HTML lernen: Die ersten Schritte mit der Standard-Websprache
Ende der 1980er Jahre entwickelte der britische Informatiker Tim Berners-Lee die Grundkomponenten des World Wide Webs. Als Angestellter der Europäischen Organisation für Kernforschung (CERN) widmete er sich zunächst einem internen Projekt, das den länderübergreifenden Austausch von Informationen im Netzwerk zwischen den Laboratorien des CERN, die sich teilweise auf französischem, teilweise auf schweizerischem Boden befanden, ermöglichen sollte. Als Basis für die geplante Netzwerk-Infrastruktur verwendete Berners-Lee Hypertext, eine Textform, die Informationen durch Querverweise (Hyperlinks) vermittelt und mithilfe von Auszeichnungssprachen geschrieben wird. Eine solche Auszeichnungssprache entwickelte er gleich mit, womit die Hypertext Markup Language, kurz HTML, geboren war.
Gemeinsam mit vielen anderen Bausteinen wie dem Transferprotokoll HTTP, dem URL sowie Browsern und Webservern bildet HTML auch knapp drei Jahrzehnte später noch die Grundlage der weltweiten, digitalen Vernetzung. Das macht das Erlernen dieser Websprache zum absoluten Pflichtprogramm jedes Entwicklers. Um Ihnen das Prinzip der Auszeichnungssprache näher zu bringen und den Einstieg zu erleichtern, haben wir in diesem HTML-Tutorial die wichtigsten Grundlagen und Tipps für Neulinge zusammengefasst.
Was ist HTML?
HTML zählt zu den maschinenlesbaren Sprachen, die auch als Computersprachen bezeichnet werden und die Interaktion zwischen Computern und Menschen ermöglichen. Sie ermöglicht es, die typischen Elemente eines textorientierten Dokuments wie Überschriften, Textabsätze, Listen, Tabellen oder Grafiken zu definieren und zu strukturieren, indem man diese entsprechend auszeichnet. Die visuelle Darstellung gelingt mithilfe eines beliebigen Webbrowsers, der die Codezeilen interpretiert und dadurch weiß, auf welche Art und Weise die einzelnen Elemente dargestellt werden sollen. Zusätzlich kann der HTML-Code Angaben in Form von Metainformationen, z. B. über den Autor, enthalten. Als Auszeichnungssprache nutzt man HTML heutzutage größtenteils nur noch in seiner beschreibenden Funktion, während man das Design mithilfe von Stylesheet-Sprachen wie CSS (Cascading Style Sheets) definiert. Zu den Anfängen des Webs war es jedoch durchaus üblich, visuelle Anpassungen mit HTML vorzunehmen.
HTML hat sich aus der heute weitgehend verschwundenen Metasprache SGML (Standard Generalized Markup Language) entwickelt, die ein anerkannter ISO-Standard (8879:1986) ist. Die Schreibweise der SGML-Elemente findet sich daher auch in HTML wieder. Für gewöhnlich werden sie durch ein Tag-Paar, bestehend aus dem Start-Tag <> und dem End-Tag </> markiert. Bei einigen Elementen ist das End-Tag nicht notwendig; darüber hinaus existieren einige inhaltsleere Elemente wie der Zeilenumbruch <br>. Neben den Tags erinnern beispielsweise die folgenden HTML-Eigenschaften an das Vorbild:
- Dokumententyp-Deklaration: Angabe der verwendeten HTML-Version wie z. B. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- Verwendung von Zeichen-Entitäten: Nutzung von Entitäten für wiederkehrende Einheiten, beispielsweise < für „<“ oder & für „&“.
- Kennzeichnung von Kommentaren: Kommentare fügt man in HTML nach dem Muster <!--Kommentar--> hinzu.
- Attribute: Ergänzende Eigenschaften von Tags nach dem Muster <tag attribut="wert">.
Welche Software benötigt man, um HTML-Code zu schreiben?
Am Anfang unseres HTML-Kurses steht die Frage zu klären, mit welcher Software sich HTML-Code eigentlich am besten schreiben lässt. Hierfür gibt es gar keine allgemeingültige Antwort. Denn einerseits sind die Anforderungen an das Programm verschwindend gering, sodass ein einfacher Text-Editor, wie er auf jedem Betriebssystem vorzufinden ist, vollkommen ausreicht. Andererseits bieten spezielle HTML-Anwendungen deutliche Vereinfachungen beim Codeschreiben. Wie gut eignen sich die verschiedenen Optionen dafür, HTML zu lernen?
Einfache Texteditoren
Um einen sauberen HTML-Code zu schreiben, benötigen Sie keine anspruchsvolle Software. Ein einfacher Editor wie der Windows-Editor, der auch als Notepad bekannt ist, oder das Mac-Pendant TextEdit (im Klartext-Modus) genügen als Basis. Ihnen fehlt zwar die Möglichkeit, das Layout des Textes zu verändern, aber diese Aufgabe fällt ja auch den HTML-Formatierungen direkt zu. Textverarbeitungsprogramme wie Microsoft Word oder OpenOffice Writer können Sie theoretisch ebenfalls verwenden, von deren zusätzlichen Features profitieren Sie beim HTML-Lernen allerdings nicht. In einigen Fällen bremsen die überflüssigen Funktionen den Lernprozess sogar. Für die ersten Schritte beim Erwerb der HTML-Grundlagen machen Sie mit einem einfachen Texteditor, der auf jedem gängigen Betriebssystem standardmäßig vorinstalliert ist, also alles richtig.
HTML-Editoren
Neben einfachen Editoren und komplexen Textverarbeitungsprogrammen existieren auch spezielle Editoren, die mit nützlichen Hilfestellungen aufwarten: So heben diese Anwendungen beispielsweise syntaktische Auszeichnungen farblich hervor und verschaffen Ihnen auf diese Weise einen hervorragenden Überblick über den geschriebenen Code. Zusätzlich werden etwaige Syntaxfehler aufgedeckt. Ein weiteres standardmäßiges Feature ist die Autovervollständigung, die Ihnen beim Schreiben der HTML-Tags Vorschläge zur Erweiterung bzw. Vervollständigung des Codes unterbreitet und z. B. das End-Tag automatisch ergänzt. Ferner verfügen HTML-Editoren oft über eine Vorschaufunktion, mit deren Hilfe Sie jederzeit per Knopfdruck das vorläufige Ergebnis Ihrer Codezeilen begutachten können. Ein sehr empfehlenswerter Editor für Windows-Nutzer ist das freie, GPL-lizenzierte Notepad++. Eine kostenfreie Lösung für unixoide Systeme ist Vim.
HTML-Editoren mit Echtbilddarstellung
Eine Editor-Option, die durchaus ihre Reize besitzt und in nahezu alle Homepage-Baukästen und Content-Management-Systeme integriert ist, sind HTML-Editoren mit Echtbilddarstellung, besser auch als WYSIWYG-Editoren bekannt. Das Akronym steht für den Grundgedanken dieser Programme „What You See Is What You Get“ (dt. „Was du siehst, bekommst du auch“). Diese Editoren sind speziell für das Erzeugen von HTML-Code entwickelt worden, erfordern allerdings nur wenig Know-how über die Auszeichnungssprache. Wie in einem Textverarbeitungsprogramm strukturieren Sie Ihren Text mithilfe vorgefertigter Schaltflächen im Menü, ohne ein einziges HTML-Tag zu setzen. Diese generiert der WYSIWYG-Editor parallel im Hintergrund, was in der Praxis durchaus seine Vorzüge hat. Für das HTML-Lernen sind solche Editoren, zu denen beispielsweise BlueGriffon.
Die erste HTML-Seite anlegen
Im ersten Schritt des HTML-Tutorials erstellen Sie eine erste einfache Seite, die Sie mithilfe Ihres Browser anzeigen lassen können. Dabei handelt es sich allerdings noch nicht um eine valide HTML-Page, die nach bestimmten Standards aufgebaut ist, sondern um eine reine Testseite. Zur Erstellung dieser Seite sowie der weiteren HTML-Beispiele dieses Tutorials haben wir uns für den bereits erwähnten Editor Notepad++ entschieden. Nutzen Sie ein anderes Programm, kann sich die Vorgehensweise also leicht von den nachfolgenden Ausführungen unterscheiden.
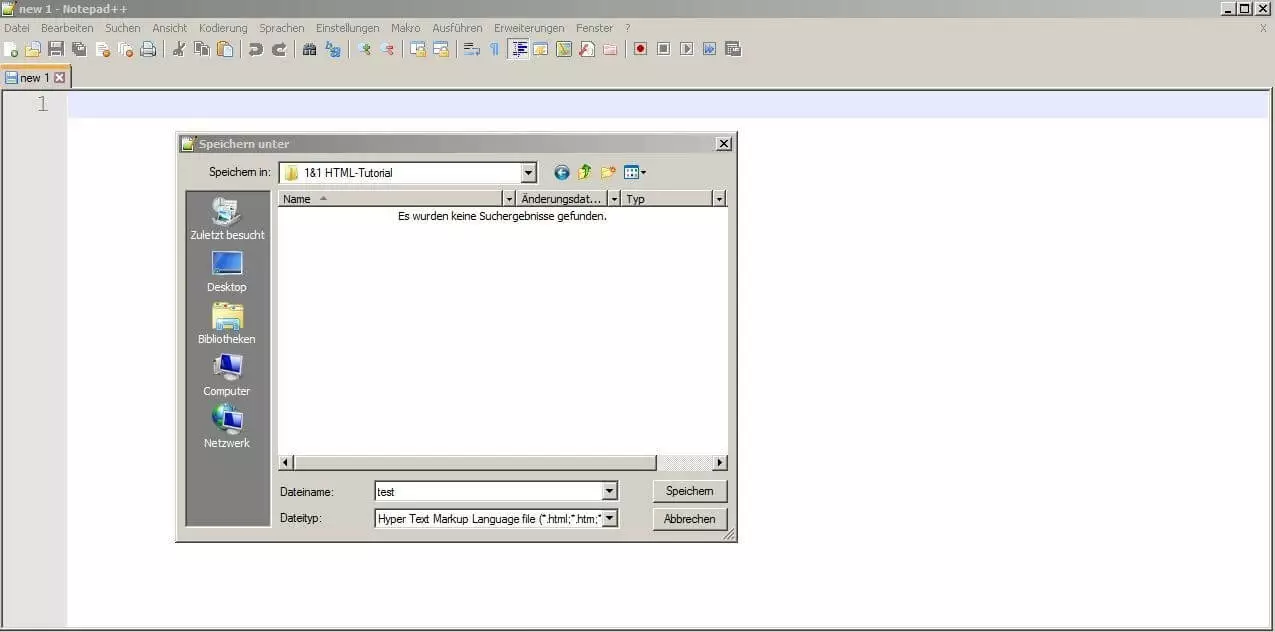
Öffnen Sie zunächst den Editor und speichern Sie die neue Datei unter dem Namen test. Wählen Sie dabei „Hypertext Markup Language file“ als Dateiformat aus, damit der Browser später auch weiß, dass es sich um eine HTML-Seite handelt. Nutzen Sie einen einfachen Editor, müssen Sie alternativ den Dateityp „Alle Dateien“ auswählen (Codierung: UTF-8) und die HTML-Kennzeichnung direkt im Feld „Dateiname“ vornehmen, indem Sie die Datei unter dem Namen test.html speichern.
Die erzeugte Datei sollte nun mit dem Icon Ihres Webbrowsers angezeigt werden. Per Doppelklick können Sie die Seite bereits öffnen, da bisher jedoch jeglicher Inhalt fehlt, sehen Sie nur eine weiße Seite. Ergänzen Sie also im nächsten Schritt den kleinen Beispieltext „Dies ist meine erste HTML-Seite!“, speichern das Dokument und öffnen die test.html-Datei erneut. Das Ergebnis sollte in etwa folgendermaßen aussehen:
HTML: Die Grundlagen der Textstrukturierung
Ihre erste Webseite wäre somit erfolgreich angelegt – und das, obwohl Sie bisher noch keinerlei HTML-Auszeichnungen vorgenommen haben. Spätestens wenn Sie nun aber auf dem gleichen Weg einen strukturierten Text mit Überschriften und Absätzen einfügen, werden Sie feststellen, dass Sie ohne Tags nicht weit kommen. Formatierungen, die Sie beispielweise mit einem Textverarbeitungsprogramm hinzugefügt haben, verschwinden in der Browseransicht: Umbrüche werden automatisch entfernt, mehrere Leerzeichen zusammengefasst etc. Die Lösung besteht darin, die verschiedenen Textbausteine mithilfe der passenden Strukturelemente als solche auszuzeichnen – also den Schritt in die HTML-Welt zu vollziehen.
Textabsätze mithilfe des <p>-Tags definieren
Um Absätze zu setzen, benötigen Sie das <p>-Tag, das auf das englische Wort „paragraph“ (dt. Absatz) zurückzuführen ist. Das Start-Tag markiert den Beginn, das End-Tag beendet den jeweiligen Absatz. Innerhalb der beiden Markierungen befindet sich der auszuzeichnende Text. In allen HTML-Versionen (außer XHTML) ist das abschließende Tag zwar optional, allerdings zählt die Angabe zum guten Stil und ist insbesondere beim HTML-Lernen auch empfehlenswert. Sie können die Definition von Absätzen direkt in der erstellten Testseite ausprobieren, indem Sie einen weiteren Textabschnitt hinzufügen und beide mithilfe des Tags kennzeichnen:
<p>Dies ist meine erste HTML-Seite!</p>
<p>Dies ist der zweite Absatz meiner ersten HTML-Seite.</p>Hinweis: Der manuell gesetzte Absatz dient einzig der besseren Übersichtlichkeit. Sie können beide <p>-Elemente aber auch hintereinander in eine einzige Zeile schreiben.
Überschriften setzen: Das <h>-Tag
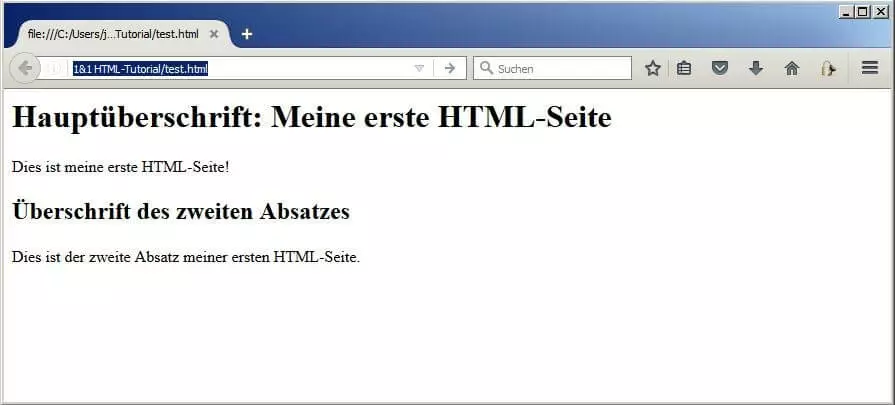
Ebenso wichtig für eine ordentliche Struktur Ihrer Website-Texte sind Überschriften. Mit HTML haben Sie nicht nur die Möglichkeit, diese allgemein zu kennzeichnen, sondern können eine eindeutige Hierarchie für alle eingesetzten Schlagzeilen festlegen. Dazu stehen die Tags <h1> bis <h6> zur Verfügung, wobei <h1> die Hauptüberschrift der jeweiligen Webseite darstellt. Diese sollten Sie, anders als <h2> und folgende, nur ein einziges Mal pro Seite verwenden. Es ist wichtig, die korrekte hierarchische Reihenfolge einzuhalten und nicht wahllos zwischen den verschiedenen Stufen zu springen, damit sowohl Leser als auch Suchmaschinen die Textstruktur anhand der Überschriften nachvollziehen können. Für unsere Testseite fügen wir exemplarisch eine Haupt- sowie eine erste Unterüberschrift hinzu:
<h1>Hauptüberschrift: Meine erste HTML-Seite</h1>
<p>Dies ist meine erste HTML-Seite!</p>
<h2>Überschrift des zweiten Absatzes</h2>
<p>Dies ist der zweite Absatz meiner ersten HTML-Seite.</p>Hinweis: Da es sich bei dem bisherigen HTML-Dokument um eine sehr vereinfachte Variante ohne Metainformationen handelt, zeigen einige Browser wie Firefox Umlaute nicht korrekt an. Zum Test sollten Sie daher zunächst auf Google Chrome zurückgreifen oder alternativ die HTML-Schreibweisen der Umlaute nutzen. Im vorliegenden Beispiel müssten Sie „ü“ durch ü und „Ü“ durch Ü ersetzen.
Passagen und Wörter kursiv oder fett hervorheben: <i>, <em>, <b> und <strong>
Zu den wichtigen HTML-Grundlagen zählt auch die Möglichkeit, einzelne Textausschnitte oder Wörter auf besondere Art und Weise hervorzuheben. So können Sie den Fokus des Lesers ganz gezielt auf inhaltlich oder funktionell wichtige Textelemente lenken und ihm helfen, diese zu erfassen. Mit den Tags <i> und <em> kursivieren Sie beispielsweise den ausgezeichneten Text, um Phrasen, technische Ausrücke oder Gedanken zu betonen. Kursive Schrift bremst den Lesefluss im Allgemeinen allerdings, weshalb Sie sparsam mit den beiden Tags umgehen sollten. Wichtiger sind die Elemente <b> und <strong>, die Wörter und Textausschnitte fett darstellen. Mit dem <b>-Tag sollten Sie bevorzugt solche Inhalte auszeichnen, auf die der Nutzer ganz bewusst aufmerksam gemacht werden soll. Im Gegensatz dazu ist die <strong>-Auszeichnung standardmäßig für inhaltlich wichtige Textelemente vorgesehen.
Zur Veranschaulichung der Markierungs-Tags erweitern wir unseren HTML-Code ein wenig:
<h1>Hauptüberschrift: <i>Meine erste HTML-Seite</i></h1>
<p>Dies ist meine <strong>erste</strong> HTML-Seite!</p>
<h2>Überschrift des zweiten Absatzes</h2>
<p>Dies ist der zweite Absatz meiner <em>ersten HTML-Seite</em>.</p>
<p><b>Anmerkung</b>: Ein typisches Anwendungsbeispiel des <b>-Tags.</p>Hinweis: Damit das HTML-Code-Beispiel in der hinzugefügten Textpassage nicht in Klartext umgewandelt wird, haben wir die spitzen Klammern „<“ und „>“ durch ihre HTML-Schreibweisen < und > ergänzt. Bedenken Sie außerdem auch hier wieder die Nutzung der HTML-Schreibweisen für Umlaute.
Listen erstellen: Passgenaue Auflistungen mit den Tags <ul>, <ol> und <li>
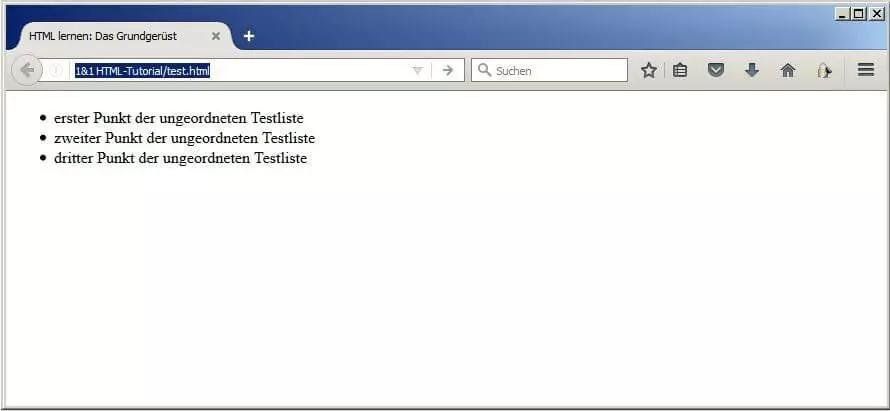
Nicht nur beim Thema Einkaufen sind Listen eine große Hilfe: Bei der Gestaltung von Texten erweisen Sie sich als nützliches Mittel, um einzelne Absätze aufzulockern und auf diese Weise das Leseerlebnis zu optimieren. Mit HTML können Sie sowohl ungeordnete als auch geordnete Auflistungen mit Nummerierung für Ihr Webprojekt erstellen. Erstere erstellen Sie mithilfe des Tags <ul> (engl. „unordered list“ = ungeordnete Liste), während Sie die sortierte Variante mithilfe von <ol> (engl. „ordered list“ = geordnete Liste) kreieren. Die einzelnen Punkte der jeweiligen Auflistung definieren Sie mit dem Tag <li>, der nur in Kombination mit einem der beiden Listentypen funktioniert. Testen Sie die Funktionsweise der HTML-Listen mit folgendem Code:
<ul>
<li>erster Punkt der ungeordneten Testliste</li>
<li>zweiter Punkt der ungeordneten Testliste</li>
<li>dritter Punkt der ungeordneten Testliste</li>
</ul>Das Ergebnis sollte in etwa folgendermaßen aussehen:
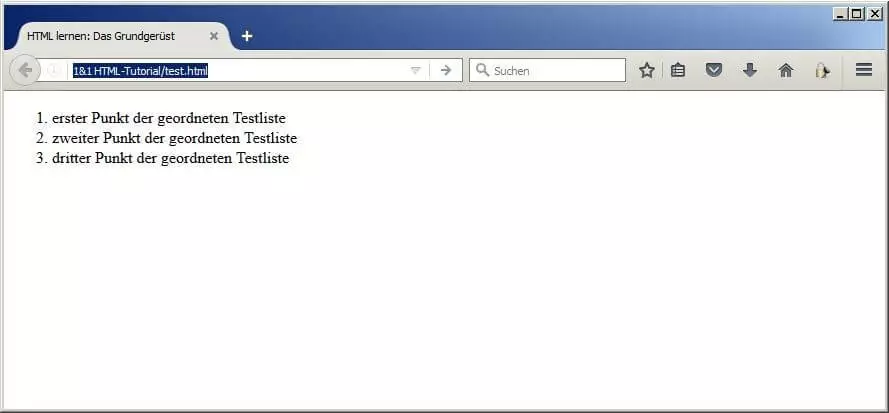
Wollen Sie aus der unsortierten Auflistung eine nummerierte Liste machen, tauschen Sie einfach das Listentyp-Tag aus:
<ol>
<li>erster Punkt der geordneten Testliste</li>
<li>zweiter Punkt der geordneten Testliste</li>
<li>dritter Punkt der geordneten Testliste</li>
</ol>Daraufhin erscheinen in der Browseransicht Zahlen anstelle der Bullet-Points:
Daten strukturiert mithilfe von Tabellen präsentieren: <table>, <tr> und <td>
Jahrelang war es üblich, HTML-Tabellen nicht nur für die praktische Präsentation komplexer Daten, sondern auch für die Strukturierung des kompletten Layouts einer Webseite oder mehrspaltiger Texte zu nutzen. Mit dem Aufstieg von CSS trat diese Zusatzrolle aber zunehmend in den Hintergrund, sodass die Tabellen heute ausschließlich in ihrer standardmäßig angedachten Funktion – der Aufbereitung von Daten – zum Einsatz kommen. Dabei besteht jede Tabelle mindestens aus diesen drei Komponenten:
- <table>: Das <table>-Start- bzw. End-Tag kennzeichnet den Beginn bzw. das Ende einer HTML-Tabelle. Mit dieser Auszeichnung allein kann der Browser allerdings nicht viel anfangen, denn das Tag gibt weder Aufschluss über die Anzahl der Zeilen noch über die Anzahl der Spalten.
- <tr>: Mit dem Element <tr> (engl. „table row“ = Tabellenzeile) fügen Sie der Tabelle eine Zeile hinzu. Hinsichtlich der Anzahl besteht keinerlei Begrenzung.
- <td>: Erst wenn Sie Spalten hinzufügen, haben Sie die Grundstruktur Ihrer Tabelle fertiggestellt. Das dazu notwendige Tag <td> (engl. „table data“ = Tabellendaten) ist logischerweise immer einem <tr>-Tag untergeordnet, denn es sollen ja eine bzw. mehrere Datenzellen innerhalb einer Zeile erzeugt werden. Der Inhalt eines Datenfeldes steht zwischen dem öffnenden <td>- und dem schließenden </td>-Element.
Um die etwas komplexe Struktur zu verstehen, legen wir nun eine erste, einfache HTML-Tabelle an, die lediglich aus einer Zeile und zwei Spalten besteht:
<table>
<tr>
<td>Inhalt des ersten Datenfeldes</td>
<td>Inhalt des zweiten Datenfeldes</td>
</tr>
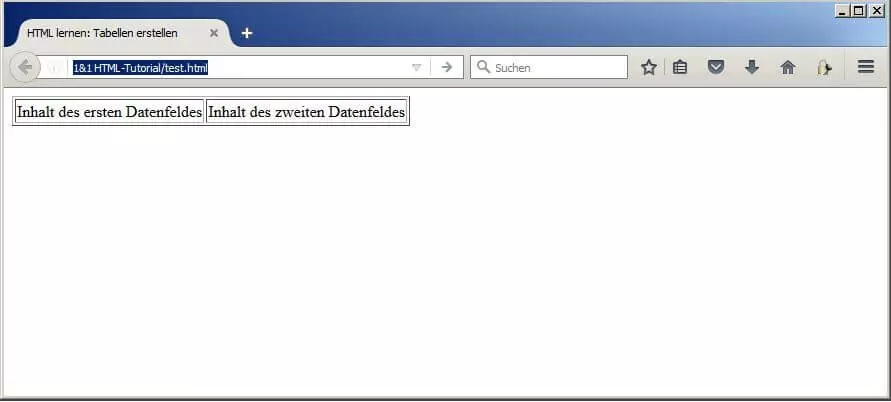
</table>Die Vorschau des erstellten HTML-Codes erweckt den Anschein, dass sich eventuell ein Fehler eingeschlichen hat und die Tabelle nicht wie gewünscht funktioniert. Es ist weder zu erkennen, dass Sie zwei Spalten definiert haben, noch, dass es sich überhaupt um eine Tabelle handelt. Dafür gibt es jedoch eine einfache Erklärung: Standardmäßig haben die HTML-Tabellenzellen keine visuellen Umrandungen. Für dieses typische Kennzeichen von Tabellen müssen Sie das <table>-Tag mithilfe des Attributs border inklusive des Werts 1 erweitern:
<table border="1">
<tr>
<td>Inhalt des ersten Datenfeldes</td>
<td>Inhalt des zweiten Datenfeldes</td>
</tr>
</table>Öffnen Sie das HTML-Dokument nun erneut in Ihrem Browser, sehen Sie das bestens vertraute Tabellenlayout.
Hinweis: HTML5 unterstützt das border-Attribut nicht mehr (für die Zellenumrandung ist nun einzig CSS zuständig).
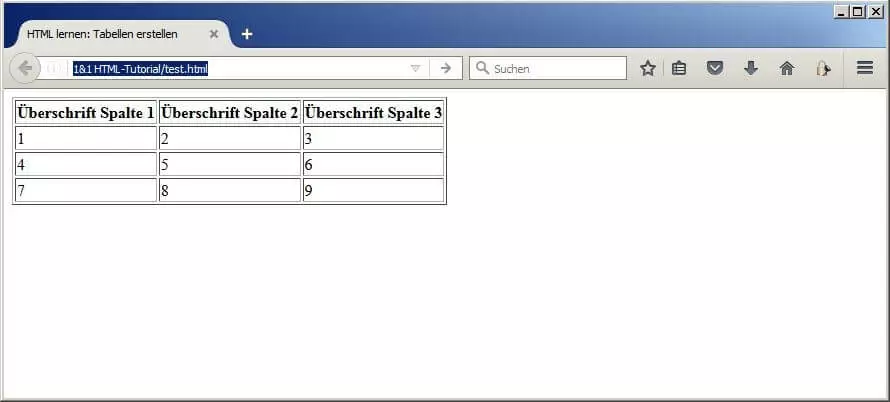
HTML bietet im Übrigen auch die Möglichkeit, Spaltenüberschriften hervorzuheben. Dazu ist es notwendig, die betreffende Spalte mit dem Tag <thead> zu umschließen und die <td>-Markierungen der einzelnen Datenzellen durch <th>-Tags zu ersetzen. Eine beispielhafte Tabelle mit vier Zeilen sowie drei Spalten inklusive Überschrift erzeugen Sie mithilfe des folgenden HTML-Codes:
<table border="1">
<thead>
<tr>
<th>Überschrift Spalte 1</th>
<th>Überschrift Spalte 2</th>
<th>Überschrift Spalte 3</th>
</tr>
</thead>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>Das HTML-Basisgerüst: So sieht der Grundaufbau von Webseiten aus
In diesem Abschnitt unseres HTML-Tutorial geht es um den allgemeinen Aufbau einer Webseite. HTML-Dokumente enthalten nämlich nicht nur Text, Links und andere eingebundene Inhalte wie Bilder und Videos, sondern auch die bereits erwähnten Metainformationen, die dem Browser, aber auch den Crawlern von Suchmaschinen verraten, wie sie die Seiten lesen müssen. Wenn ein Besucher eine Webseite aufruft, sieht er einige dieser zusätzlichen Angaben gar nicht, andere nur in der Titelleiste des Browserfensters, im Tab, in der Chronik oder als Überschrift von Suchmaschineneinträgen.
Auf die notwendigen Mindestbestandteile reduziert, sieht der Basiscode einer HTML-Seite folgendermaßen aus:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="description" content="Hier finden Sie alle Informationen über das HTML-Basisgerüst">
<title>HTML lernen: Das Grundgerüst</title>
</head>
<body>
</body>
</html>Die Datei setzt sich also aus den drei Bereichen DOCTYPE, head und body zusammen, wobei die erste Komponente, bei der es sich um die Dokumententyp-Definition handelt, als einzige vor dem <html>-Tag stehen muss. Hierüber teilen Sie interpretierenden Anwendungen mit, an welchen Standard Sie sich bei der Erstellung des Dokumentes gehalten haben – in diesem Fall HTML5. Diesen Dokumententyp erkennt jeder Browser; zudem ermöglicht er sowohl die Nutzung aktueller HTML5- als auch älterer HTML-Codes, weshalb Sie ihn standardmäßig und insbesondere beim HTML-Lernen verwenden sollten.
Im folgenden <head>-Bereich notieren Sie die Kopfdaten Ihrer HTML-Datei. Dazu zählen beispielsweise die Zeichenkodierung, die der Browser nutzen soll (meta charset), die für Suchmaschinen relevante Meta-Description (meta name="description") oder der Titel der Webseite (title), der im Browserkopf erscheint. Zusätzlich können Sie unzählige weitere Meta-Angaben machen, wobei selbst die in unserem Beispiel eingebundenen Informationen optional, zugunsten einer guten Suchmaschinenbewertung aber empfehlenswert sind. Eine Ausnahme bildet die <title>-Angabe, die neben der Dokumententyp-Definition das einzige Pflichtelement einer HTML-Seite darstellt. Im Kopf setzen Sie später außerdem auch den Verweis zu Ihrer CSS-Datei, in der das Design der Webseite geregelt ist. Der <body>-Abschnitt enthält all das, was am Ende im Browser des Nutzers angezeigt wird.
Hinweis: Die Tags für die HTML-Grundstruktur sind optional und können daher theoretisch weggelassen werden. In diesem Fall erzeugt der Browser die Tags <html>, <head> und <body> automatisch und ordnet ihnen die passenden Elemente zu. Es ist aber üblich, diese Angaben selbst zu machen. Zudem fördert die Aufgliederung die Lesbarkeit des Dokuments, was vor allem für HTML-Anfänger von Vorteil ist.
So integrieren Sie Bilder, Fotos und Grafiken in Ihre Webseiten
Texte sind unbestritten der wichtigste Bestandteil gewöhnlicher HTML-Seiten. Visuelle Reizpunkte in Form von Bildern, Fotos oder Grafiken haben allerdings einen großen Einfluss auf die User-Experience, weshalb diese ebenso unverzichtbar für einen gelungenen Webauftritt sind. Gängig ist die Nutzung folgender drei Formate, die von allen Browsern unterstützt werden:
- JPG: Für Fotos oder fotoähnliche Grafiken mit starken Kontrasten und farblicher Vielfalt verwendet man für gewöhnlich das JPG-Format. Dieses kann über 16 Millionen Farben darstellen und Dateien stark komprimieren – wenngleich letzteres mit einem Qualitätsverlust verknüpft ist.
- PNG: Grafiken und Logos speichern Sie am besten im PNG-Format, das 256 (PNG8) bis 16,7 Millionen Farben (PNG24) darstellen kann. Im Gegensatz zu JPG komprimiert PNG ohne Qualitätsverlust, dafür ist die Datei aber auch größer.
- GIF: GIF-Dateien können nur 256 Farben abbilden, sind in der Webentwicklung aber trotzdem gefragt, denn mit ihnen lassen sich kleine Animationen, Navigationselemente oder simple Grafiken gut wiedergeben.
Ihnen fehlt noch ein Logo für Ihre Homepage? Mit dem IONOS Logo-Generator können Sie kostenlos und mit nur wenigen Klicks Ihr eigenes Logo erstellen!
Unabhängig vom Format binden Sie ein Bild mit dem <img>-Tag (engl. „image“ = Bild) in die gewünschte Webseite ein. Zusätzlich ist es notwendig, den Ablageort des Bildes anzugeben, denn ansonsten kann der Browser dieses nicht finden und logischerweise auch nicht anzeigen. Hierfür benötigen Sie das Attribut src (engl. „source“ = Quelle) sowie den relativen Pfadnamen der Bilddatei. Legen Sie hierfür einfach einen Unterordner mit dem Namen „Bilder“ im Projektordner Ihrer Website (der auch das HTML-Dokument enthält) an und speichern alle relevanten Bilder dort ab. Unsere HTML-Tutorial-Beispieldatei trägt den Dateinamen grafik1.png und liegt im genannten Ordner „Bilder“. Der Code zur einfachen Einbindung dieser Grafik sieht so aus:
<img src="bilder/grafik1.png" />Für Bilder existieren allerdings noch weitere Attribute, deren Einsatz aus guten Gründen empfehlenswert ist. Dabei handelt es sich zum einen um die Angabe der Breite (width) und Höhe (height) des Bildes. Dank dieser Werte kann der Browser beim Laden einen Platzhalter in der entsprechenden Größe platzieren, bis das eigentliche Bild komplett übertragen ist. Somit kann er parallel weitere Inhalte im Browser-Fenster darstellen, ohne dass der Ladeprozess der Bilddatei abgeschlossen sein muss – was wiederum die allgemeine Ladezeit der Website beschleunigt. Zum anderen gibt es das alt-Attribut, mit dem Sie einen Alternativtext für das Bild definieren. Diesen sollten Sie aus verschiedenen Gründen in Ihr HTML-Grundlagen-Repertoire aufnehmen, denn er …
- trägt zur Barrierefreiheit der Seite bei, indem er sehbehinderten Nutzern oder bei Ladeschwierigkeiten der Bilddatei eine Alternative bietet.
- hilft den Suchmaschinen-Crawlern das Bild einzuordnen und zählt ferner auch als zusätzlicher Content.
- ist in der HTML-Spezifikation vorgeschrieben.
Um diese Attribute erweitert sieht der HTML-Code in etwa wie folgt aus:
<img src="bilder/grafik1.png" width="960" height="274" alt="HTML lernen: So sieht die eingebundene Beispielgrafik 'Click here' aus" />Seiten und Inhalte miteinander verknüpfen – die wichtige Rolle von Hyperlinks
Hyperlinks, besser bekannt unter der Kurzform „Links“, sind der Hauptgrund für den unvergleichbaren Erfolg des World Wide Web. Ohne diese elektronischen Verweise, die den User auf eine andere Webseite führen oder eine spezielle Aktion wie beispielsweise einen Download starten, wäre ein Vernetzungsgrad, wie ihn das Web bietet, nicht möglich. Drei Typen von Links gilt es zu unterscheiden:
- Interne Links: Interne Verlinkungen dienen der Strukturierung der kompletten Website und weisen den Besuchern den Weg. Hierbei können Sie verschiedene Strukturen realisieren. Bei einer linearen Struktur gelangt der User beispielsweise in einer bestimmten Reihenfolge von Seite zu Seite, während er bei einer Baumstruktur von einer Startseite aus zu diversen untergeordneten Seiten navigieren kann. Sie können auch interne Verlinkungen innerhalb einer einzelnen Seite setzen, mit deren Hilfe der Nutzer beispielsweise direkt vom Seitenende zum -anfang springen kann.
- Externe Links: Als externe Links bezeichnet man solche Verlinkungen, die auf ein anderes Webprojekt verweisen. Diese Art von Verweisen nutzen Sie, um Ihren Besuchern einen Mehrwert zu bieten bzw. ein anderes Webangebot zu empfehlen. Sie sollten allerdings darauf achten, dass Sie nicht zu viele ausgehende Links auf einer Seite platzieren und dass der verlinkte Inhalt vertrauenswürdig ist. Andernfalls nehmen Sie eine negative Suchmaschinenbewertung in Kauf.
- Andere Links: Nicht alle Links verweisen auf HTML-Dokumente. Je nach Linkziel kann das Klicken eines Verweises auch einen Download anstoßen, den Mail-Client öffnen oder den PDF-Betrachter aktivieren.
Interne Links: So verknüpfen Sie einzelne Seiten Ihres Webauftritts
Während Sie zu einem späteren Zeitpunkt Ihres HTML-Studiums mit großer Wahrscheinlichkeit einmal in den Genuss kommen werden, eine komplexe Linkstruktur für Ihre Webpräsenz zu konzipieren und zu entwickeln, soll es im Rahmen dieses HTML-Crashkurses zunächst um eine einfache interne Verknüpfung zweier Seiten gehen. Dafür benötigen Sie neben der bereits erstellten test.html noch ein weiteres HTML-Dokument. Achten Sie darauf, dass Sie dieser zweiten Datei einen anderen Namen geben, z. B. zielseite.html, und dass sie sich im gleichen Verzeichnis wie die Testseite befindet.
Um einen Link zu erzeugen, benötigen Sie das HTML-Tag <a> (engl. „anchor“ = Anker), das jedoch nur für die Information, dass es sich um eine Verlinkung handelt, steht. Aus diesem Grund kann es nicht alleine stehen, zusätzlich braucht es das Attribut href (Hyperreferenz), um das Linkziel anzugeben. Den Linktext, den der Browser standardmäßig blau und unterstrichen anzeigt, schreiben Sie zwischen das öffnende und das schließende <a>-Tag. Setzen Sie eine erste interne Verlinkung, indem Sie der test.html folgende Codezeile hinzufügen:
<a href="zielseite.html">Link zur gewünschten Zielseite</a>Haben Sie die Verlinkung korrekt gesetzt, sollte ein Klick darauf eine leere Seite öffnen, denn die zielseite.html ist bis dato ja noch unbearbeitet. Aus diesem Grund fügen wir in dieses Dokument im nächsten Schritt eine weitere interne Verlinkung ein, die per Klick zurück auf die Ursprungsseite führt:
<a href="test.html">Link zurück zur Ausgangsseite</a>Hinweis: Liegt die zu verlinkende Seite nicht im Hauptverzeichnis, geben Sie einfach den entsprechenden Pfad des Unterverzeichnisses an – beispielsweise unterverzeichnis/zielseite.html. Zurück kämen Sie in diesem Fall mit <a href="https://www.ionos.at/digitalguide/../test.html">.
Externe Links: Wie Sie auf die Inhalte anderer Webpräsenzen verweisen
Wenn Sie Ihren Seiten einen externen Link hinzufügen wollen, benötigen Sie weder ein anderes Tag als bei der internen Verlinkung, noch müssen Sie wissen, in welchem Verzeichnis die zu verlinkende Seite abgespeichert ist. Verweise auf fremde Inhalte setzen einzig die Angabe der kompletten URL voraus – diese enthält automatisch die benötigten Informationen. Da der verlinkte Content nicht auf Ihrem eigenen Webserver liegt, haben Sie keinerlei Einfluss auf die Funktionalität eines externen Links, weshalb Sie diese regelmäßig überprüfen sollten. Bemühen Sie sich um die Formulierung eines aussagekräftigen Linktextes, denn inhaltslose Platzhalter wie „hier“ geben dem Besucher keinerlei Information darüber, was hinter dem Link steckt. Probieren Sie die externe Verlinkung mit dem folgenden Code aus, der einen Verweis zu unserem Digital Guide erzeugt:
<p>HTML-Tutorial auf Deutsch und zahlreiche weitere Ratgeber zu den Themen Websites, Hosting und Co. im
<a href="https://www.ionos.at/digitalguide">IONOS Digital Guide</a>
</p>Mit einem gewöhnlichen externen Link führen Sie die Besucher immer auch von Ihrem eigenen Webprojekt weg. Theoretisch kann diese über einen Klick auf den „Zurück“-Button zwar wieder zu Ihnen zurückkehren, allerdings wird diese Option häufig nicht wahrgenommen. Praktischerweise gibt es eine Möglichkeit, mit der Sie die verlinkte Seite vom Browser automatisch in einem neuen, separaten Tab oder Fenster öffnen lassen können, ohne dass sich Ihre Seite dabei schließt: Das Attribut target beschreibt, wo ein verlinktes Dokument geöffnet werden soll. Mit dem Wert _blank spezifiziert sorgt sein Einsatz für das erwähnte Öffnen in einem neuen Fenster bzw. Tab. Der angepasste Code des Links sieht folgendermaßen aus:
<a href="https://www.ionos.at/digitalguide" target="_blank">IONOS Digital Guide</a>Auf der Zielgeraden – so stellen Sie Ihre HTML-Seite online
Die Beispielseiten, die Sie in diesem HTML-Tutorial erstellt haben, können Sie auf Ihrem Rechner ganz normal öffnen. Wenn Sie nun aber die entsprechenden Seiten-URLs an andere Personen weiterleiten, um beispielsweise die Ergebnisse zu präsentieren, können diese damit nicht viel anfangen. Das liegt daran, dass die HTML-Dokumente und etwaige eingebundene Bilder etc. nur lokal auf Ihrem PC abgespeichert sind und deshalb nicht an die anfragenden Browser ausgeliefert werden können. Damit die Welt an Ihren Kreationen teilhaben kann, müssen Sie Ihr Webprojekt zunächst im Netz registrieren und für die geeignete Hosting-Struktur sorgen.
Es gilt also im ersten Schritt, eine passende Domain (Webadresse) für Ihren Auftritt zu finden und diese zu registrieren. Diese Anmeldung können Sie bei jedem Internetprovider vornehmen – auch wir bei IONOS bieten Ihnen eine entsprechende Option zur Domain-Registrierung an. Im zweiten Schritt geht es darum, die geeignete Basis für Ihr Webprojekt zu schaffen, indem Sie entweder einen eigenen Webserver einrichten und konfigurieren oder diesen bei einem Webhosting-Anbieter mieten. Als HTML-Anfänger empfehlen wir Ihnen letztere Option: So müssen Sie sich nicht mit der Auswahl, Einrichtung und Wartung der Server-Software auseinandersetzen und wählen einfach das gewünschte Webspace-Paket, das Ihnen den notwendigen Speicherplatz für die Dokumente Ihres Projektes gewährt.
Um Ihre Seiten im letzten Schritt auf den gemieteten Webspace hochzuladen, benötigen Sie für gewöhnlich ein FTP-Programm. Mithilfe dieser Client-Software können Sie Daten mit einem FTP-Server des Providers über das namensgebende File Transfer Protocol austauschen. Einige exzellente Vertreter von FTP-Programmen haben wir in umserem Ratgeber für Sie zusammengetragen. Detaillierte Anleitungen und Zugangsdaten für den Zugriff auf den FTP-Server erhalten Sie direkt vom jeweiligen Hosting-Anbieter.
Hinweis: Beim Hochladen auf den FTP-Server bleibt die Verzeichnisstruktur bestehen. Es lohnt sich also, von Beginn an Mühe in die Strukturierung zu investieren.
CSS und JavaScript – warum HTML erst der Anfang ist
Im Laufe des Tutorials haben wir mehrfach betont, dass HTML zwar die Grundlage für jede Webseite bildet, die Aufgabe des Designs in der modernen Webentwicklung aber einer anderen Sprache zufällt: Welche Farben die einzelnen Elemente besitzen, welches Layout einer Seite zu Grunde liegt oder in welcher Schriftart und -größe Textpassagen, Überschriften und andere Textelemente erscheinen, definieren Sie heute ausschließlich mit der Stylesheet-Sprache Cascading Style Sheets (CSS). Die strikte Trennung von Inhalt und Design erleichtert die Analyse und Pflege größerer Webprojekte enorm. Im Anschluss an das HTML-Lernen ist es folglich absolut empfehlenswert, sich mit CSS zu befassen, damit Sie Ihren erstellten HTML-Seiten auch das gewünschte Aussehen verleihen können.
Eine bis dato unerwähnt gebliebene Komponente der modernen Webseite ist JavaScript. Mithilfe der Skriptsprache erweitern Sie Ihre HTML-Seiten um dynamische Elemente, durch die Ihre Besucher mit der Seite interagieren können. Dabei kann es sich beispielsweise um Bildergalerien, dynamische Navigationsmenüs oder das Nachladen externer Daten handeln. Sowohl für JavaScript als auch für CSS finden Sie online zahlreiche fertige Code-Schnipsel, die Sie direkt in Ihre Dokumente (CSS und JavaScript) integrieren können, ohne eigene Skripte schreiben zu müssen. Zuvor sollten Sie jedoch ein grundlegendes Verständnis für die beiden Websprachen entwickelt haben, um diese Codezeilen korrekt einsetzen und sich bei auftretenden Problemen auf Fehlersuche begeben zu können.