WordPress: Video einbinden – so funktioniert’s
Multimedia-Inhalte spielen im World Wide Web eine zentrale Rolle – insbesondere Videos sind in Social Media oder als Gestaltungsmittel moderner, ansprechender Webpräsenzen nicht mehr wegzudenken. Die korrekte Einbindung zählt daher für Betreiber zum absoluten Pflichtrepertoire – egal, ob eigenes Material oder die Clips eines externen Video-Portals wie YouTube veröffentlicht werden sollen.
Wer mit dem Content-Management-System WordPress arbeitet, hat gleich mehrere Optionen zur Verfügung, das eigene Projekt um Video-Content zu erweitern: Wahlweise lassen sich Videos damit per Plugin, über die WordPress-Mediathek oder via Einbettungscode hinzufügen. Im nachfolgenden Artikel stellen wir Ihnen die verschiedenen Möglichkeiten vor und zeigen in detaillierten Schritt-für-Schritt-Anleitungen auf, wie genau das WordPress-Video-Einbinden funktioniert.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
In WordPress Videos einbinden: Diese Möglichkeiten gibt es
Setzen Sie bei der Verwaltung Ihres Webprojekts auf WordPress, können Sie Videos auf verschiedene Art und Weise einbinden. Im ersten Schritt ist dabei zu entscheiden, ob Sie den Video-Content auf dem eigenen Webspace oder bei einem externen Dienstleister hosten möchten: Wollen Sie die volle Kontrolle behalten, empfiehlt es sich, die gewünschten Clips über die sogenannte WordPress-Mediathek hinzuzufügen. In diesem Fall speichert WordPress die Videos direkt auf Ihrem Server. Haben Sie kein Problem damit, eigene Videos auf externen Plattformen wie YouTube oder Vimeo zu veröffentlichen, können Sie alternativ Videos per Einbettungs-Code zu Ihrer Website, Ihrem Blog oder Ihrem Shop hinzuzufügen.
Wollen Sie die Möglichkeit der integrierten Mediathek nutzen, um in WordPress Videos einzubinden, sollten Sie immer die Performance Ihres Webprojekts im Auge behalten. Zu große bzw. zu viele Videodateien auf dem Server können die Ladezeit Ihrer Seiten nämlich deutlich erhöhen. Weitere Tipps zur Website-Optimierung finden Sie in unserem Artikel „WordPress schneller machen“.
Wer Bewegtbilder nicht einfach nur einbetten, sondern auch gleich verschiedenartige Zusatzfunktionen mit diesen verknüpfen möchte, hat mit WordPress-Video-Plugins schließlich noch eine nützliche dritte Option. Die praktischen Erweiterungen vereinfachen Einsteigern nicht nur die Einbindung von Videos, sondern ermöglichen darüber hinaus auch die Kreation von Video-Galerien und -Slidern oder das Abspielen von Videoinhalten im Hintergrund.
Mit WordPress-Hosting von IONOS steht Ihnen ein umfassendes WordPress-Paket zur Verfügung, das es Ihnen erlaubt, sich voll und ganz auf die künstlerische und inhaltliche Gestaltung Ihres Projekts zu konzentrieren.
So funktionieren die 3 Optionen zur WordPress-Video-Einbindung
Die Vorgehensweise bei der Video-Einbettung in WordPress hängt davon ab, für welche der zuvor genannten Möglichkeiten Sie sich entscheiden – die Verwendung eines Plugins ist logischerweise etwas gänzlich anderes als die Nutzung der integrierten Mediathek oder das Zurückgreifen auf einen Embed-Code. In den nachfolgenden Abschnitten haben wir daher die einzelnen Schritte für alle drei Optionen für Sie zusammengefasst.
WordPress: Video einfügen über die WordPress-Mediathek
Wenn Sie der Ersteller bzw. Eigentümer eines Videos sind, können Sie dieses jederzeit in die Mediathek Ihres aktuellen WordPress-Projektes hochladen.
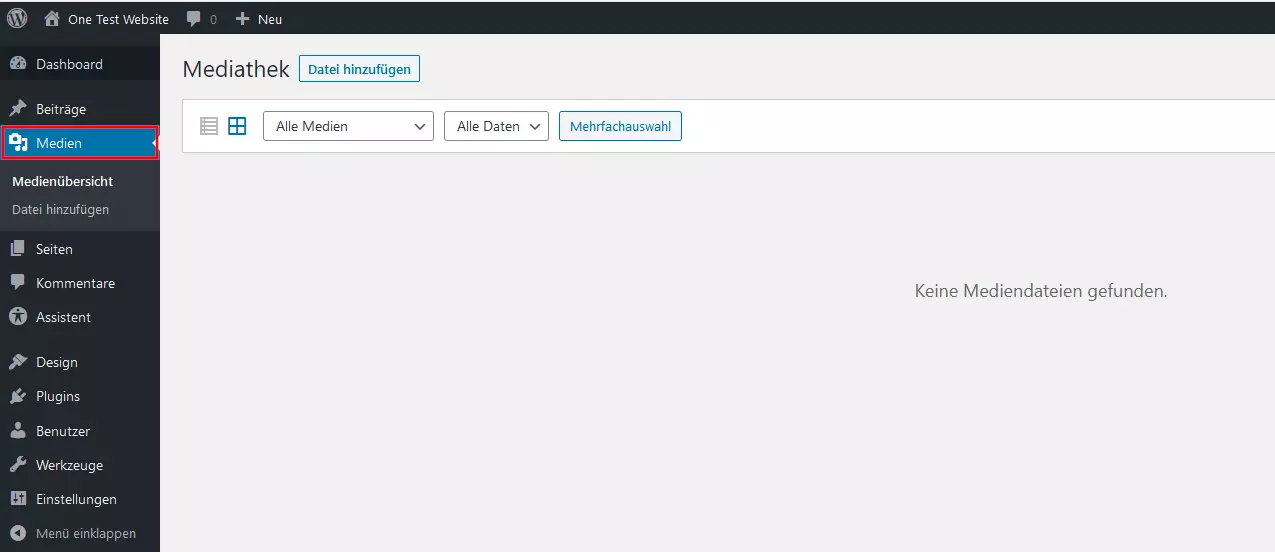
Schritt 1: Öffnen Sie den Medienbereich im ersten Schritt per Klick auf die Schaltfläche „Medien“ im linken Seitenmenü:
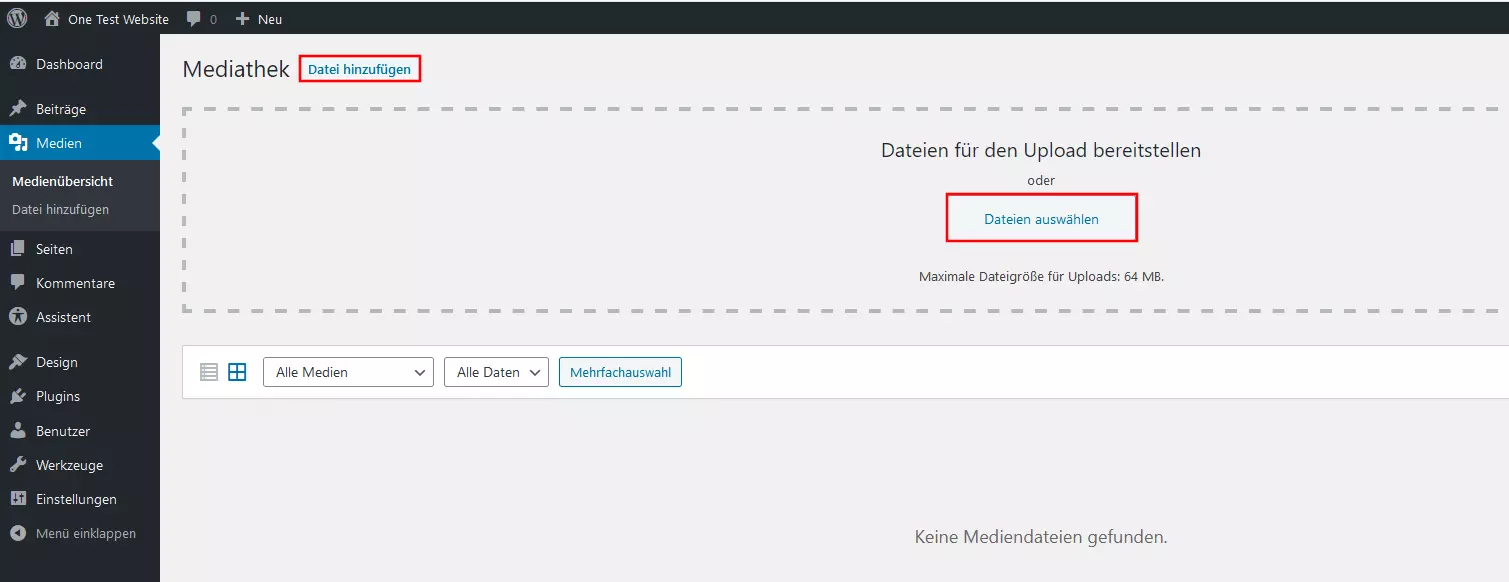
Schritt 2: Klicken Sie anschließend der Reihe nach auf „Datei hinzufügen“ und „Datei auswählen“. Nun können Sie den Speicherort der gewünschten Videodatei angeben und bestätigen, um den Upload in die Mediathek zu starten. Alternativ ziehen Sie den Clip einfach per Drag-and-drop in den dafür vorgesehenen Bereich (gestrichelte Linien):
Da WordPress bei der maximalen Upload-Größe für Dateien die vorgegebenen PHP-Einstellungen Ihres Servers übernimmt, entscheiden die Vorgaben Ihres Webhosters über die maximale Dateigröße für den Video-Upload. Bei IONOS sind das standardmäßig 64 Megabyte. Sie haben jedoch mehrere Möglichkeiten, das WordPress-Upload-Limit zu erhöhen. Meist müssen Sie zunächst Ihren Webhoster kontaktieren, um hier das Upload-Limit zu erhöhen. Weitere Möglichkeiten können Sie in unserem Artikel zum WordPress-Upload-Limit nachlesen.
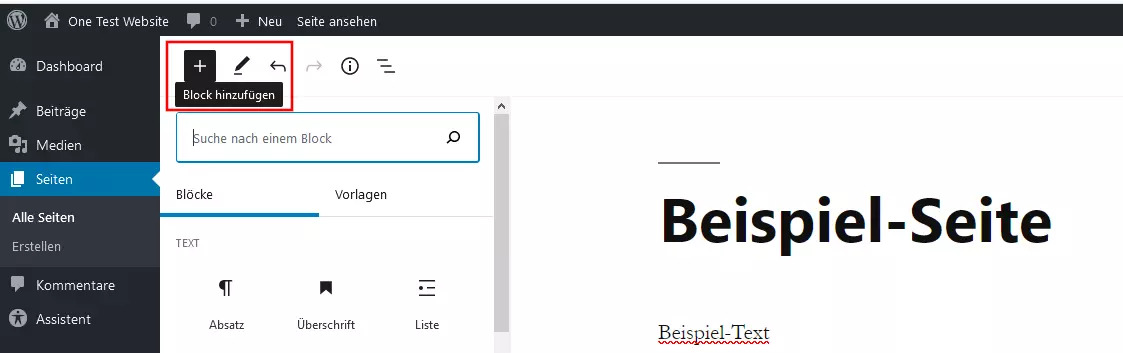
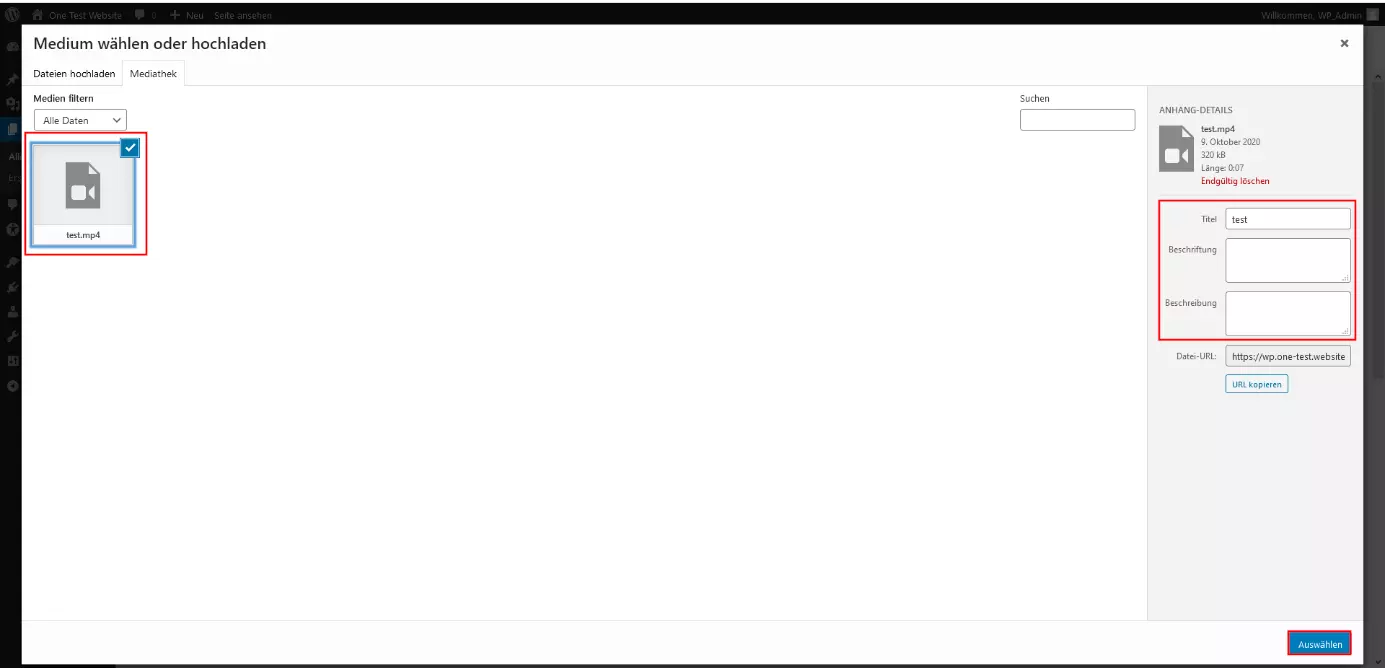
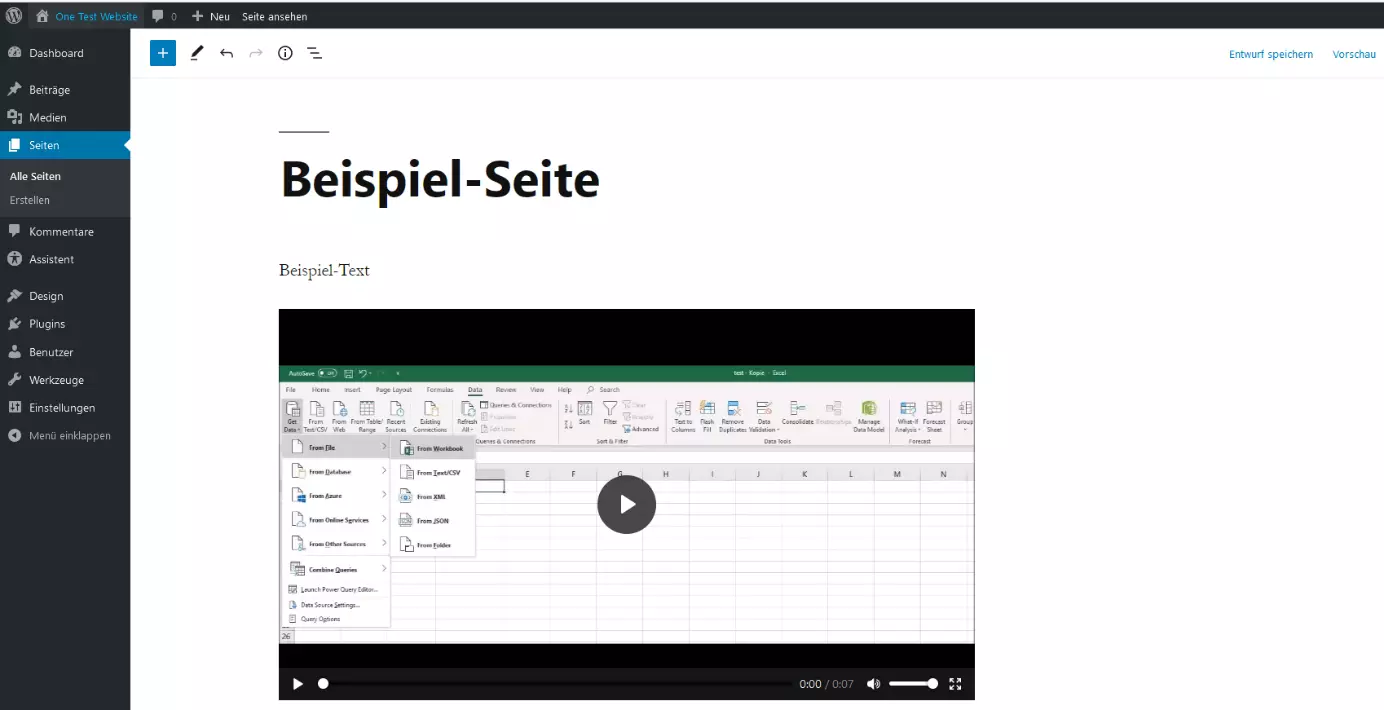
Schritt 4: Scrollen Sie zur Rubrik „Medien“ und wählen Sie den Eintrag „Video“ aus, um der Seite einen Block für Video-Content hinzuzufügen. In diesem Block klicken Sie nun auf „Mediathek“. WordPress öffnet die Übersicht der verfügbaren Videos, wobei Sie das gewünschte Exemplar ganz einfach per Linksklick auswählen können. Erweitern Sie das Element wahlweise um Metadaten wie einen Titel, eine Beschriftung und eine Beschreibung und binden Sie das Video schließlich per Klick auf den „Auswählen“-Button in Ihr WordPress-Projekt ein.
Laden Sie Videos auf Ihren Webspace hoch, ist es empfehlenswert, diese Videos zu komprimieren, um den verfügbaren Speicherplatz so effizient wie möglich zu nutzen.
WordPress: Videos einbinden via Einbettungscode
Wer sich den Upload von Videos in den eigenen Webspace und dadurch eine Menge Speicherplatz und Rechenpower sparen möchte, kann seinen Video-Content auch auf einer Video-Plattform wie YouTube oder Vimeo hochladen. Dort haben Sie dann die Möglichkeit, einen Einbettungscode (auf Englisch: Embed-Code) abzurufen, mit dessen Hilfe Sie das jeweilige Video in Ihr WordPress-Projekt einbinden können. Je nach Ausrichtung und Typ Ihrer Website können Sie auf diese Art natürlich auch Videos von anderen Nutzern in Ihre Website einfügen – vorausgesetzt, diese User besitzen die Rechte für den Inhalt und haben die Videos für die Öffentlichkeit freigegeben.
Um ein YouTube-Video (bei anderen Plattformen unterscheidet sich die Vorgehensweise natürlich etwas) per Embed-Code hinzuzufügen, gehen Sie wie folgt vor:
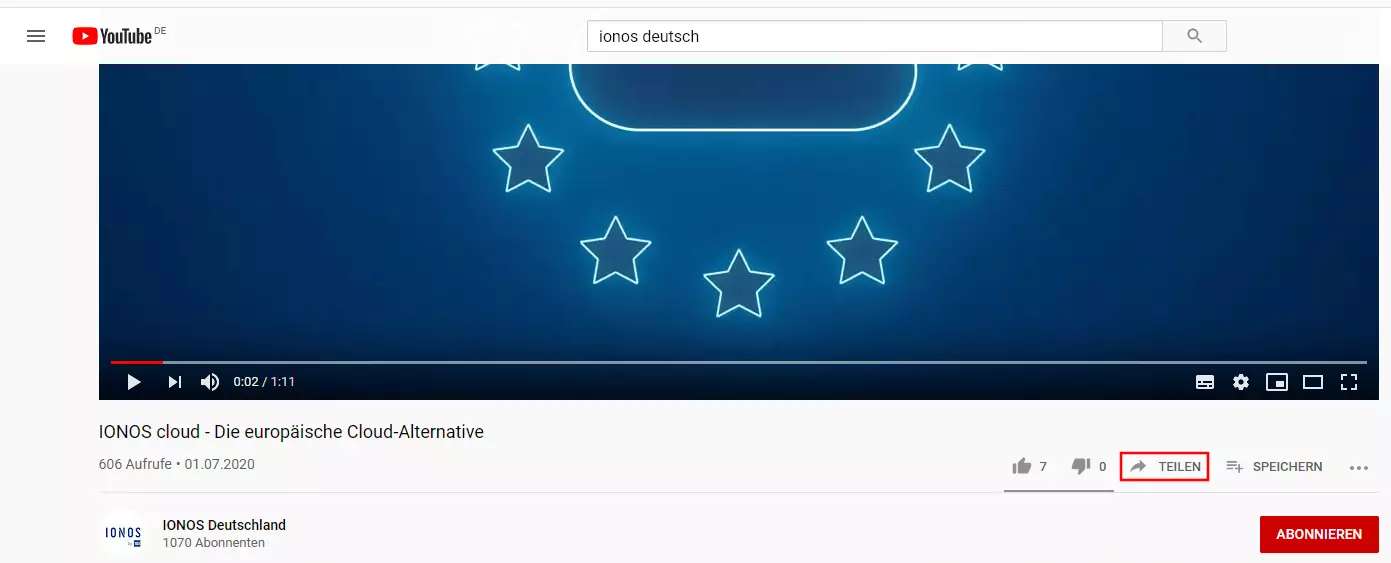
Schritt 1: Rufen Sie das gewünschte YouTube-Video auf und klicken auf die Schaltfläche „Teilen“, die Sie direkt unter dem Clip finden.
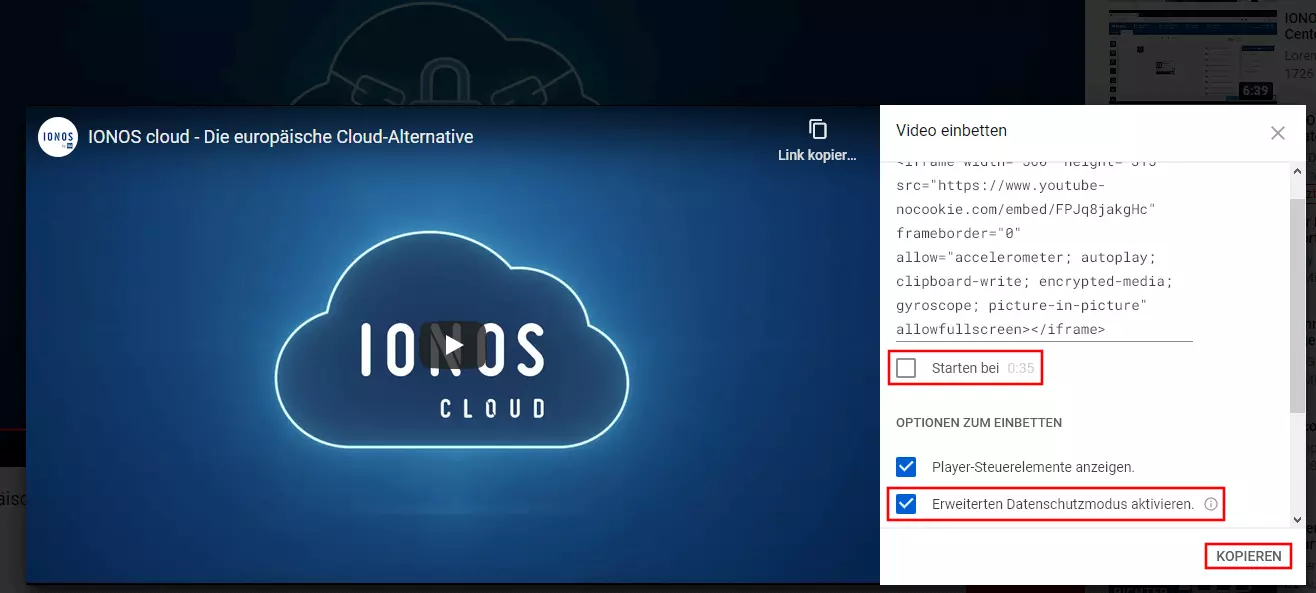
Schritt 2: Wählen Sie die Option „Einbetten“ aus, um zu den Einbettungs-Optionen zu gelangen. Dort können Sie es nun entweder bei den Standardeinstellungen belassen oder den Embed-Code noch ein wenig modifizieren. Zum einen haben Sie nämlich die Möglichkeit, einen individuellen Startpunkt festzulegen, ab dem das eingebundene Video später automatisch starten soll („Starten bei“). Zum anderen können Sie an dieser Stelle über das gleichnamige Feld den erweiterten Datenschutzmodus aktivieren, um die Privatsphäre Ihrer Besucher zu schützen. Abschließend klicken Sie auf „Kopieren“, um den Code zwecks WordPress-Import in die Zwischenablage zu speichern.
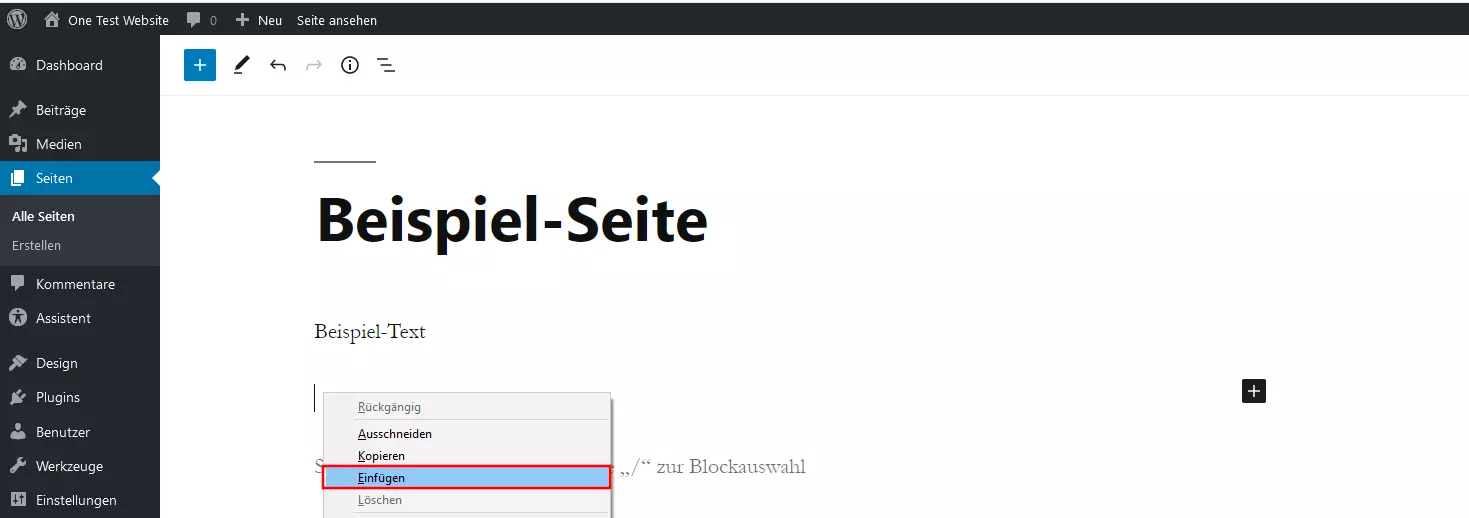
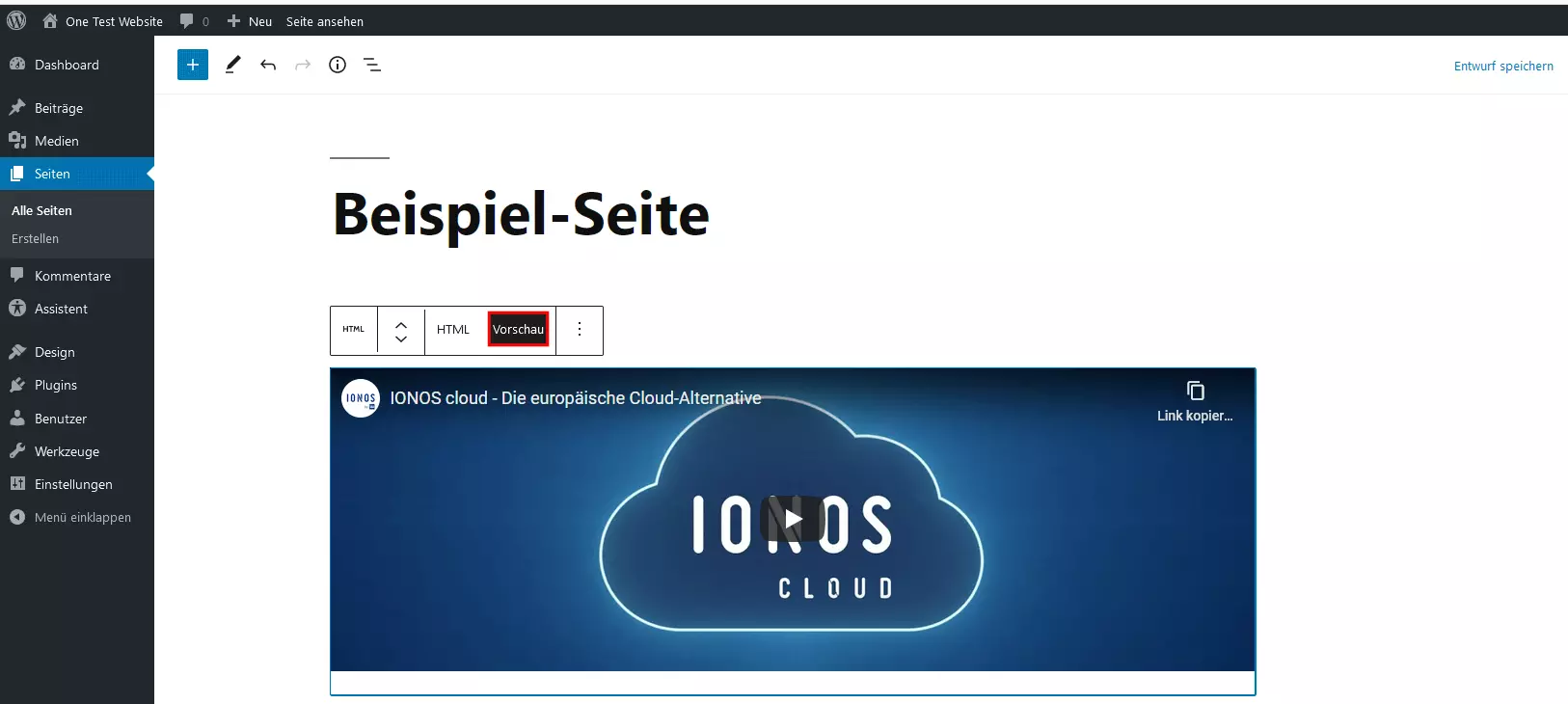
Schritt 3: Rufen Sie nun im WordPress-Backend die Seite auf, in die Sie das Video einbinden möchten. Fügen Sie den in der Zwischenablage befindlichen Link des Clips direkt an der gewünschten Stelle ein, indem Sie einen HTML-Block anlegen und die Tastenkombination [Strg] + [v] verwenden oder rechtsklicken und den Punkt „Einfügen“ auswählen.
WordPress: Video per Plugin einfügen
Unabhängig davon, ob Sie Videos intern oder extern hochladen, ist die Verwendung von WordPress-Video-Plugins für jeden empfehlenswert, der Bewegtbilder auf möglichst einfache Weise einbinden und gleichzeitig von praktischen Zusatzfunktionen profitieren möchte. Zu diesem Zweck müssen Sie lediglich das gewünschte Plugin installieren. WordPress wird dadurch um einfach zu bedienende Menüs im Backend bzw. Schaltflächen im Editor erweitert, die den Umgang mit der jeweiligen Erweiterung regeln.
Der einfachste Weg, einen Überblick über die verfügbaren WordPress-Video-Plugins zu erhalten, führt über den Plugin-Bereich im Backend. Dort können Sie die gewünschten Erweiterungen auch gleich installieren, konfigurieren und aktivieren (und bei Bedarf wieder deaktivieren oder löschen). Die einzelnen Schritte gestalten sich dabei folgendermaßen:
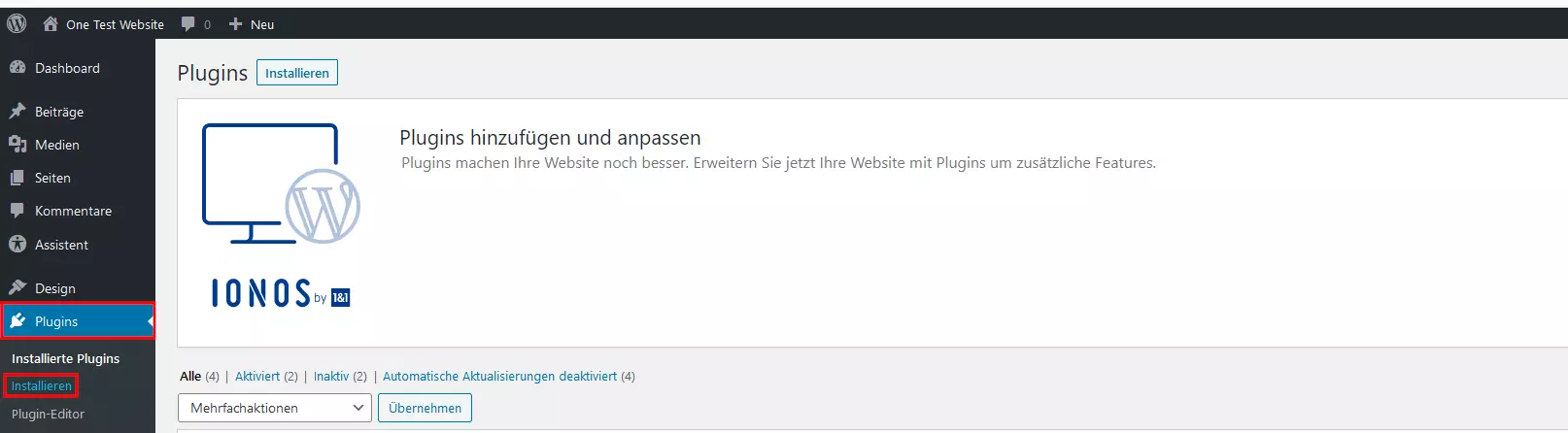
Schritt 1: Rufen Sie im linken Seitenmenü des WordPress-Backends die Rubrik „Plugins“ auf und klicken Sie auf den Menüpunkt „Installieren“.
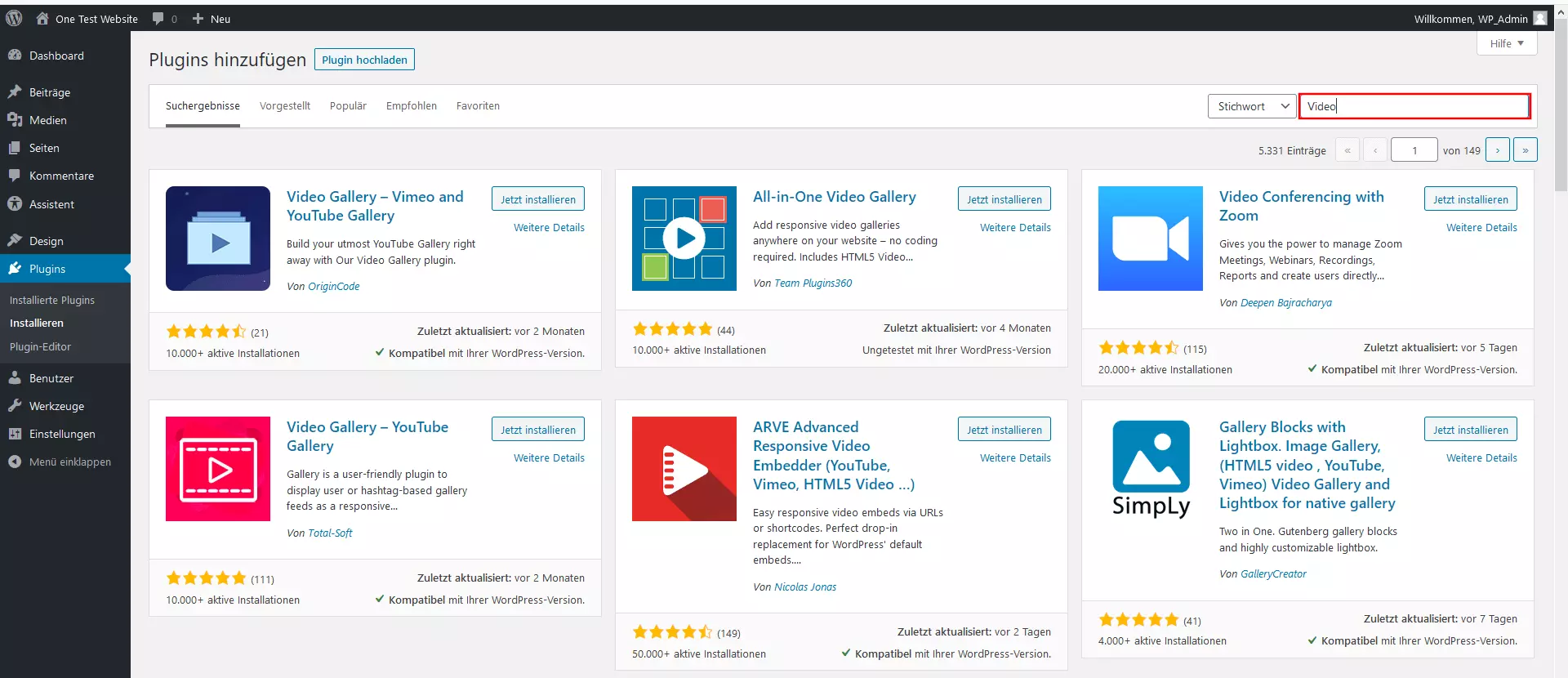
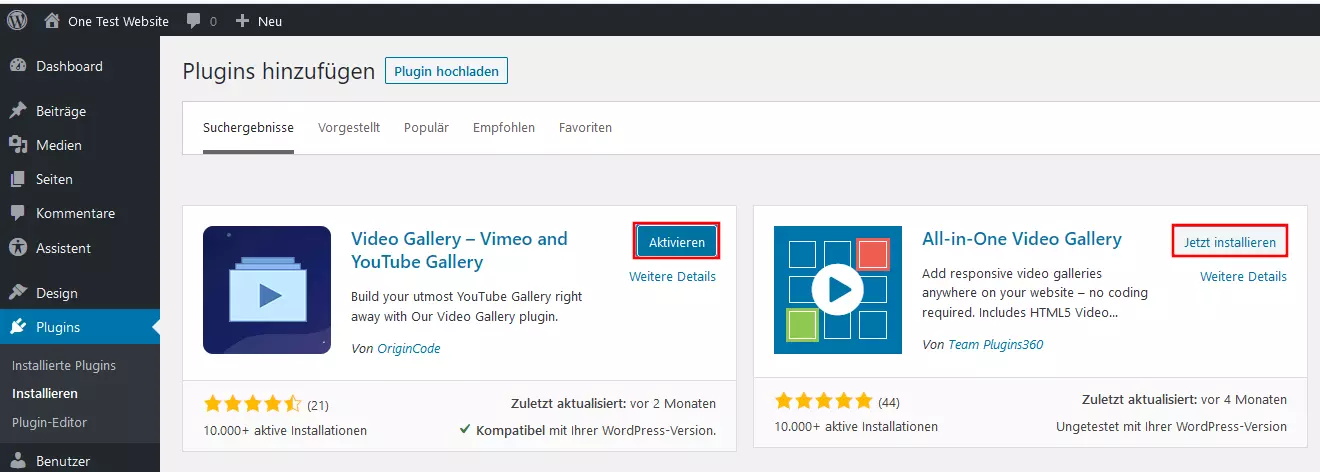
Schritt 3: Haben Sie sich für eine Erweiterung entscheiden, klicken Sie in der entsprechenden Kachel auf den Button „Jetzt installieren“. Nach der Installation können Sie das Plugin direkt über die nun präsentierte „Aktivieren“-Schaltfläche anschalten:
Sie können Erweiterungen natürlich auch im offiziellen WordPress-Plugin-Center herunterladen. In diesem Fall wählen Sie die Schaltfläche „Plugin hochladen“ und geben den Speicherort der gezippten Plugin-Datei an.
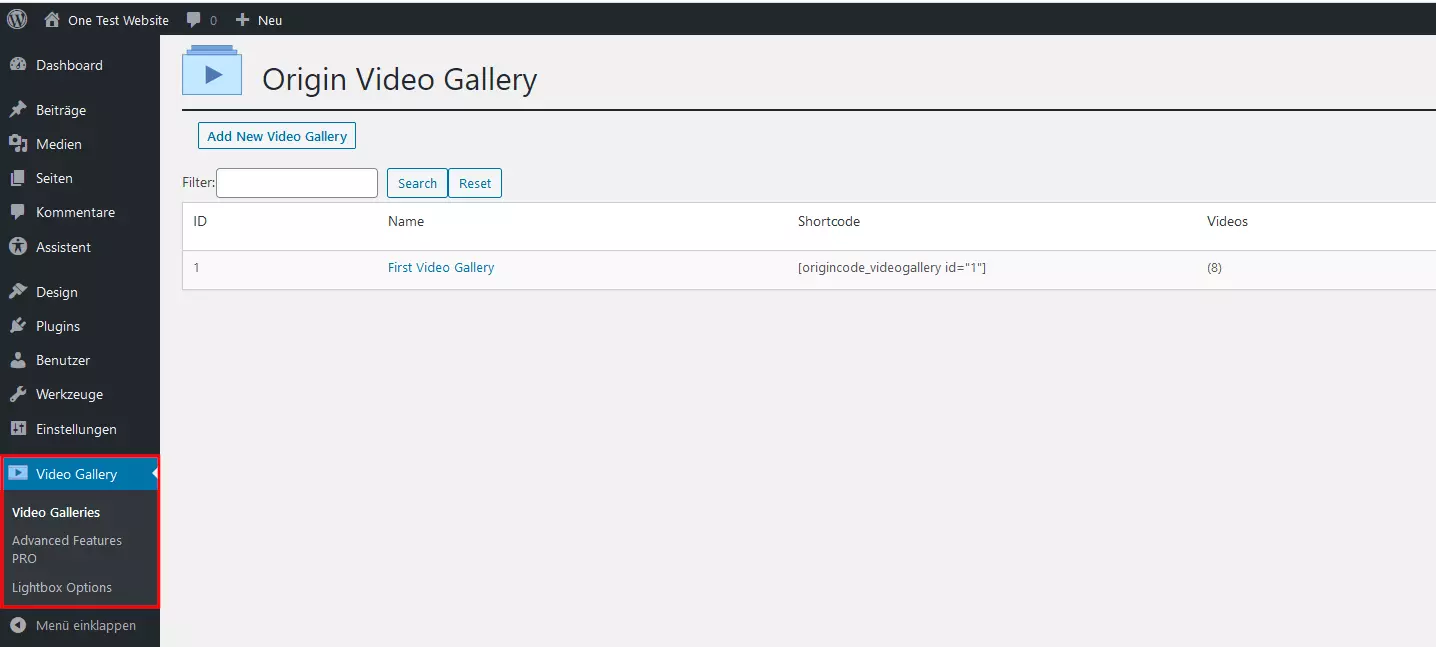
Schritt 4: Wahlweise können Sie die Erweiterung nun über das Untermenü „Installierte Plugins“ oder – in den meisten Fällen – über eine neue individuelle Schaltfläche im Seitenmenü des Backends ansteuern, wie bei dem hier gewählten Beispiel-Plugin „Video Gallery“ von OriginCode:
Die besten WordPress-Video-Plugins im Überblick
Die zuletzt vorgestellten Plugins stellen nicht nur für erprobte WordPress-Nutzer, sondern auch für Neulinge im Umgang mit dem CMS eine gute Option dar, in WordPress Videos einzubinden und den Mehrwert des eigenen Projekts zu erhöhen. Im nachfolgenden haben wir einige der besten Erweiterungen für das Hinzufügen und Management von Videos in WordPress für Sie zusammengetragen.
Embed Plus for YouTube
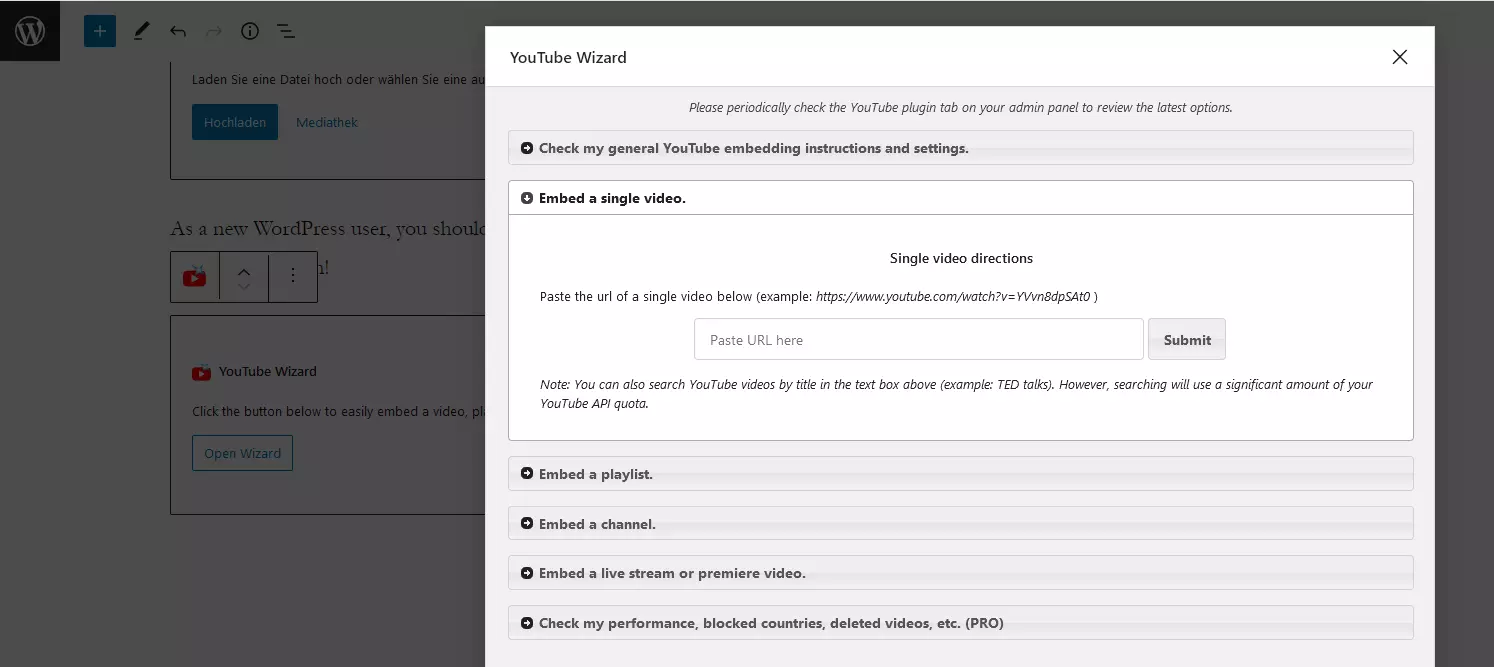
Geht es um die Einbindung von YouTube-Content, führt kaum ein Weg an Embed Plus for YouTube vorbei. Das Plugin, das über 200.000 aktive Installationen vorweisen kann und mit dem WordPress-Gutenberg-Editor kompatibel ist, unterstützt Sie nicht nur bei der Einbettung einzelner YouTube-Clips – auch komplette Playlists oder Channel sowie Livestreams lassen sich mit der Erweiterung einfügen. Mit dem „YouTube Wizard“ steht zu diesem Zweck ein nutzerfreundlicher Einrichtungsmanager direkt im Editor zur Verfügung. Per Upgrade auf die kostenpflichtige Pro-Version lassen sich weitere Features wie ein automatisches Video-SEO-Markup oder eine Caching-Funktion freischalten.
| Vorteile | Nachteile |
|---|---|
| Diverse Voreinstellungsmöglichkeiten für die Einbindung von YouTube-Videos, -Channels, -Playlists und -Livestreams | Keine deutsche Sprachausgabe |
| Optionen für Opt-in und No-Cookie-Modus |
Yoo Slider
Wer die kostenpflichtige Edition des Plugins Yoo Slider erwirbt (Starter: 17 Euro/Jahr), kann seine Seiten um hochwertige, responsive Video-Slideshows erweitern – in der kostenfreien Standardausgabe ist dieses Feature auf Bilder beschränkt. Wahlweise können Sie über das direkt ins Backend integrierte Yoo-Slider-Menü Slider mit YouTube- oder Vimeo-Clips sowie mit Videos aus der internen Mediathek erstellen und dabei auf über 20 vordefinierte Animationen zurückgreifen. Auch die Einbindung von individuellem Video-HTML-Code ist möglich. Wahlweise können Sie Ihre Show mit dem Plugin dabei per Block im Gutenberg-Editor oder klassisch via WordPress-Shortcode integrieren.
| Vorteile | Nachteile |
|---|---|
| Über 20 verschiedene Slide-Animationen sind verfügbar. | Keine deutsche Sprachausgabe |
| Slider lassen sich wahlweise per Gutenberg-Block oder Shortcode einbinden. | Kostenpflichtig |
WP YouTube Lyte
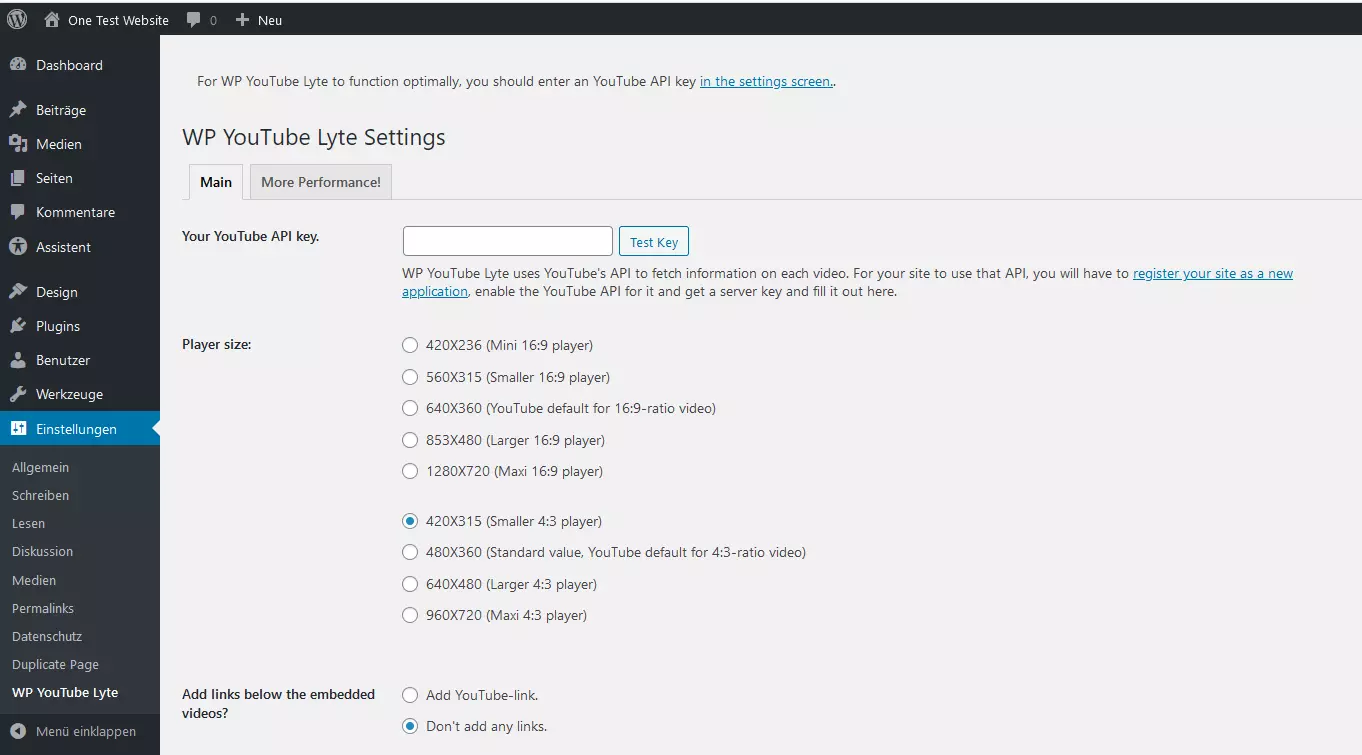
Wer einen Blog betreibt, weiß um die Wichtigkeit einer reibungslosen Performance auf allen Endgeräten. Insbesondere die Ladezeit spielt hier eine übergeordnete Rolle. Sind YouTube-Videos in Ihrem WordPress-Blog ein wichtiger Bestandteil, ist der Einsatz von WP YouTube Lyte daher wärmstens zu empfehlen. Das Plugin ermöglicht es, Lazy Loading auf alle eingebundenen WordPress-Videos anzuwenden: Die reaktionsschnellen „Lite YouTube Embeds“ sehen aus wie normal eingebettete YouTube-Clips, rufen den speicherintensiven Player aber nur auf, wenn ein Besucher sie explizit anklickt. Ein weiteres Feature der Erweiterung: YouTube-Videos lassen sich lokal zwischenspeichern, was weitere Zugriffe auf die Server der Videoplattform erübrigt.
| Vorteile | Nachteile |
|---|---|
| Diverse Einstellungsmöglichkeiten für die Größe des Videoplayers verfügbar | Keine deutsche Sprachausgabe |
| YouTube-Clips lassen sich lokal zwischenspeichern. | Keine eigene Schaltfläche im Editor (Einbindung via angepasstem Link im Lyte-Format) |
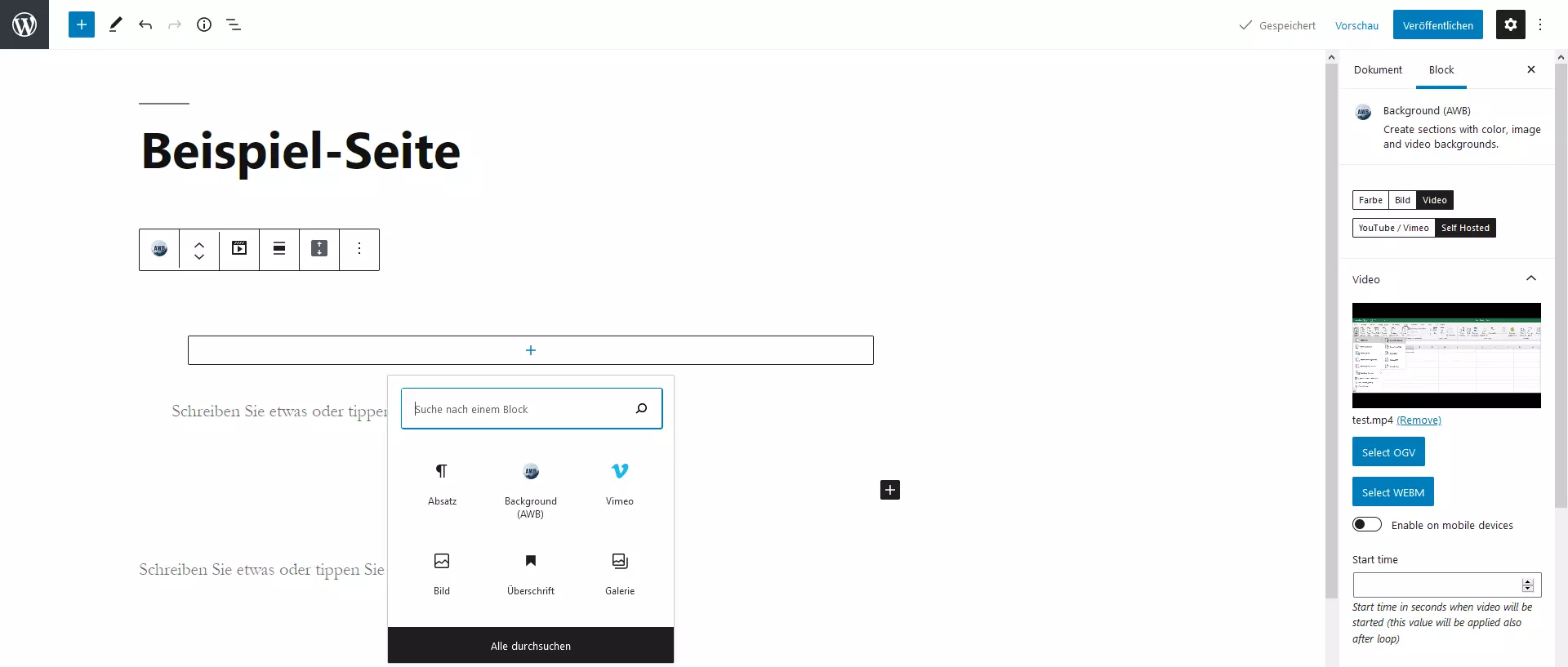
Advanced WordPress Backgrounds (AWB)
Unter den Gestaltungsmitteln für moderne Webprojekte zählt das sogenannte Parallax-Scrolling mittlerweile fast schon zum Standardrepertoire. Das kostenlose Plugin Advanced WordPress Backgrounds (AWB) unterstützt Sie dabei, den Effekt in Ihrem WordPress-Projekt umzusetzen. Wahlweise erzeugen Sie mit der Erweiterung auf Basis von Bildern oder Videos (selbst gehostet, YouTube oder Vimeo) individuelle Parallax-Hintergründe für ausgewählte Seiten. Die technische Basis hierfür bildet das leistungsstarke JavaScript-Plugin Jarallax.
| Vorteile | Nachteile |
|---|---|
| Leistungsstarkes JavaScript-Plugin Jarallax als Basis | Keine deutsche Sprachausgabe |
| Parallax-Effekt lässt sich für mobile Versionen des Projekts abschalten. |
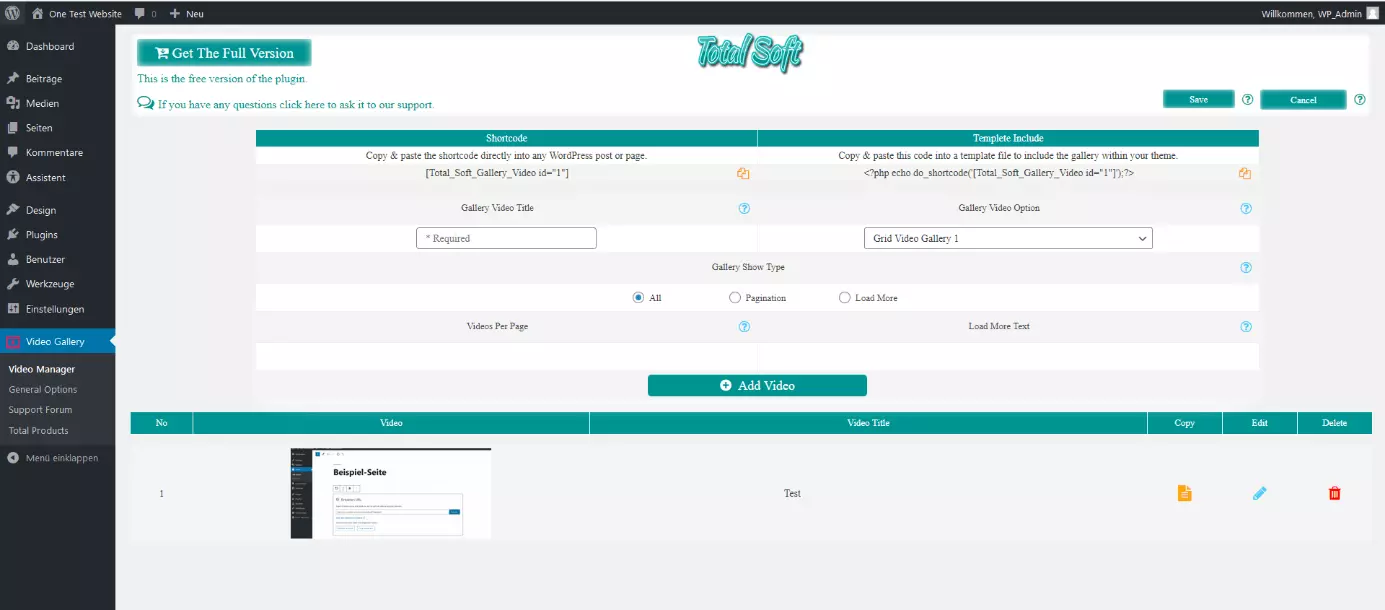
Video Gallery
Ein beliebter Weg, im Web gleich mehrere Videos zu präsentieren, sind Galerien – und das Plugin Video Gallery von Total Soft ist eine hervorragende Lösung, diese für das eigene Webprojekt zu realisieren. Mit der kostenfreien Basisvariante können Sie Videogalerien mit einer beliebigen Anzahl an Clips von YouTube, Vimeo und Wistia oder aus eigener Quelle zusammenstellen und veröffentlichen. Alle Galerien sind dabei automatisch im Responsive Webdesign und per Drag-and-drop sortierbar. Für eine individuelle Gestaltung der Galerien empfiehlt sich ein Upgrade auf eine der kostenpflichtigen Versionen (ab 12,79 €): Durch dieses erhalten Sie Zugriff auf zusätzliche Galerie-Themes, Fonts, Hover-Effekte und diverse weitere Style-Optionen.
| Vorteile | Nachteile |
|---|---|
| Alle Galerien sind automatisch responsiv. | Keine deutsche Sprachausgabe |
| Einfache Sortierung der Videos per Drag-and-drop | Einbindung nur via Shortcode möglich |
Alles Wichtige zum beliebtesten CMS der Welt erfahren Sie im Digital Guide von IONOS! Mit den besten Social-Media-Plugins, Forum-Plugins oder Chat-Plugins interagieren Sie noch besser mit Ihren Kunden. Außerdem finden Sie wertvolle Tipps zu den Themen Gallery-Plugins, Worpdress Podcast-Plugins und Quiz-Plugins.
Die vorgestellten WordPress-Video-Plugins in der tabellarischen Zusammenfassung
| WordPress-Version | Aktive Installationen | Kosten | Features | |
|---|---|---|---|---|
| Advanced WordPress Backgrounds (AWB) | 5.4+ | 20.000+ | Basis: kostenfreiPro: in Planung | Hintergründe mit Parallax-Effekt |
| Embed Plus for YouTube | 4.1+ | 200.000+ | Basis: kostenfreiPro: ab 17 € | Einbettung von YouTube-Content |
| Video Gallery | 4.9+ | 10.000+ | Basis: kostenfreiPro: ab 12,79 € | Videogalerien |
| WP YouTube Lyte | 4.0+ | 30.000+ | kostenfrei | Lazy Loading für YouTube-Clips |
| Yoo Slider | 4.6+ | 2.000+ | ab 17 € | Slideshows |
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Sie sind an weiteren Informationen zu WordPress interessiert? Auch folgende Artikel behandeln interessante Themen zu dem beliebten Content-Management-System: