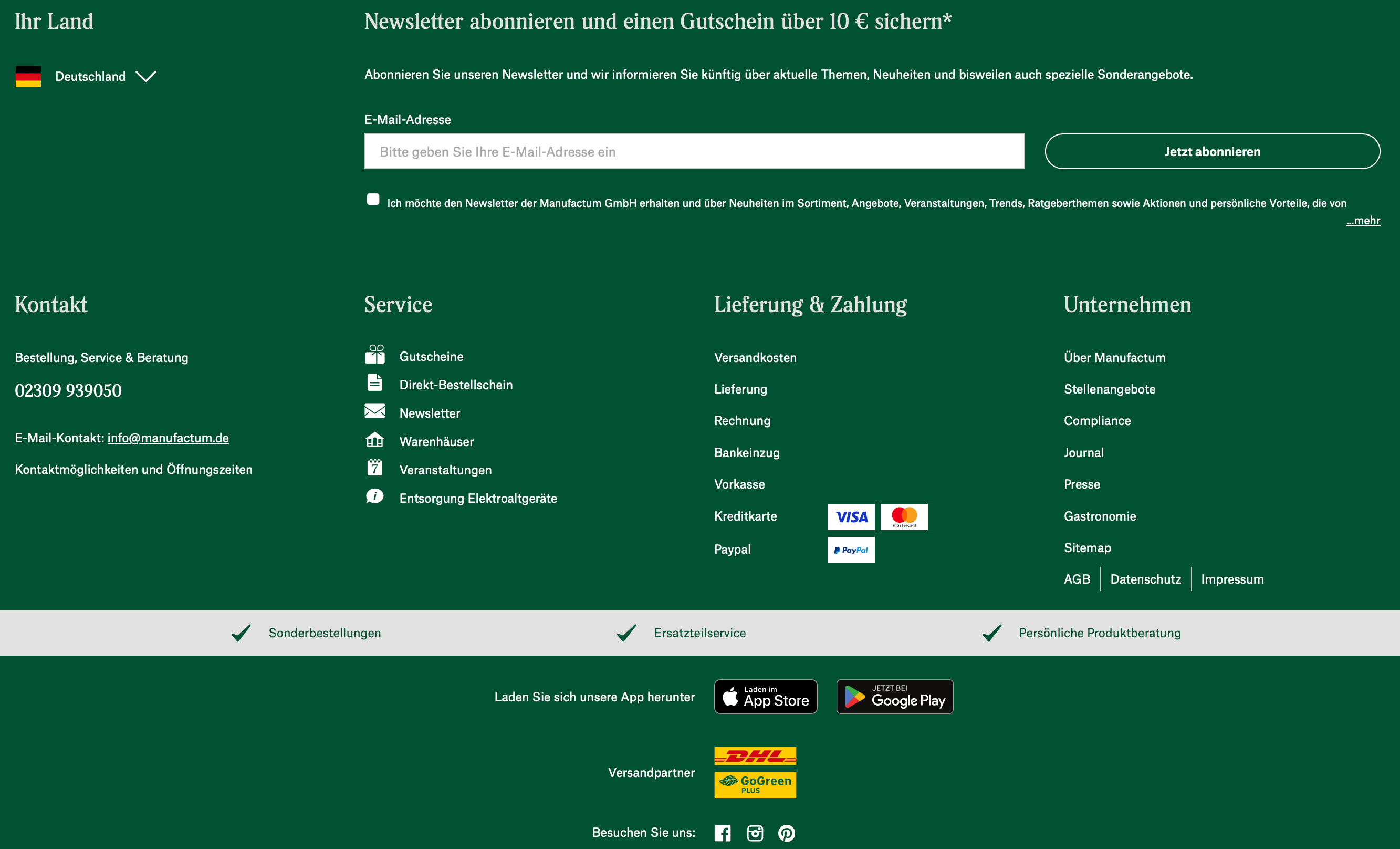
Manufactum
Das Versandhaus Manufactum in Waltrop im nördlichen Ruhrgebiet hat einen umfangreichen Webshop und Warenhäuser an 18 Standorten. Dementsprechend umfangreich ist auch der Footer, der trotzdem Übersichtlichkeit wahrt und mit einem Gutschein zum Abonnieren des Newsletters animiert. Der schmale graue Balken über den App-Store- und Social-Media-Icons liefert zudem Signale, mit denen Website-Besuchende zum Kauf angeregt werden sollen.

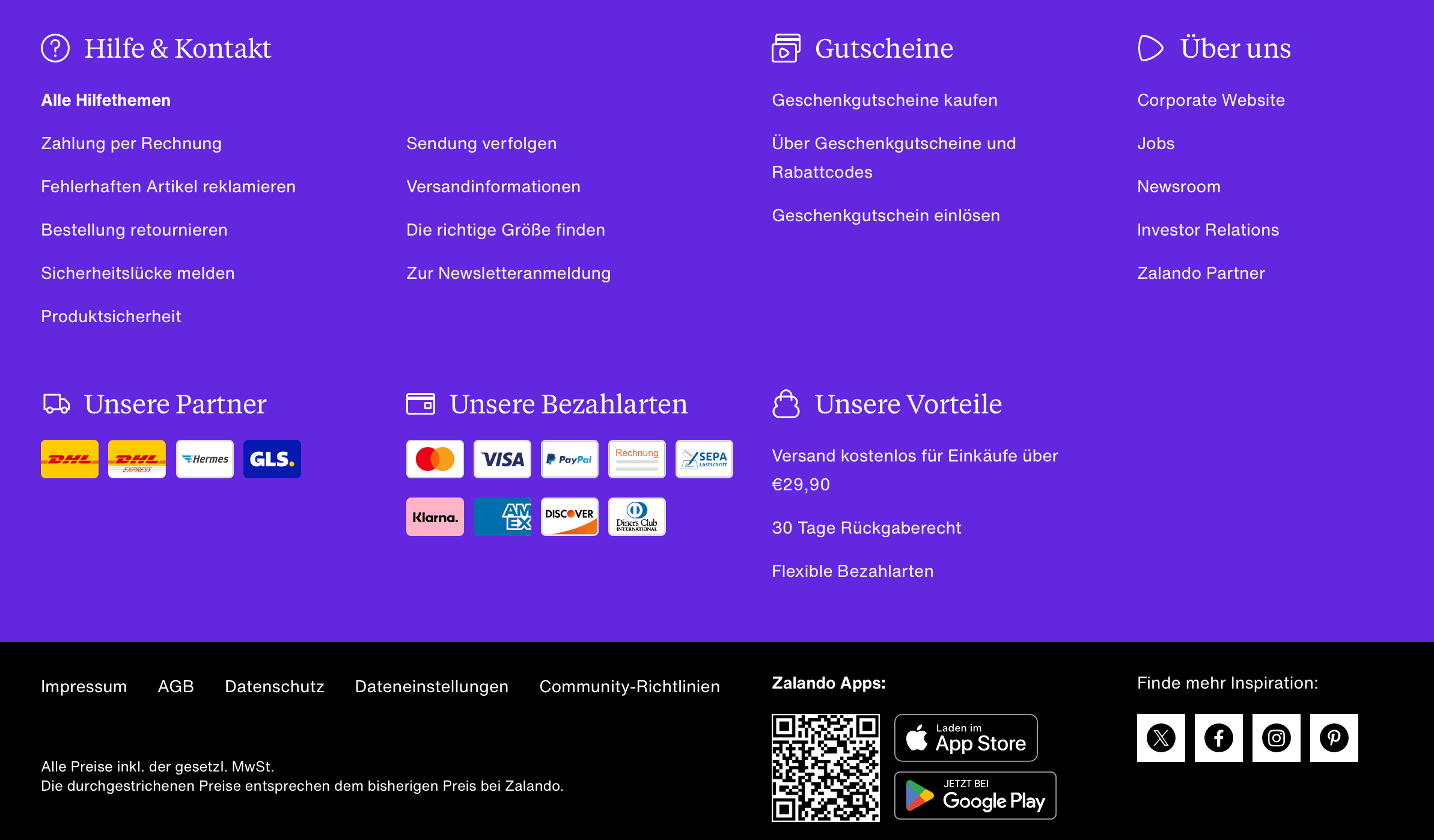
Zalando
Der Footer von Zalando ist ebenfalls sehr umfangreich, bleibt jedoch dank klarer Strukturierung übersichtlich. Er punktet in mehrfacher Hinsicht mit deutlicher Serviceorientierung wie „Die richtige Größe finden“, „30 Tage Rückgaberecht“, vielen Bezahlarten und einer Auflistung der Versandpartner. Zudem findet man alle Links zu rechtlichen Texten, eine „Über uns“-Sektion inkl. Partnern und Stellenangeboten sowie Verweise auf die eigenen mobilen Apps und unterschiedlichste Social-Media-Konten.

Backmarket
Der Online-Marktplatz Backmarket verkauft wiederaufbereitete Elektronik vom Smartphone bis zum Epilierer. Der Footer bietet einige Spezialitäten. Dazu gehört ein Link zum Bewertungsportal Trustpilot, dessen Bewertungen Selbstbewusstsein ausstrahlen und zu gleich Vertrauen aufbauen. Ebensolche Pluspunkte werden mit dem Erwähnen der 12-monatigen Garantie erreicht. Im Footer-Bereich „Über uns“ wird hinter dem Link „Wer sind wir?“ schnell und präzise der Anspruch des Unternehmens umrissen.

ARTES Valve & Service
Das Unternehmen für Industriearmaturen aus Velten bei Berlin bietet auf seiner mehrsprachigen Website einen sehr sachlichen Footer, der auf die Möglichkeit einer schnellen Kontaktaufnahme für Neukundinnen und Neukunden sowie für Servicedienstleistungen fokussiert ist. Die beiden Firmenadressen sind über Google Maps aufrufbar, das jedoch datenschutzkonform erst nach dem Anklicken des Links. Der Website-Footer ist hier mit dezentem Kontrast und einer Linie optisch vom Content separiert.

- Verschiedene Designs inkl. Domain und E-Mail-Adresse
- Über 17.000 lizenzfreie Fotos & SEO-Funktionen
- Ergänzung der Website um digitales Booking-Tool

