Die Informationsarchitektur – das Rückgrat jeder Website
Der Begriff „Informationsarchitektur“ bezeichnet in der Informatik die Klassifikation, Kennzeichnung und Strukturierung von Informationen. Speziell beim Aufbau von Websites spielt er eine wichtige Rolle, denn hier bezeichnet er nichts anderes als den Entwurf eines strukturierten Webauftritts. Für Webseitengestalter bedeutet dies zunächst, die einzelnen Themen oder Produkte zu benennen und semantischen Kategorien zuzuordnen. Diese Kategorien wiederum bilden die Hauptbestandteile einer Webseitenhierarchie, die Usern die Orientierung und Seitenbetreibern das Arbeiten erleichtert. Eine organisierte Struktur und flache Hierarchien sorgen zugleich für ein gutes Ranking der Website bei den Suchmaschinen. Worauf gilt es bei der Informationsarchitektur zu achten und woher stammt der Begriff?
Entstehungsgeschichte und Definition der Informationsarchitektur
Informationsarchitektur (IA) ist auch bei der Gestaltung von Intranets und Datenbanksystemen gebräuchlich. Früher kam der Begriff in Verbindung mit Chipdesign vor. Das erste Beispiel für die Verwendung des Begriffs „Architektur“ im Zusammenhang mit Informationstechnik geht auf das Jahr 1959 zurück. Frederick P. Brooks und Lyle Johnson erklärten damit den Aufbau des Stretch-Supercomputers. Richard Saul Wurman prägte dann 1976 die Bezeichnung „Information Architect“ in einem Vortrag, den er am American Institute of Architects in Washington D. C. hielt. Der tatsächliche Ursprung des Felds liegt jedoch in der Bibliothekswissenschaft: Das Kategorisieren und Archivieren von Informationen sowie deren Verfügbarmachung sind Grundbausteine des Bibliothekswesens, die in der IA ebenso Anwendung finden.
Ein weiteres Wissenschaftsgebiet, das verwandte Elemente aufweist, ist die kognitive Psychologie. Sie untersucht u. a. die Informationsverarbeitung des menschlichen Gehirns und die Wege der Entscheidungsfindung. Zur benutzerfreundlichen Gestaltung einer Website ist es hilfreich zu verstehen, wie Nutzer Informationen mental bündeln und wie sie nach Informationen suchen. Eine sinnvolle Informationsarchitektur teilt eine Website in Kategorien und Unterkategorien ein und organisiert die Pfade zu einzelnen Seiten so, dass Besucher intuitiv und mit wenigen Klicks zu den gewünschten Informationen gelangen.
Die Architektur als bildende Kunst schließlich gibt dem Begriff seine Symbolik: Es geht darum, einer Website ein „Fundament“, also eine solide Grundlage zu geben, die zum jeweiligen Angebot passt und ein effizientes Arbeiten mit der Seite ermöglicht.
Informationsarchitektur befasst sich mit der strukturellen Konzeption von Webseiten, aber auch von Apps und Datenbanken. Informationsarchitekten kategorisieren die Informationen einer Website in semantische Einheiten, die für Nutzer möglichst intuitiv verständlich sind. Außerdem gestalten sie die Seite hierarchisch so, dass die Funktionen, Daten und Kommunikationswege effektiv zu finden und abzurufen sind.
Die wichtigsten Bereiche der Informationsarchitektur einer Website
Die strukturelle Gestaltung einer Website ist ein mehrstufiger Prozess, der verschiedene Aufgaben umfasst. Eine gute Informationsarchitektur beginnt bereits vor der Konzeption der eigentlichen Website.
Keyword-Recherche und Relevanzanalyse
Bevor man eine Website konzipiert, ist es wichtig herauszufinden, wonach die potenziellen Nutzer suchen. Mithilfe von Keyword-Recherche-Tools lässt sich herausfinden, wie hoch die Relevanz eines bestimmten Begriffs für die jeweilige Zielgruppe ist. Auch das absolute Suchvolumen sowie die Zahl der Konkurrenten, die ebenfalls für dieses Keyword hoch ranken wollen, spielen eine wichtige Rolle. Die Relevanz für die Zielgruppe spiegelt wider, ob das Keyword thematisch auf die Seite passt. Ein hohes Suchvolumen verspricht viel Traffic, geht aber meist mit einer ebenso hohen Zahl an Mitbewerbern einher. Je mehr Konkurrenz es gibt, umso besser muss man auf das Keyword optimieren, um später bei den Suchmaschinen vorne mit im Rennen zu sein. Alternativ kann man auf weniger nachgefragte Suchbegriffe (insbesondere sogenannte Longtail-Keywords) setzen, sofern diese zum eigenen Angebot passen. Die gefundenen Keywords lassen sich dann je nach Wichtigkeit und Themenzugehörigkeit zu verschiedenen Kategorien gruppieren.
Konzept für die Seitennavigation und -hierarchie
Mithilfe der recherchierten Themengruppen erstellen Webdesigner das Konzept für die Seitenhierarchie von der Startseite über Kategorien und Unterkategorien bis zu einzelnen Produkt- oder Informationsseiten. Damit Nutzer sich schnell zurechtfinden und die Crawler der Suchmaschinen möglichst zügig die Seiten der Domain erfassen können, ist eine flache Hierarchie am besten.
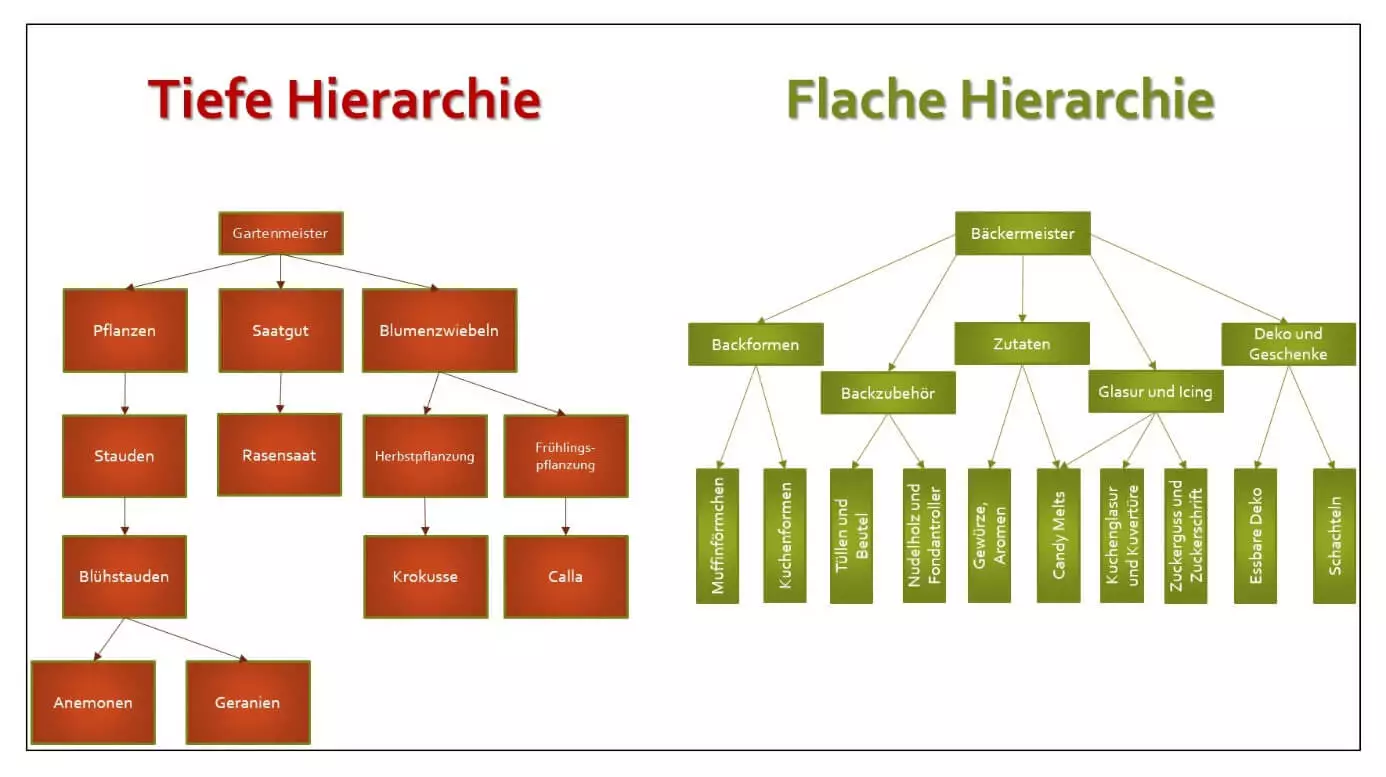
Die Informationsarchitektur stellen wir am Beispiel von zwei Onlineshops dar. Während sich die Betreiber von „Gartenmeister“ (GM) nach der Keyword-Recherche für drei Hauptkategorien entschieden, arbeitet die Seite „Bäckermeister“ mit fünf heterogenen Themengruppen. Da es bei GM weniger Hauptkategorien gibt, sind diese jeweils umfänglicher. Der Weg von der Hauptkategorie zur Produktseite führt über mehrere Schritte, die den Themenbereich immer enger eingrenzen. Von der Domain bis zum Produkt sind vier Klicks nötig. Die Crawler der Suchmaschinen arbeiten die Unterseiten ab einer bestimmten Tiefe nicht mehr vollständig ab, da dies zu aufwendig wäre. Somit werden die Produktseiten, die die wichtigsten Angebote der Website darstellen, nicht für das Ranking berücksichtigt.
Die Seite „Bäckermeister“ (BM) hingegen ist so aufgebaut, dass die breit aufgefächerten Kategorien das Navigieren zum untersten Punkt der Hierarchie in zwei Klicks ermöglichen. Dies ist nicht nur ein Vorteil bei der Indexierung durch Suchmaschinen. Auch Besucher erhalten dadurch eine einfacher zu erfassende Seite, was sich in einer besseren User-Experience niederschlägt. Das Beispiel BM zeigt zudem, dass Produktseiten oder Unterkategorien mehr als einer Hauptkategorie zugeordnet werden können. Die Wege zum Suchziel orientieren sich an semantischen Verknüpfungsketten, die ein Nutzer sehr wahrscheinlich gehen würde.
Dabei wird auch berücksichtigt, dass Nutzer aus unterschiedlichen Gründen auf die Information zugreifen können. Der Pfad Bäckermeister à Zutaten à Candy Melts geht davon aus, dass womöglich ein größerer Einkauf getätigt werden soll, der neben dem Zuckerprodukt auch Aromen und weitere Zutaten umfasst. Der Pfad Bäckermeister à Glasur und Icing à Candy Melts hingegen fokussiert die Suche auf die unterschiedlichen Produkte, die die Backwaren umhüllen.
Dank der Informationsarchitektur der BM-Website ist die Navigation zum gesuchten Produkt also bereits auf zwei Wegen möglich. Damit ist die die Information Candy Melts für User mit unterschiedlicher Herangehensweise gleich intuitiv auffindbar. Ein dritter Weg führt über die webseitenintegrierte Suche. Diese nutzen insbesondere Besucher, die schon ein bestimmtes Produkt im Auge haben und direkt zur Produktseite gelangen wollen. Ein weiterer Weg ist der direkte Einstieg über die Unterseite Candy Melts, da diese als Suchergebnis in den Suchmaschinen angezeigt wird, wenn Nutzer gezielt nach dem Produkt schauen.
Auf der Produktseite hilft eine Breadcrumb (Startseite » Glasur und Icing » Candy Melts) dem Besucher dabei, sich auf der Seite zu orientieren und ggf. schnell auf übergeordnete Kategorien zuzugreifen. Je mehr Möglichkeiten die Nutzer haben, zügig und intuitiv an die gewünschte Information zu gelangen, umso besser schätzen sie die Usability der Seite ein und umso größer ist die potenzielle Verweildauer sowie die Wahrscheinlichkeit eines Geschäftsabschlusses (Conversion-Rate). Dabei spielt die Gestaltung der Navigation eine wichtige Rolle.
Die Navigation einer Website bildet deren Informationsarchitektur ab. Für die Anordnung der Themenbereiche gibt es zwei Ansätze: Der Top-down-Ansatz geht davon aus, dass Nutzer über die Startseite das Angebot erkunden. Deshalb werden die beliebtesten Keyword-Kategorien heterogen auf der Startseite platziert, von wo aus sich alle anderen Inhalte ableiten. Der Bottom-up-Ansatz dagegen nimmt an, dass User durch die Suche nach einem bestimmten Begriff an einer beliebigen Stelle der Website eintreten. Daher sollte die Navigation von jeder Unterseite zu einem beliebigen anderen Punkt leicht möglich sein und intuitiv geschehen. Feste Navigationspunkte auf jeder Seite, die zurück zu den Hauptkategorien führen, oder auch Breadcrumbs helfen dabei.
Wireframing/Prototyp
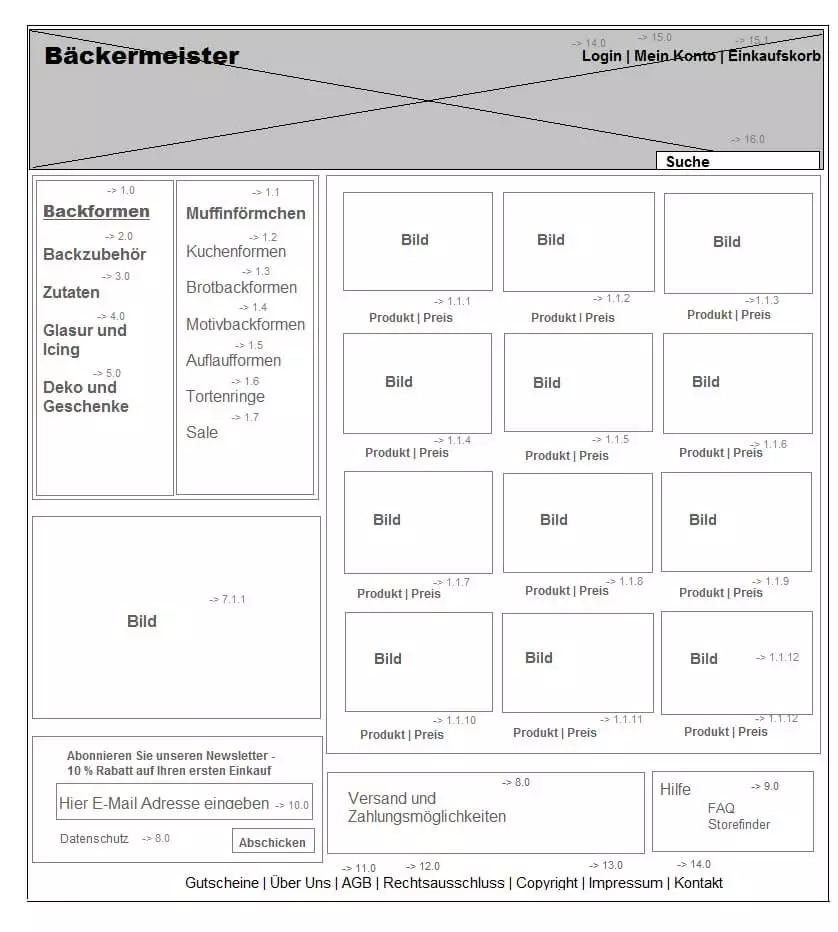
Ein sogenanntes Wireframe dient dazu, das Konzept für den Seitenaufbau einfach und übersichtlich darzustellen. Es ist die erste Blaupause der Informationsarchitektur. Es gibt statische und dynamische Wireframes. Statische Wireframes zeigen eine einzige Seite, während dynamische Wireframes mehrere Seiten verknüpfen. Mit diesen funktionellen Prototypen erproben Entwickler die Navigation. Die folgende Grafik stellt ein mögliches Beispiel für das statische Wireframe eines Onlineshops dar. Es zeigt die grundlegenden Elemente und Funktionen der Seite sowie deren Platzierung. Die Hauptkategorien befinden sich in der Navigationsleiste. Sie sind optisch und über die Zuordnung der Seiten-ID mit den Unterkategorien verbunden.
Die Kategorie „Backformen“ erhält die Seiten-ID 1.0. Die IDs der Unterkategorien „Muffinförmchen“, „Kuchenformen“ etc. ordnen sich mit den Bezeichnungen 1.n unter. Die Unterkategorie „Muffinförmchen“ ist hervorgehoben, da das Beispiel die entsprechende Kategorieseite zeigt. Die Bildfelder rechts daneben verweisen auf die einzelnen Produktseiten mit den Seiten-IDs 1.1.1 bis 1.1.12. Die Nummerierung spiegelt die Hierarchie innerhalb der Kategorien wider, die das Wireframe optisch sichtbar macht. Durch das Layout wandert der Blick von den Hauptkategorien links über die Unterkategorien in der Mitte zu den einzelnen Produkten rechts.
Das Logo befindet sich ganz oben, im Kopf des Layouts. Dort sind auch Links zu grundlegenden Funktionen wie dem Login sowie eine Suchleiste platziert. Kontaktmöglichkeiten sowie rechtliche und weiterführende Informationen über das Unternehmen stehen im Fuß. Auch Buttons und Eingabefelder, hier etwa für eine E-Mail-Adresse, finden bereits ihren Platz im Wireframe. Das Konzept umfasst jedoch nicht die vollständigen Funktionen oder das fertige Design der Website. Die Seitenstruktur steht im Vordergrund des Prototyps. Je nach den Prioritäten des Webseitenbetreibers lässt sich in der Folge durch individuelle Modifikationen eine möglichst gut strukturierte, schön gestaltete und nutzerfreundliche Website erstellen.
Kennzeichnung
Die Kennzeichnung von Links ermöglicht eine feste Zuordnung jeder Unterseite. Eine URL sollte sprechend sein, also das Haupt-Keyword der jeweiligen Seite verwenden. Das beginnt mit dem Domain-Namen, der möglichst einprägsam und kurz gehalten werden sollte. Als Aushängeschild der Marke macht sich ein Name mit Bezug zum Thema am besten, idealerweise das Haupt-Keyword. In unserem Beispiel der Unterseite „Muffinförmchen“ ergibt sich aus Domain („Bäckermeister“), Hauptkategorie („Backformen“) und Unterkategorie („Muffinförmchen“) eine feste Struktur für die Link-Kennzeichnung: https.www.bäckermeister.de/backformen/muffinförmchen. Eine solche statische URL verändert sich im Gegensatz zu einer dynamischen URL nicht, wenn Inhalte aktualisiert werden.
Der Vorteil dynamischer URLs liegt darin, dass Inhalte leicht und ohne viel Formatierungsaufwand über das Backend auf die Seite gelangen. Bei der Wertung durch Suchmaschinen hat eine dynamische URL jedoch den Nachteil, dass Ihr die Verbindung zum Inhalt durch das Keyword fehlt.
Bei Themen mit hohem Suchvolumen ist es heute schwierig, eine knackige Domain mit Themenbezug zu finden, die nicht schon von anderen registriert ist. Um eine Domain zu erwerben, gibt es verschiedene Wege. Ist die Wunschdomain vergeben, kann man sie möglicherweise vom Domain-Inhaber kaufen. Im IONOS Digital Guide finden Sie viele weitere Tipps zum Thema Domains.
Kategorisierung
Mit der Gruppierung von Einzelseiten in Kategorien und Unterkategorien entstehen von der Domain bis zum kleinsten Informationsbaustein sinnvolle Themenkanäle. Die Seitenhierarchie sollte auch in der URL nachvollziehbar sein. Gestalten Sie Ihre URL sprechend und statisch, sodass die Crawler der Suchmaschinen sie leichter indexieren und Nutzer sich die Adresse besser merken können. Planen Sie hier schon ein, dass das Angebot später um weitere Kategorien erweitert werden kann. Mit der sichtbaren Darstellung des aktuellen Standorts auf der Website („Sense of Place“) via Breadcrumb und einer verständlichen Wegführung durch die Kategorien („Information Scent“) erleichtern Sie dem User die Orientierung. Dafür sollte es immer mindestens zwei Wege geben: Die direkte Suchanfrage eignet sich für User, die genau wissen, welche Information sie suchen. Der Weg über heterogene Hauptkategorien mit flachen Hierarchien bringt Nutzer, die das Informationsangebot während ihrer Suche für sich einschränken, mit wenigen Klicks zur gewünschten Einzelseite. Wenn diese Seiten oder gar Kategorien in mehr als eine übergeordnete Kategorie passen, erstellen die Spezialisten eine eigene URL dafür, verwenden aber das Canonical-Tag, um den Suchmaschinen zu signalisieren, dass der Originaleintrag auf einer anderen URL liegt. Damit vermeidet man, wegen Duplicate Content abgestraft zu werden. Zusätzlich zur Gruppierung erstellen sie Metadaten für die einzelnen Unterseiten, damit diese durch Filter in weiteren, kleineren Gruppen auffindbar sind.
Informationsarchitektur als Grundbaustein für SEO-Maßnahmen
Ein gutes Ranking bei Suchmaschinen ist das Ziel jeder SEO-Maßnahme. Die Grundbausteine der Suchmaschinenoptimierung sind Offpage- und Onpage-Optimierung. Die Offpage-Optimierung erzielen SEO-Experten durch sogenannte Backlinks, also Verlinkungen von vertrauenswürdigen Quellen auf die eigene Website. Partnerseiten verweisen dabei auf die zu betreffende Seite als weitere Informationsquelle oder passendes Angebot.
Im Zusammenhang mit der Informationsarchitektur der Website ist Onpage-SEO jedoch wichtiger. Dies umfasst alle Maßnahmen, die direkt auf der eigenen Seite umgesetzt werden können, um das Ranking zu verbessern. Im Vordergrund steht dabei das Verfassen hochwertiger Texte, die dem Nutzer umfassende Informationen zum Thema der Website bieten. Diese Texte legen SEO-Redakteure nach einer Keyword-Recherche an. Die Informationsarchitektur strukturiert das Gerüst der Website nach den gleichen suchmaschinenoptimierten Keywords. Sie gibt zudem durch Themenkanäle einen Weg zur gewünschten Information vor. Eine klare Webseitenarchitektur mit sprechenden URLs hilft den Crawlern, den erzeugten Content mit dem Rahmen in Verbindung zu bringen.
Beispiel: Bäckermeister.de/Glasuren-Icing/Candy-Melts/
Wie im Beispiel zu sehen, hat die Website einen relativ kurzen Domain-Namen, der gut zum Keyword passt, sowie eine vertrauenswürdige Domain-Endung. Die Kategorien sind semantisch verknüpft und sprechen für sich. Die wichtigsten Keywords sind im Link enthalten. Ein SEO-Text greift diese und weitere semantisch verknüpfte Keywords auf, um die Seite mit mehrwertigem Content zu versehen. Wenn Inhalt und Link übereinstimmen, beeinflusst dies das Ranking positiv. Eine flexible Architektur ermöglicht zudem, die Seite um neue Kategorien zu erweitern.
Die Informationsarchitektur ist eine wichtige Komponente der Webseitengestaltung. Mit einem wohlüberlegten Konzept, das auf Nutzerfreundlichkeit und eine solide, aber flexible Strukturierung setzt, optimiert man die Usability und User-Experience seiner Website. Außerdem stellt sie die Grundlage für die Suchmaschinenoptimierung dar.