Den perfekten Website-Hintergrund gestalten
Auf den ersten Eindruck kommt es an – auch beim Website-Hintergrund. Dieser sollte die Website-Aussage dezent hervorheben, ohne sie zu überdecken. Beim Design des Hintergrunds zählen daher Faktoren wie Farbkomposition, Bildgröße, Motiv, Lesbarkeit und aktuelle Trends.
Besucherinnen und Besucher einer Website benötigen rund 50 Millisekunden, um sich eine erste, entscheidende Meinung über eine Website zu bilden. Dabei spielen inhaltliche Argumente oder Angebote noch keine große Rolle, denn das Unterbewusstsein reagiert schneller auf Farben, Formen, Motive und Kompositionen als das logische Denken. Ein wichtiger Faktor für den ersten Eindruck ist der Website-Hintergrund. Da Hintergründe bzw. Hintergrundbilder einer Website zu den größten Elementen gehören, beeinflussen sie auch in hohem Maß die Wahrnehmung.
Auf gute Bildqualität und stimmiges Design kommt es also an. Schlechte Auflösung, beißende Farben, unpassende Motive oder lange Ladezeiten können dazu führen, dass Ihre Seitenbesucherinnen und -besucher schon nach wenigen Sekunden wieder gehen.
Wie wählt man einen passenden Hintergrund für eine Website aus?
Ein häufiger Fehler beim Website-Erstellen ist der falsche Hintergrund. Was ist aber ein richtiger Hintergrund und wie finden Sie ihn? Zunächst sollten Sie wissen, welchen Inhalt er transportiert und welche Funktion er für die Seite spielt. Ganz gleich, ob Lifestyle-Blog, Onlineshop, Firmenwebsite oder Künstler- bzw. Karriereseiten – der Hintergrund sollte Ihren Anforderungen und den Erwartungen der Zielgruppe entsprechen. Bedenken Sie zudem, dass Emotional Marketing und Emotional Branding für das Website-Design besonders wichtig sind. Emotionale Inhalte passen jedoch nicht zu jeder Website.
Der Hintergrund einer Website wirkt im Idealfall dezent und unaufdringlich, nutzt aber zugleich wertvolles Design- und Marketingpotenzial. Stellen Sie sich bei der Wahl des Website-Hintergrunds daher folgende Fragen:
- Welches Motiv oder Muster passt zum Inhalt und zum Ziel der Website, der Marke, der Branche oder des Onlineshops?
- Welche Farbgebung und Bildsprache soll sich durch das gesamte Website-Design ziehen?
- Bevorzugen Sie einen abstrakt-minimalistischen oder einen farbintensiven Hintergrund?
- Passen Bilder, Fotos, Zeichnungen oder eingebettete Videos als Hintergrund?
- Repräsentiert der Hintergrund die Aussageabsicht der Website bzw. die Marke?
- Lassen sich Texte und Seitenelemente, die über dem Hintergrund liegen, problemlos lesen?
- Entspricht die jeweilige Farbwirkung dem gewünschten Effekt?
Welche Gestaltungsmöglichkeiten bietet ein Website-Hintergrund?
In der Regel bieten sich für den Hintergrund einer Website drei Möglichkeiten an, die natürlich auch in individueller Kombination zum Einsatz kommen können:
- Hintergrundbild: Weitverbreitete Hintergründe bestehen aus hochwertigen Fotografien, die Personen, Landschaften, Produkte, Gegenstände, Tiere oder eben Motive umfassen, die zur Website passen und meist auch für emotionale Wirkung sorgen. Auch Zeichnungen können hier zum Einsatz kommen.
- Hintergrundvideo: Modern und originell sind eingebettete Videos, die Besucherinnen und Besucher mögliche Inhalte in kurzer Zeit vermitteln. Gerade bei Videos ist jedoch darauf zu achten, dass sie zur Website passen, professionell sind und nicht automatisch mit Ton abspielen, um Besucherinnen und Besucher nicht abzuschrecken.
- Hintergrundfarbe/-muster/-textur: Sehr verbreitet sind ein- oder mehrfarbige Seitenhintergründe, Farbverläufe, vollflächige Farben oder auch kreative Muster und Texturen, die auch das Firmenlogo enthalten können und sich elegant und zugleich dezent dem vordergründigen Text unterordnen.
Eine eigene Website, ohne viel Aufwand, professionell und mit eigener Domain? Mit MyWebsite Now von IONOS wird das ab einem Euro monatlich möglich – inklusive hochwertigen Templates, SSL, eigener Domain und Ein-Klick-Designänderungen.
Welche Arten von Website-Hintergründen gibt es?
Ebenso wichtig wie die vielfältige Hintergrundgestaltung sind individuelle Arten der Hintergrundkomposition. Hierbei unterscheidet man zwischen zwei wesentlichen Arten:
- Body-Hintergrund: Diese Art von Hintergrund füllt den gesamten oder fast den gesamten Bildschirm bzw. die Fläche der Website. Dazu können oben genannte Gestaltungsmöglichkeiten einzeln oder in Kombinationen aus Bild, Video, Farbverläufen, Mustern oder Zeichnungen zum Einsatz kommen.
- Content-Hintergrund: In dieser Variante füllt der gewählte Hintergrund nicht die gesamte Website-Fläche. Stattdessen betont er die wichtigsten ausgewählten Inhalte und Seitenelemente und lenkt den Blick durch bewusste Akzente.
Wie lassen sich Hintergründe finden und festlegen?
Wie Sie die Gestaltung des Hintergrunds angehen, hängt davon ab, ob Sie mit einem Website-Baukasten oder einem CMS wie WordPress arbeiten. Website-Baukästen stellen Ihnen für ein ansprechendes Design verschiedene hochwertige und abwechslungsreiche Hintergrundvorlagen zur Verfügung.
- Der einfache Weg zur professionellen Internet-Präsenz
- Mit eigener Domain und E-Mail-Adresse
- Inklusive: Pflege und Aktualisierung nach Livegang
Wer eine Website selbst programmiert, muss Hintergrundbilder, Designs oder Videos im CSS der Seite integrieren. Dank Gestaltungstools wie CSS Flexbox oder CSS Grid fällt die manuelle Hintergrundgestaltung inzwischen deutlich leichter aus. Per CSS lassen sich originelle Designs wie ein Full-Screen-Landing anfertigen. Besucherinnen und Besucher sehen damit auf den ersten Blick nur das Full-Screen-Hintergrundbild und erst beim Weiterscrollen alle weiteren, hochwertigen Website-Elemente. Auch originelle Parallax-Websites mit beeindruckenden Scrolling-Effekten lassen sich auf diese Weise erzeugen.
Welche Hintergründe sind besonders beliebt?
Die Frage, welcher Website-Hintergrund am beliebtesten oder erfolgreichsten ist, lässt sich nicht pauschal beantworten. Je nach Kategorie, Branche, Zielpublikum oder persönlichem Geschmack bieten unterschiedliche Website-Hintergründe ganz eigene Vorteile. Sie können sich von folgenden Trends und Best Practices für den idealen Hintergrund inspirieren lassen:
Strukturieren Sie eine Website mit Akzenten und Highlights
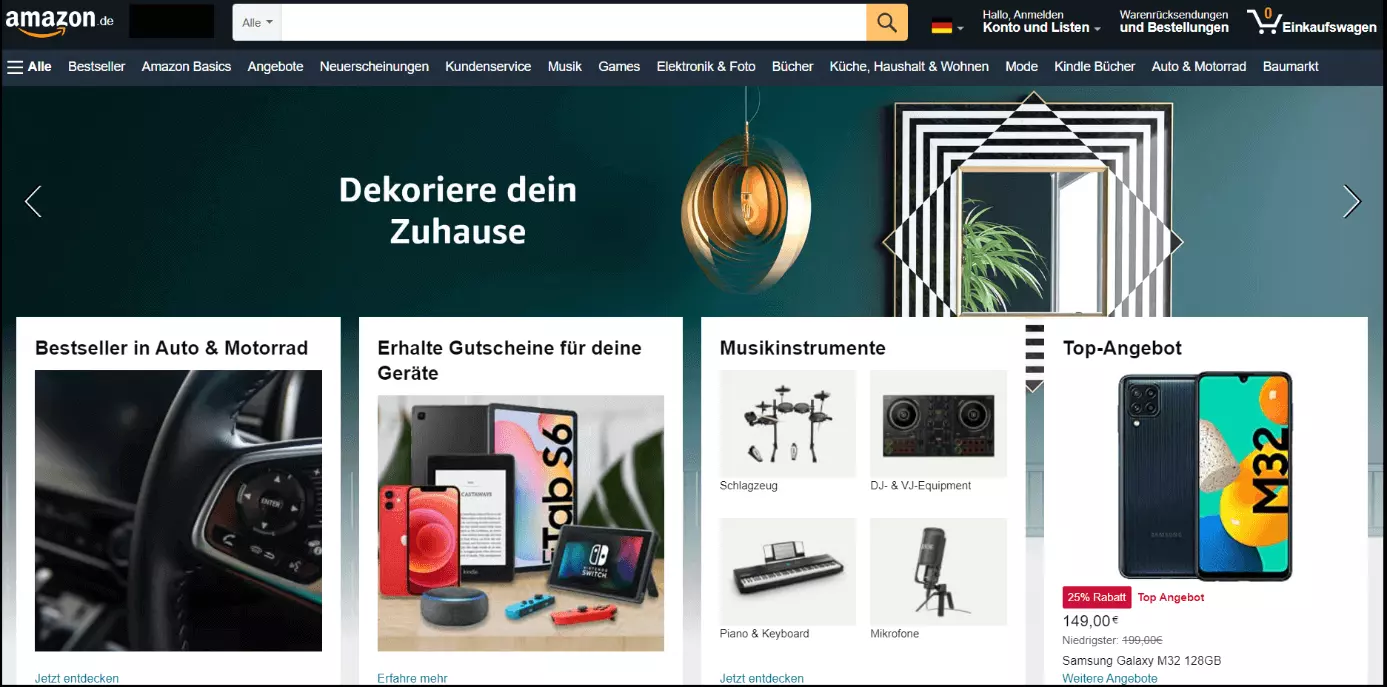
Indem Sie eine Website in unterschiedliche Bereiche unterteilen, strukturieren Sie Ihre Inhalte und Elemente. Ordnen Sie die Seite zum Beispiel durch farblich verschiedene Abschnitte und Trennlinien, ästhetische Produktbilder, Logos oder andere Seitenelemente an.
Stimmen Sie Bilder mit Markenfarben ab
Die Farben im Hintergrund bilden im besten Fall eine Einheit mit Ihren Markenfarben. Legen Sie also Wert darauf, dass auch hochwertige Bilder, Illustrationen sowie Videos mit den Markenfarben und Vordergrundfarben von Buttons und Menüs harmonieren.
Integrieren Sie Storytelling in den Hintergrund
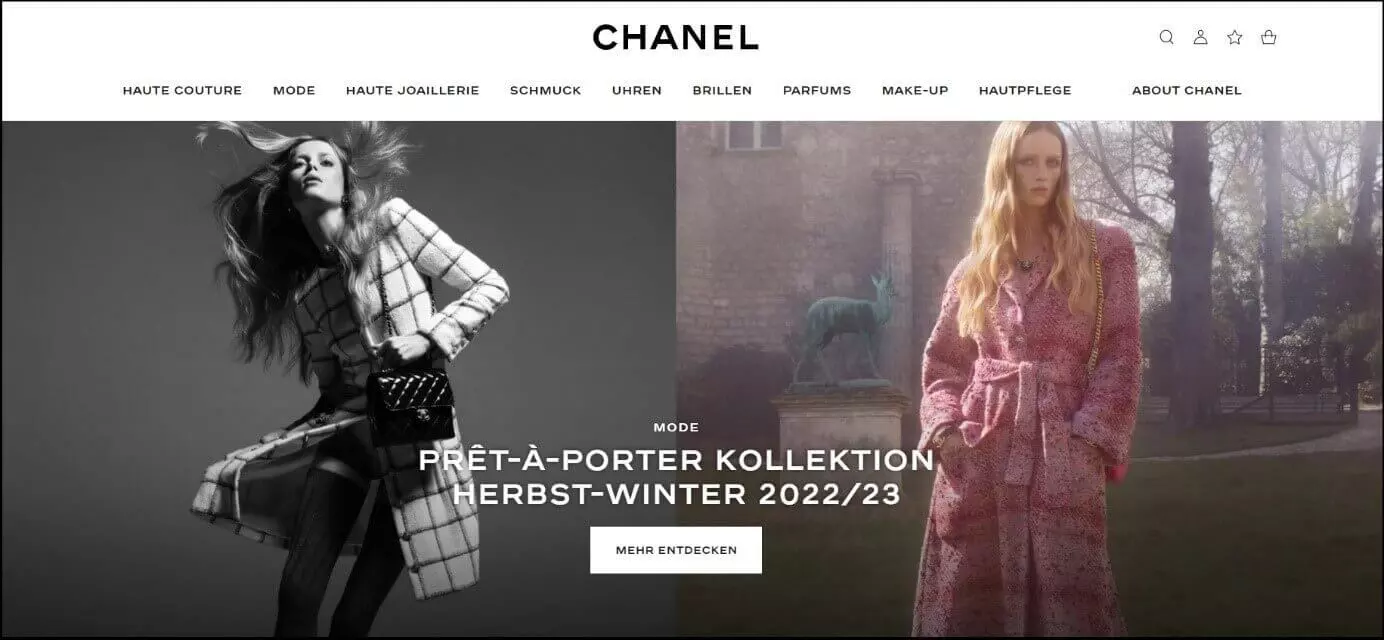
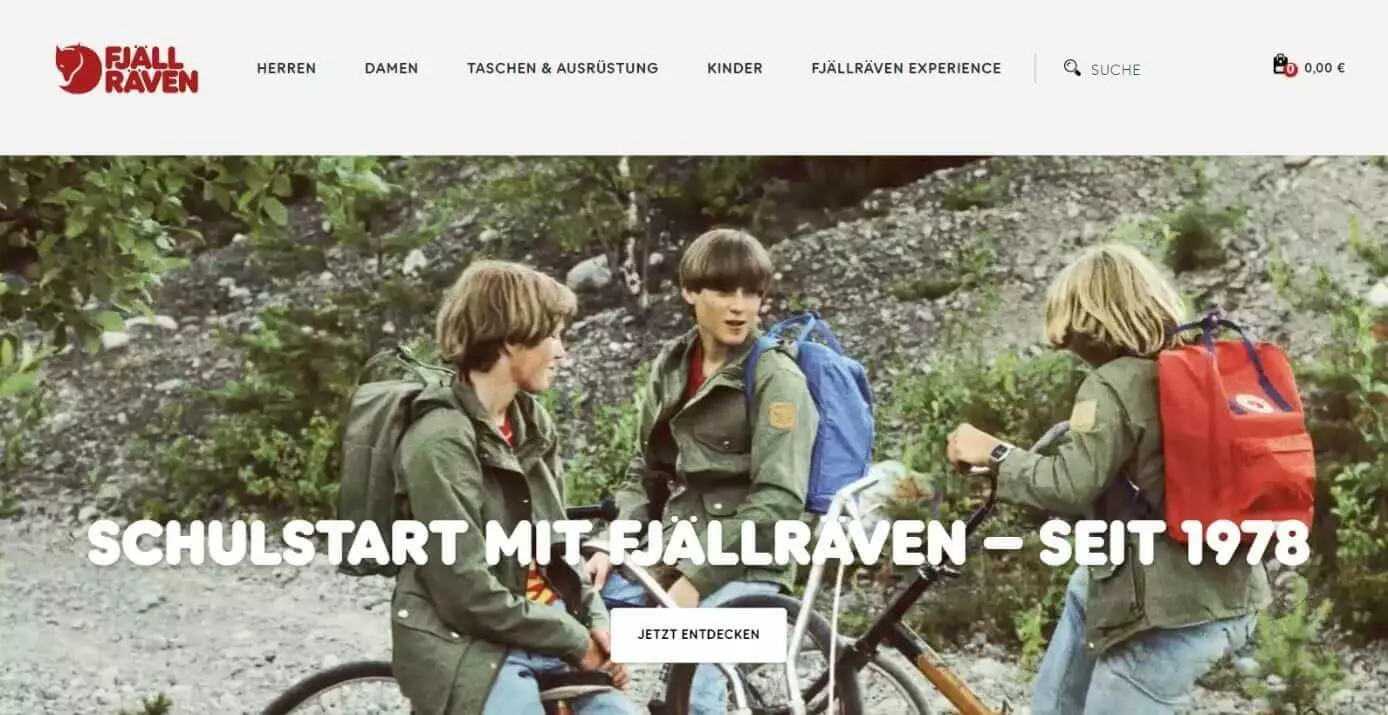
Je nach Produkt und Branche lässt sich die „Geschichte“ Ihrer Marke mit vielsagenden Hintergrundbildern für Webseiten auf einen Blick veranschaulichen. Ganz gleich, ob Sie hierzu Landschaftsbilder, Porträts oder Illustrationen nutzen: Optimal ist ein Vordergrundtext, der in den Hintergrund eingebettet wird und somit ein harmonisches Storytelling ermöglicht. Durch eine Slideshow für Fotos lässt sich Ihr Storytelling vertiefen und die Vielfalt Ihrer Angebote veranschaulichen.
Wagen Sie minimalistische Full-Screen-Designs
Weniger ist manchmal mehr. Das wissen auch große Unternehmen wie Tesla oder Coca-Cola. Mit Full-Screen-Landingpages stellen sie das jeweilige Produkt in den Mittelpunkt und lassen Bilder für sich sprechen.
Kombinieren Sie originelle Typografie mit frischen Designs
Eine Kombination aus moderner, ansprechender Typografie im Vordergrund und originellen Farbakzenten, Illustrationen oder geometrischen Elementen im Hintergrund – das wirkt nicht nur erfrischend, sondern auch strukturierend. Mit abstrakten Hintergrunddesigns in Verbindung mit kunstvoller Textgestaltung stechen Sie aus der Masse hervor.
Mehr Übersicht durch Rahmen und Raster
Rahmen und Raster eignen sich dazu, Website-Inhalte übersichtlich anzuordnen und den Blick der Besucherinnen und Besucher zu lenken. In Verbindung mit Fotografien und Illustrationen lässt sich auf diese Weise der Fokus gezielt auf Produkte und wichtige Unterseiten verschieben.
Lebendige Website durch Animationen und Videos
Durch Hintergrund-Videos und Animationen kann eine Website interessanter und lebendiger wirken. Das erhöht die Aufmerksamkeit und wirkt unterhaltend. Eine solche Gestaltung darf jedoch nicht zu Lasten der Website-Performance gehen. Sorgen Hintergrundvideos oder Animationen für lange Ladezeiten, springen Nutzerinnen und Nutzer schneller ab.
Wo findet sich ein passendes Website-Hintergrundbild?
Bei der Suche nach einem passenden Hintergrund helfen nicht nur die Vorlagen von Website-Buildern oder professionell angefertigte Fotografien und Videos. Auch verschiedene Stockfoto-Galerien stellen kostenlos und kostenpflichtig eine große Auswahl an Bildern, Mustern und Grafiken zur Verfügung. Besonders beliebt sind:
Hochwertige Designs für alle Branchen, eine große Auswahl an lizenzfreien Fotos, SEO und bester Datenschutz – das bietet Ihnen MyWebsite Now von IONOS für Ihre eigene Firmenhomepage.
Tipps für einen professionellen Homepage-Hintergrund
Folgende Tipps und Regeln helfen Ihnen bei der Wahl und Gestaltung des Hintergrunds für eine Website.
Farbkomposition und Farbverlauf
Farben sind selbst eine Botschaft. Bewusst gewählte Farbkompositionen und Farbakzente wecken Gefühle und lösen Reaktionen aus. So wirkt Blau beruhigend und professionell, im falschen Kontext jedoch erscheint es kühl und abweisend. Rot wiederum strahlt Wärme und Lebhaftigkeit aus und wirkt als Signalfarbe besonders emotional. Sehr beliebt für das Hintergrunddesign einer Website sind auch Farbverläufe, mit denen sich mehrere Farben graduell kombinieren und mischen lassen. Verschiedene Sättigungen wiederum erzeugen eine individuelle Optik und Farbintensität.
Gestalten Sie Ihren Website-Hintergrund, indem Sie gezielt für einfarbige, vollflächige, kontrastreiche oder als Farbverlauf aufeinander abgestimmte Farbkompositionen einbauen. Auch eine Kombination aus hochwertigen Fotografien, eingebettet in passende Farbmuster und Farbverläufe, strukturiert Ihren Website-Hintergrund. Beachten Sie hierzu aktuelle Farbtrends von Institutionen wie dem Pantone Color Institute oder auch dem AkzoNobel Global Aesthetic Center (Dulux).
Lesbarkeit
Ein guter Homepage-Hintergrund lenkt nicht von Vordergrund-Elementen wie Texten, Bildern oder Produktfotos ab. Der Text im Vordergrund sollte stets gut lesbar sein, d. h. sich deutlich vom Hintergrund abheben. Hintergrundfarben und etwaige Übergänge dienen dazu, die Lesbarkeit der Seite zu unterstreichen. Zu beachten ist in diesem Zusammenhang auch, dass die Darstellung im Dark Mode ebenso funktioniert. Denn der dunkle Modus wird tendenziell beliebter.
Inhalt und Motive
Ob Foto, Video, Muster, Texturen oder vollflächige Farben – ein professioneller Hintergrund passt zum Gesamteindruck der Seite. Er ergänzt sie, ohne sie zu dominieren. Durch eine Full-Screen-Seite mit markantem Hintergrundbild beispielsweise lässt sich ein erster positiver Eindruck erzeugen, der anschließend wieder den eigentlichen Inhalt der Seite in den Vordergrund rückt.
Aktuelle Trends und Best Practices
Für die Gestaltung und Pflege Ihrer Website empfiehlt es sich, aktuelle Webdesign-Trends im Blick zu behalten. So lernen Sie, welche Erfolgsmodelle es derzeit gibt, was gut ankommt und welche Elemente und Designs auch zu Ihrer Website passen. Lassen Sie sich auch von den Hintergründen erfolgreicher Websites inspirieren und lernen Sie von Best Practices.
Einheitliches Website-Design mit persönlicher Note
Im Idealfall bilden Farbkomposition und Bildsprache des Hintergrunds eine Einheit mit dem gesamten Website-Design. Zu den Prioritäten beim Hintergrund-Design zählt daher, dass der Hintergrund Ihrer Marke, der jeweiligen Branche und dem Zielpublikum gerecht wird. Wählen Sie eine Farbpalette bzw. Markenfarben aus wenigen Farbtönen und behalten Sie diese über die gesamte Seite hinweg bei. Stimmen Sie für den Wiedererkennungswert und die persönliche Note auch Bilder, Illustrationen und Fotografien darauf ab.
Mobile Optimierung
Da viele Besucherinnen und Besuchern Ihre Seite über Mobilgeräte ansteuern, ist die mobile Website-Optimierung besonders wichtig. Hintergründe in zu großen Dateigrößen oder im falschen Format beeinträchtigen Darstellung und Ladegeschwindigkeit von mobilen Webseiten. Dies kann sich negativ auf die Bewertung durch Suchmaschinen und auf die Platzierung in den Suchergebnissen auswirken. Befassen Sie sich daher mit Mobile SEO und setzen Sie Tools für einen Responsive-Test ein. So prüfen Sie, ob die Website samt Hintergrund auf mobilen Endgeräten optimal dargestellt wird und ein gutes User Experience Design bietet.
Folgende Tipps helfen Ihnen bei der mobilen Optimierung:
- Verzichten Sie auf Flash-Elemente.
- Integrieren Sie Responsive Webdesign durch skalierbare Hintergrundbilder für Webseiten.
- Komprimieren Sie große Bilder und CSS.
- Nutzen Sie angemessen große und ansprechende Schriftgrößen.
- Informieren Sie Browser mit dem Viewpoint Meta Tag über Bildschirmgrößen und Skalierung.
- Prüfen Sie Ihre Mobile SEO mit dem Google Mobile Friendly Test, dem W3C Mobile Checker oder dem IONOS Website-Checker.
- Nutzen Sie mit einem CMS Plug-ins wie WPTouch zur mobilen Website-Optimierung.
Bildgröße, Abmessungen und Dateiformat
Für eine optimale Darstellung kommt es auf die Bildgröße, die Abmessungen und das Dateiformat an. Bilder bzw. Videos sollten stets eine hohe Auflösung aufweisen. Mit zu großen Dateien besteht jedoch die Gefahr, dass sich die Ladegeschwindigkeit Ihrer Website verschlechtert. Diese können sich nämlich negativ auf die Ladegeschwindigkeit auswirken. Bilder sollten daher nicht größer als 600 KB sein. Weit verbreitet ist das Bildformat 1.920 x 1.080 Pixel. Letztlich hängen die optimale Werte jedoch von der jeweiligen Website und den Endgeräten ab.
Testen Sie, welche Größen und Formate am besten zur Website passen. Hochformate wirken auf mobilen Endgeräten in der Regel besser, während sich Querformate eher für Desktops eignen. Als Dateiformate empfehlen sich vor allem .png und .jpg. Während sich PNG-Bilder mit vielen Details und Transparenzeffekten darstellen lassen, sind JPGs sehr gut komprimierbar. Zur Einbindung von Website-Grafiken greifen Sie am besten zum SVG-Format.
Eine professionelle Website benötigt auch professionelles und sicheres Hosting. Mit Webhosting von IONOS stehen Ihnen flexibel skalierbare Hosting-Tarife ganz nach Ihren Anforderungen zur Auswahl – inklusive SSL, DDoS-Schutz und automatischen Backups.
Fazit: Der perfekte Website-Hintergrund für ein optimales Nutzererlebnis
Ein ansprechender Website-Hintergrund lädt Ihre Besucherinnen und Besucher zum Verweilen ein. Gleichzeitig repräsentiert er Ihre Marke, Ihr Produkt oder Ihr Unternehmen und unterstreicht durch Farbgebung und Bildsprache wichtige Website-Elemente. Indem Sie Zeit und Liebe in die Gestaltung eines professionellen Website-Hintergrunds investieren, nutzen Sie wertvolles Marketing-Potenzial sowie kreative Möglichkeiten für Emotional Branding und Corporate Designs.
Die Erstellung der eigenen professionellen Website fällt umso leichter, je mehr Sie darüber wissen. In unseren Ratgebern und Anleitungen zu folgenden Themen finden Sie wichtige Hinweise und hilfreiche Inspiration für Ihr eigenes Website-Design: