WordPress: Favicon einbinden – so funktioniert’s
In der Tab-Leiste Ihres Browsers öffnet sich mit jeder neuen Seite ein eigener Tab. In diesem sind der Seitentitel der Website sowie ein kleines Symbol abgebildet – das Favicon. Beide Informationen erleichtern dem User die Identifizierung einer Homepage und die Orientierung, wenn mehrere Tabs gleichzeitig geöffnet sind. Das Favicon einer Website ist darüber hinaus Teil des Unternehmens-Brandings und verbessert die User Experience. Ihnen stehen drei Möglichkeiten zur Verfügung, ein Favicon in WordPress einzufügen. Wir erklären Schritt für Schritt, wie diese funktionieren und welche Vorteile jede einzelne Möglichkeit mit sich bringt.
Wozu ein Favicon in WordPress einfügen?
Der Begriff Favicon ist die Abkürzung für „Favorite Icon“. Dies kleine Icon ist ein integraler Bestandteil des Web-Auftritts eines Unternehmens. Es wird in der Tab-Leiste, der Lesezeichen-Leiste, bei WordPress-Mobile-Apps, Home-Icons sowie in mobilen Suchergebnissen angezeigt. Dementsprechend ist es empfehlenswert, ein aussagekräftiges und eindeutiges Symbol als Favicon auszuwählen. Das bringt viele Vorteile:
- Es steigert die Seriosität und Professionalität einer Website.
- Es erleichtert dem User, das Unternehmen und seine Dienstleistung im Web leichter zu erkennen und verbessert so die User Experience der Website.
- Es wirkt sich positiv auf die Suchmaschinenoptimierung aus.
- Hat ein User im Browser viele Tabs gleichzeitig geöffnet, sind die Seiten-Titel ausgeblendet. Das Favicon hingegen bleibt immer sichtbar.
Die meisten Unternehmen setzen ihr Logo oder eine Abwandlung davon als Favicon in WordPress ein.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
Ein Favicon in WordPress einfügen
Ihnen stehen drei Möglichkeiten offen, ein Favicon in WordPress einzufügen: Mit dem WordPress Customizer, einem Plug-in oder manuell. Im Folgenden stellen wir Ihnen die Optionen genauer vor.
In diesem Artikel erklären wir, wie Sie ein Favicon in WordPress einfügen, das Sie zuvor bereits erstellt haben. Dies funktioniert entweder mit gängigen Grafikprogrammen oder einem praktischen Favicon Generator.
Methode 1: Der WordPress Customizer
Die einfachste und schnellste Methode, ein Favicon in WordPress einzufügen, steht seit der WordPress-Version 4.3 zur Verfügung. Mit diesem Favicon-WordPress-Tool laden Sie das Favicon hoch, schneiden es bei Bedarf zu und richten es mit wenigen Klicks ein.
Bei dieser Variante ist die empfohlene Mindestgröße für ein Favicon 512 x 512 Pixel. Im Browser-Tab wird das Bild jedoch in einer Größe von 16 x 16 Pixel angezeigt. Achten Sie daher darauf, dass Ihr Favicon auch in dieser Größe leicht erkennbar ist. Wir erklären Schritt für Schritt, wie Sie mit dem Customizer ein Favicon in WordPress einfügen.
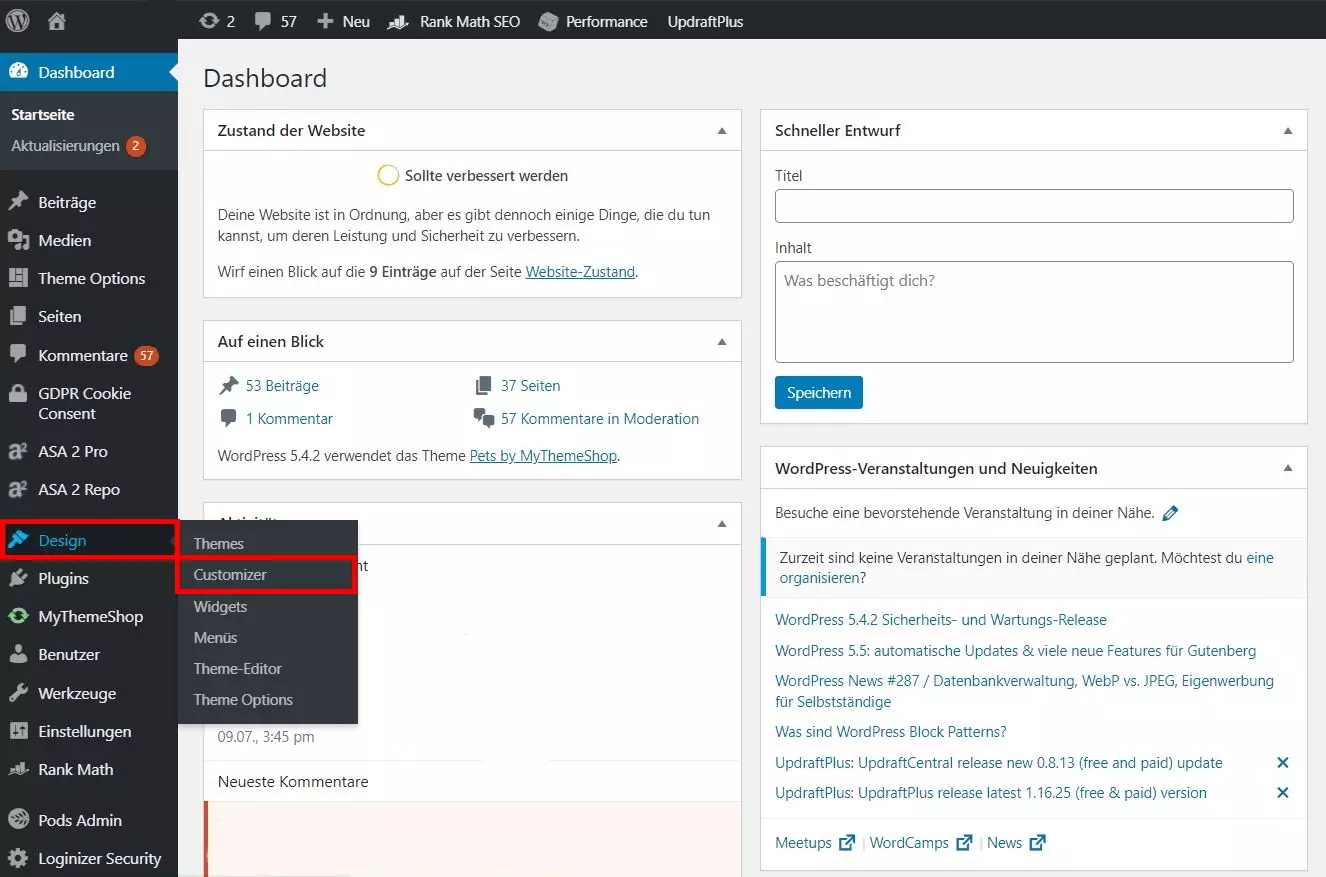
Schritt 1: Customizer öffnen
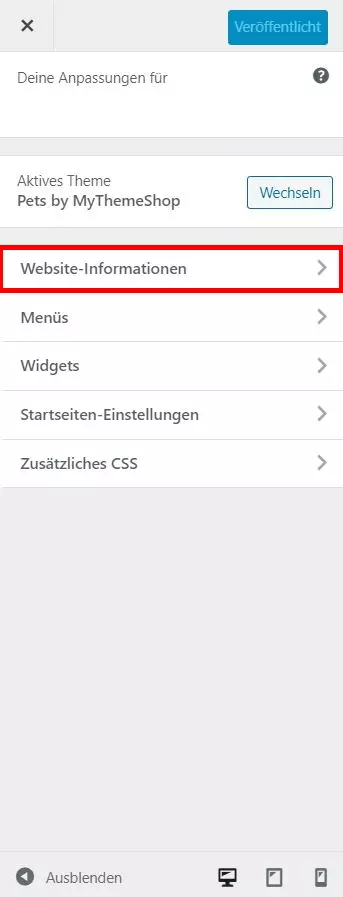
Schritt 2: Website-Informationen öffnen
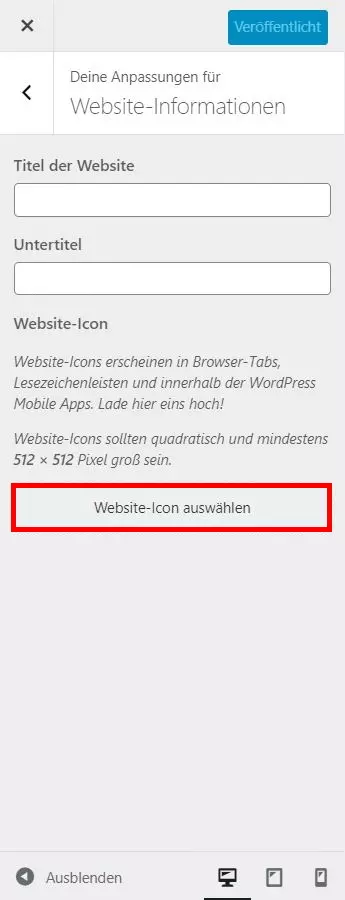
Schritt 3: Favicon-Auswahl öffnen
In diesem Bereich können Sie Titel und Untertitel der Website festlegen. Diese Informationen werden neben dem Favicon im Browser-Tab angezeigt. Klicken Sie im Abschnitt „Website-Icon“ auf den Button „Website-Icon auswählen“, um das Favicon in WordPress anzupassen.
Schritt 4: Favicon auswählen
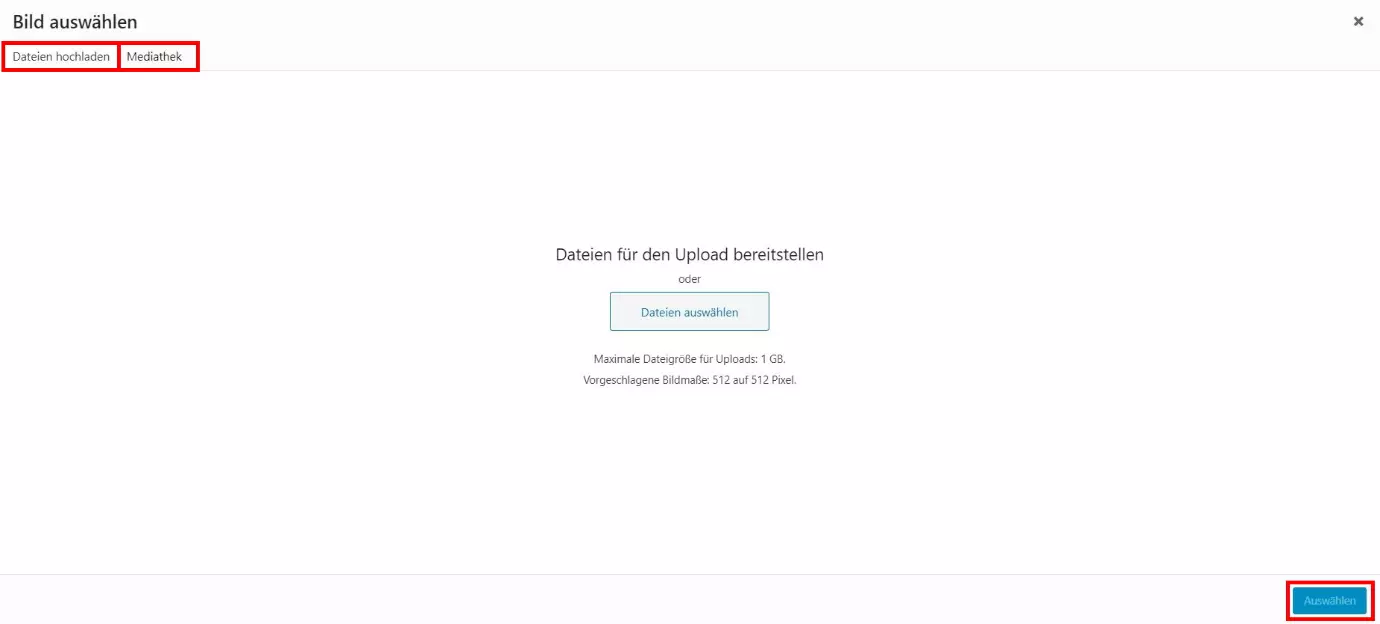
Die WordPress-Mediathek öffnet sich. Wenn Sie das Favicon bereits hochgeladen haben, wählen Sie dieses nun aus. Andernfalls klicken Sie auf den Tab „Dateien hochladen“ und wählen die entsprechende Datei auf Ihrem Computer aus. Bestätigen Sie Ihre Auswahl mit einem Klick auf den Button „Auswählen“.
Schritt 5: Favicon zuschneiden
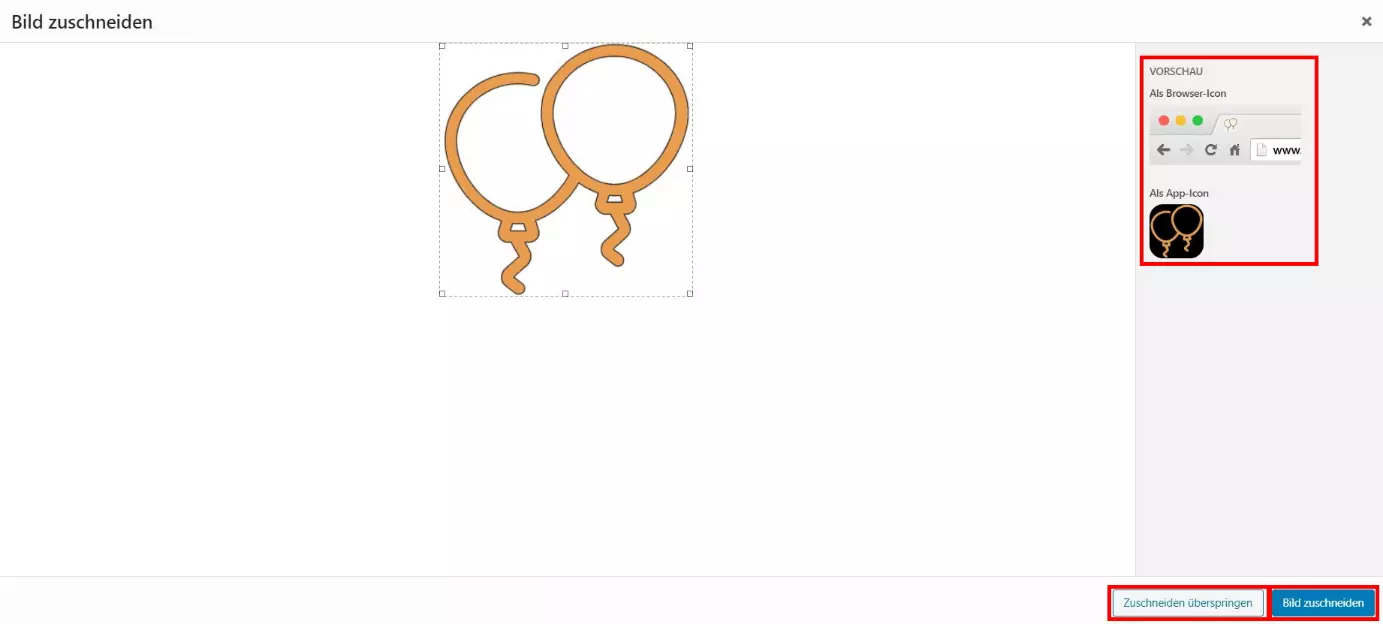
Anschließend haben Sie die Möglichkeit, das Bild zuzuschneiden. WordPress zeigt im rechten Bereich automatisch eine aktuelle Vorschau des Favicons an. Sobald Sie den Bildausschnitt festgelegt haben, bestätigen Sie Ihre Auswahl mit dem Button „Bild zuschneiden“. Hat Ihr Favicon bereits die richtige Größe, wählen Sie „Zuschneiden überspringen“.
WordPress übernimmt das Favicon automatisch. Um das WordPress-Favicon zu ändern, kehren Sie zu diesem Einstellungsbereich zurück.
Methode 2: Favicon-Plug-in
WordPress bietet für (fast) alle Funktionen ein passendes Plug-in, so auch für das Einfügen eines Favicons. Eines der beliebtesten kostenlosen Plug-ins ist der Favicon by RealFaviconGenerator. Dieser bietet gegenüber dem WordPress Customizer zusätzliche Einstellungsoptionen, um die Kompatibilität des Favicons mit verschiedenen Geräten und App-Icons zu verbessern. Im Folgenden erklären wir, wie Sie mit diesem Plug-in ein Favicon in WordPress einrichten.
Schritt 1: Plug-in installieren
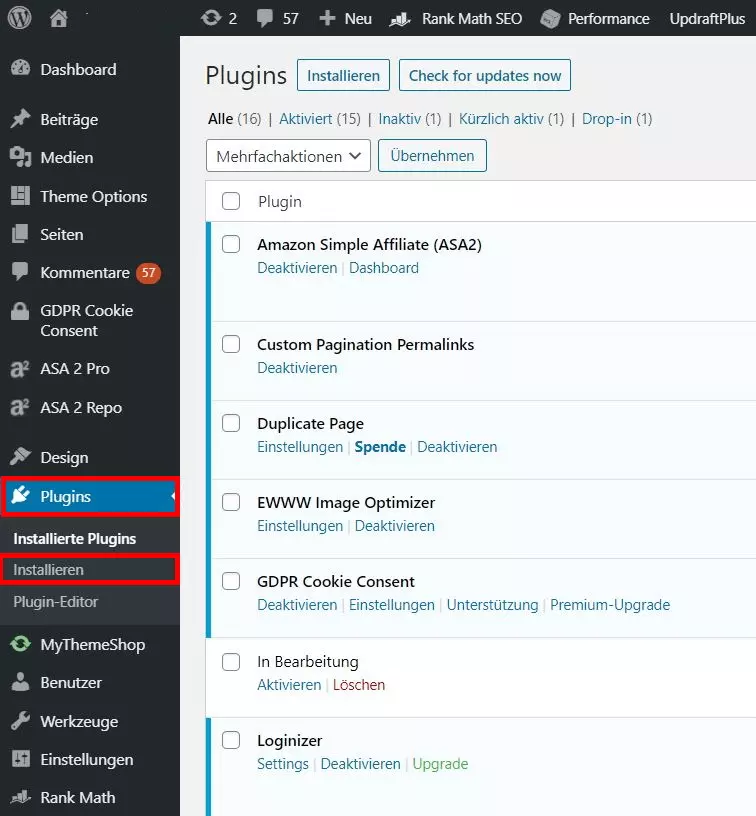
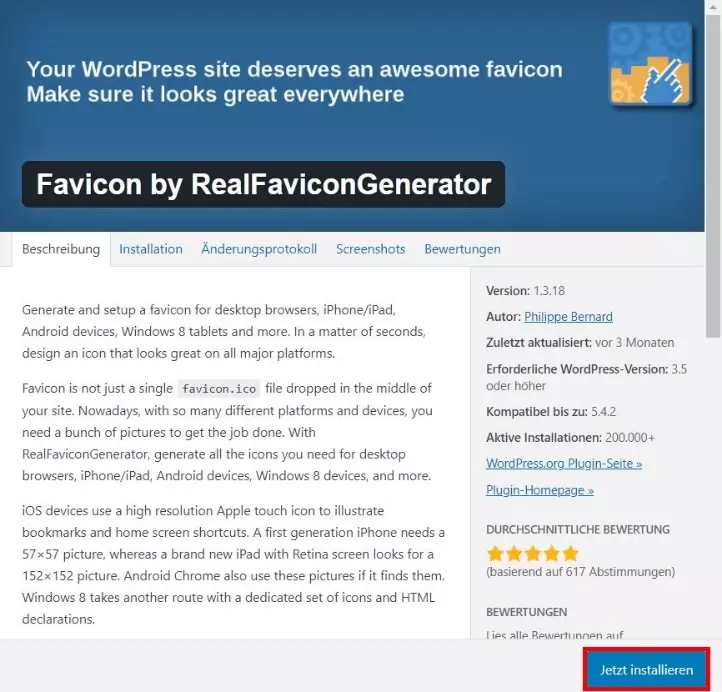
Suchen Sie nach dem Plug-in „Favicon by RealFaviconGenerator“, wählen Sie das passende Suchergebnis aus und klicken Sie abschließend auf „Jetzt installieren“. Im Anschluss klicken Sie auf „Aktivieren“ und das Plug-in ist einsatzbereit.
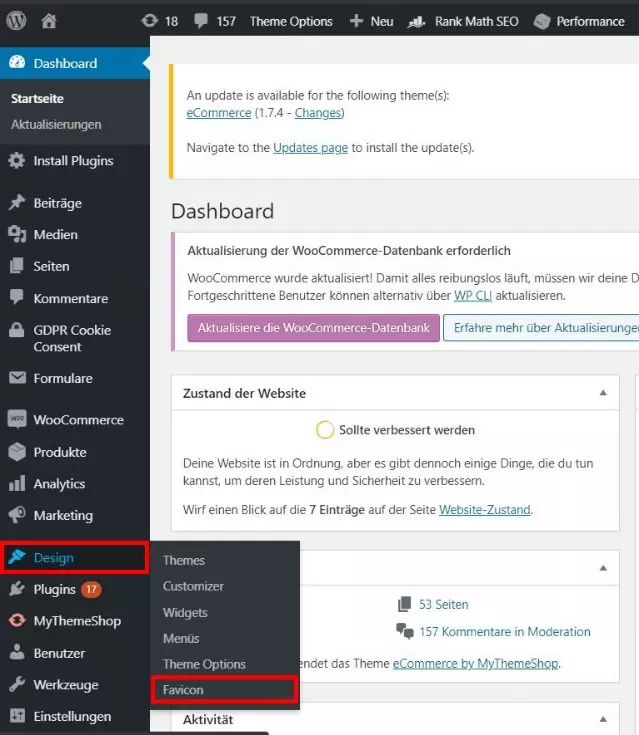
Schritt 2: Einstellungen des Plug-ins öffnen
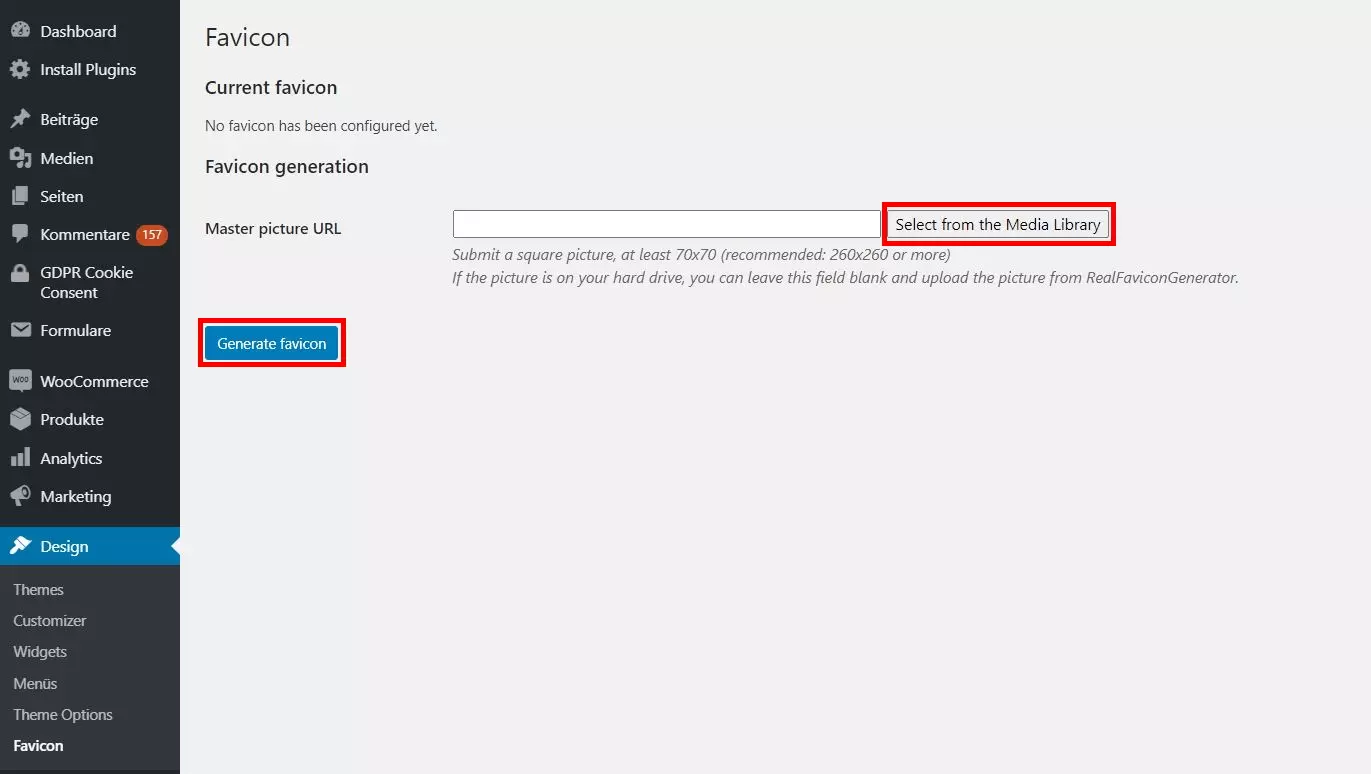
Schritt 3: Favicon auswählen
Klicken Sie auf „Select from the Media Library“, um die WordPress-Mediathek zu öffnen und das Bild für Ihr Favicon auszuwählen. In diesem Fall benötigen Sie das Favicon in einer Größe von mindestens 70 x 70 Pixel, empfohlen sind jedoch 260 x 260 Pixel oder mehr. Nachdem Sie das Bild ausgewählt haben, bestätigen Sie Ihre Auswahl mit dem Button „Generate favicon“.
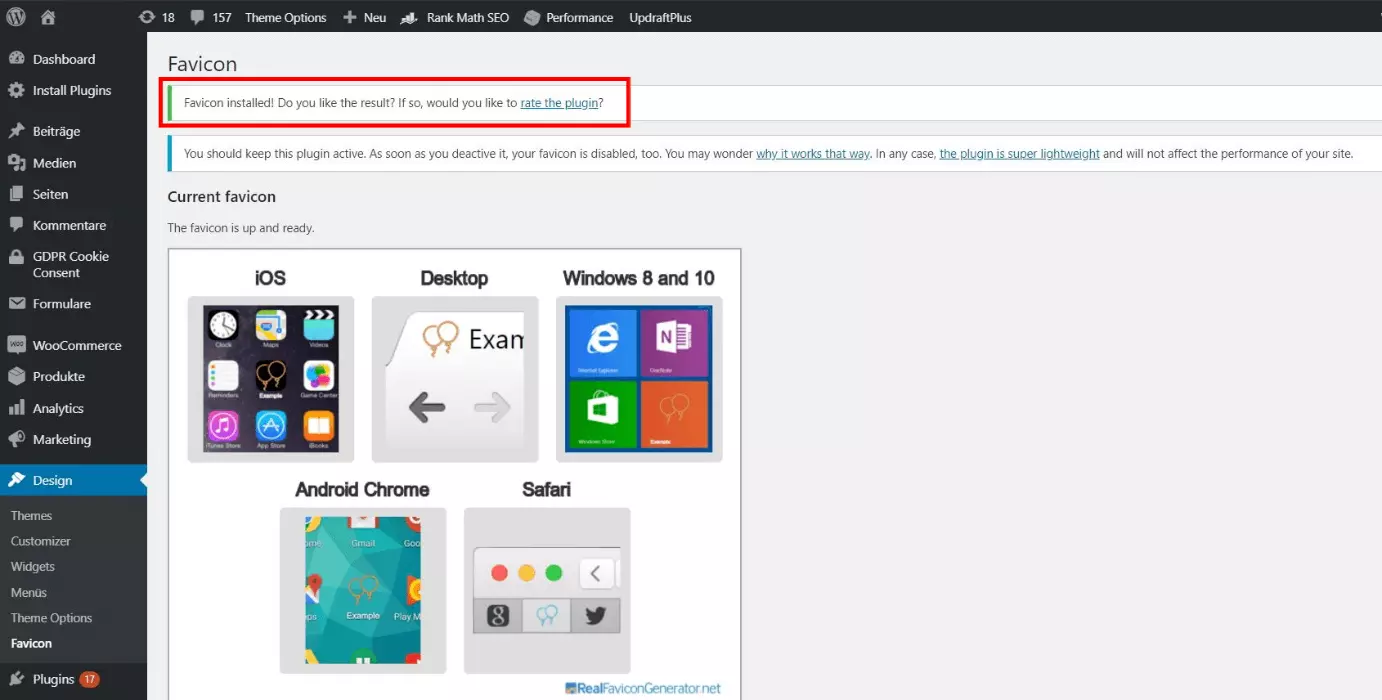
Schritt 4: Favicon einrichten
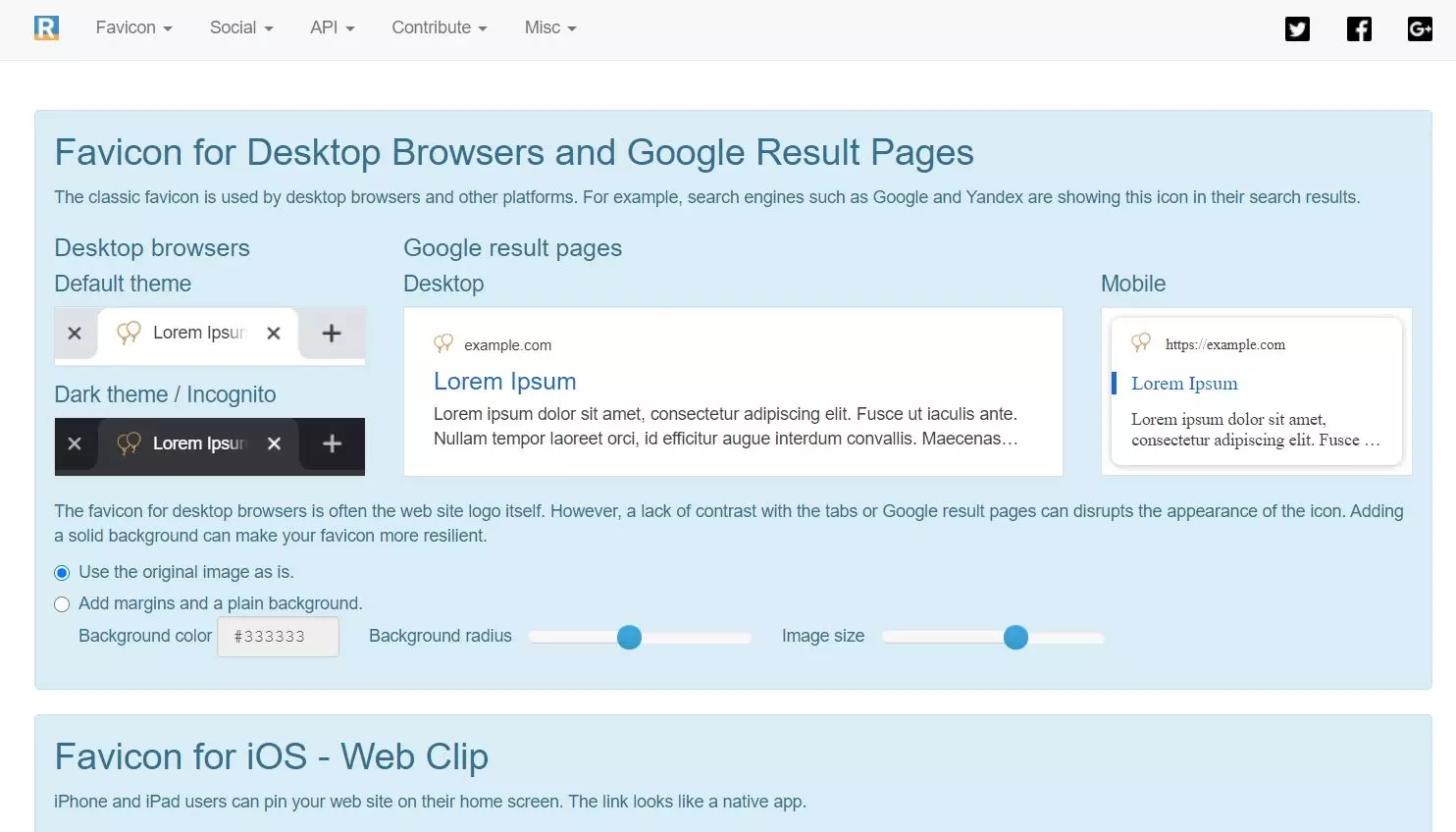
Das Plug-in leitet Sie daraufhin automatisch auf die eigene Website weiter. Sobald das Bild erfolgreich hochgeladen ist, stehen Ihnen optionale Einstellungsmöglichkeiten zur Verfügung. Passen Sie auf Wunsch die Darstellung des Favicons für den Desktop-Browser, für die Google-Suchergebnisse oder für verschiedene Smartphones an.
Methode 3: Manuelles Einfügen
WordPress bietet in vielen Fällen auch die Möglichkeit, Einstellungen manuell vorzunehmen. Ein WordPress-Favicon lässt sich daher auch per File Transfer Protocol (FTP) hinzufügen. Dazu benötigen Sie ein Favicon-Paket mit verschiedenen Dateien sowie einen HTML-Code. Beides lässt sich problemlos mit einem kostenlosen Online-Tool erstellen.
Schritt 1: Favicon-Dateien generieren
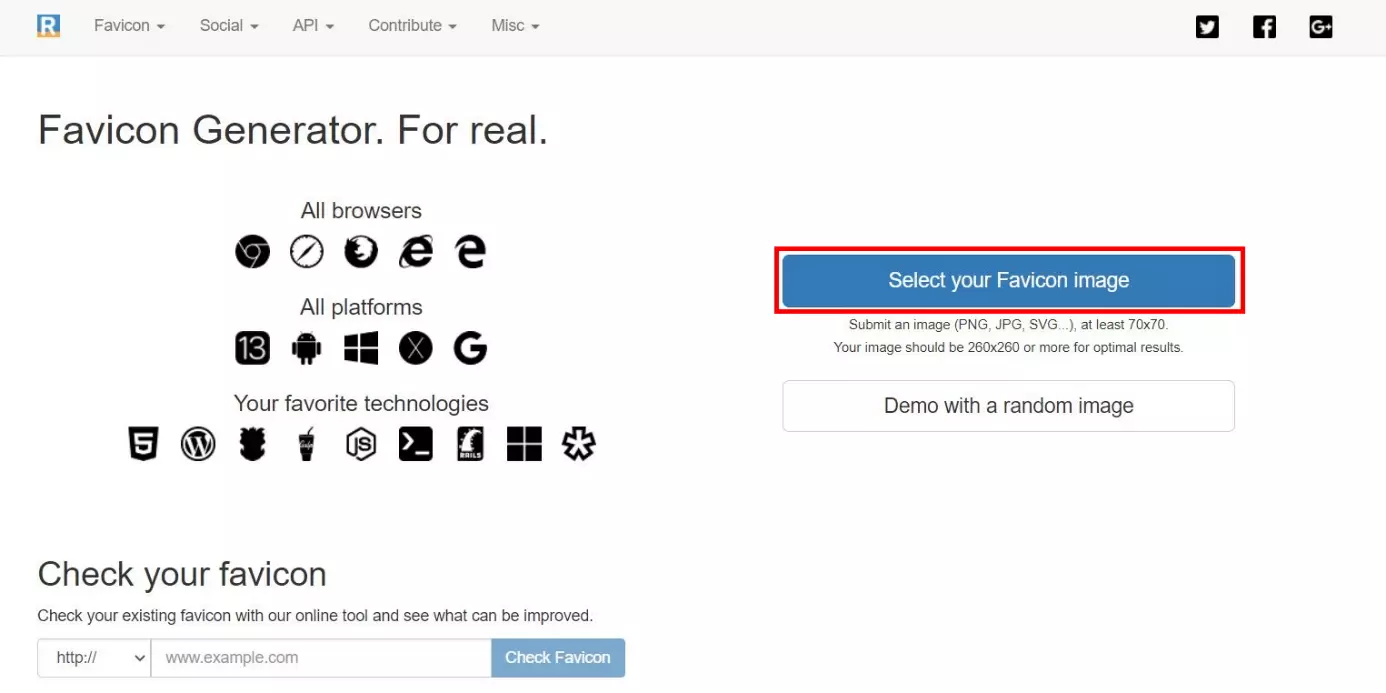
Öffnen Sie ein Online-Tool zur Generierung eines Favicons. In diesem Beispiel nutzen wir den „Real Favicon Generator“. Klicken Sie auf den Button „Select your Favicon image“, um das entsprechende Bild für das WordPress-Favicon hochzuladen.
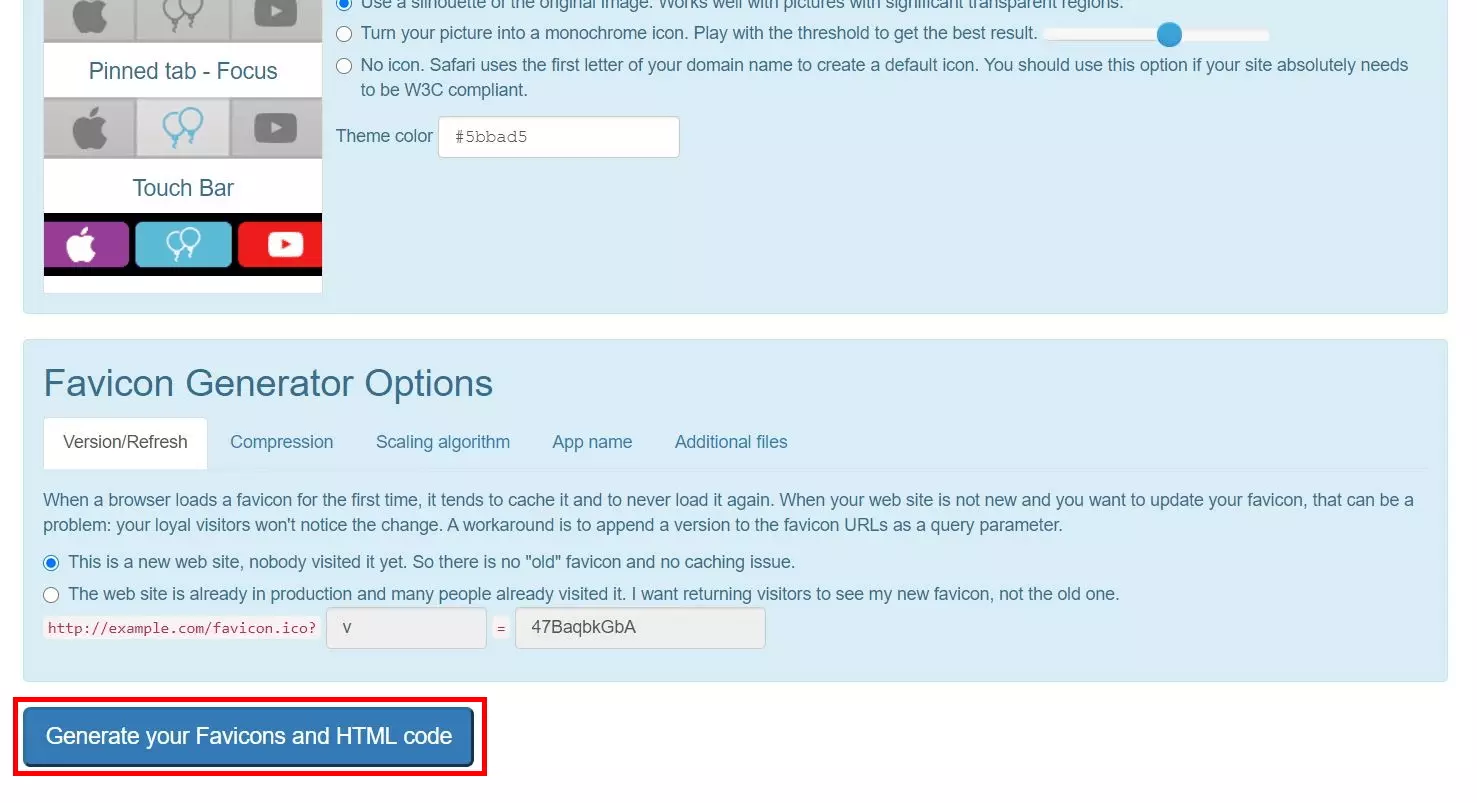
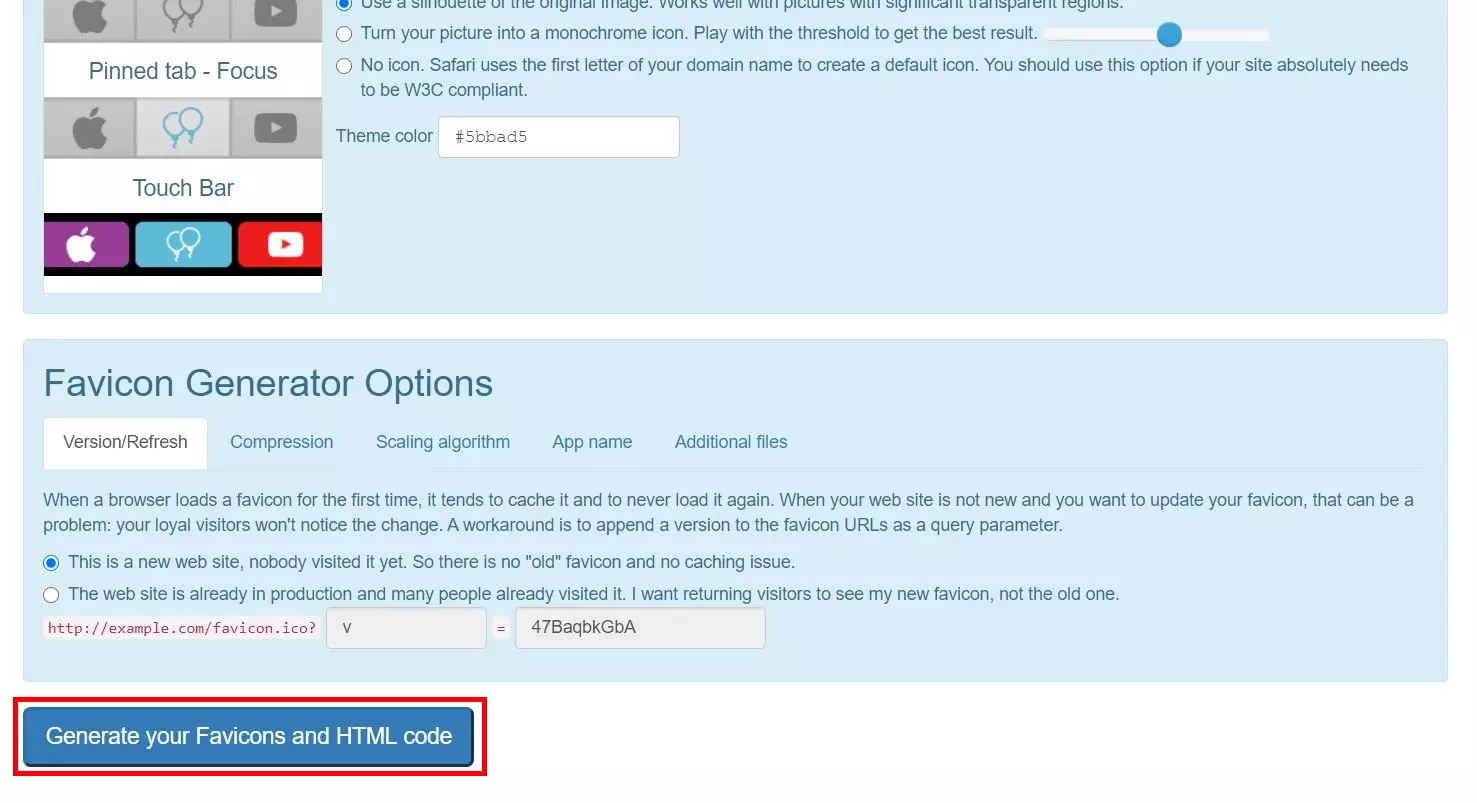
Anschließend stehen Ihnen optionale Einstellungsmöglichkeiten zur Verfügung, um die Bildgröße sowie den Hintergrund zu ändern. Nehmen Sie die gewünschten Änderungen vor oder überspringen Sie diese. Anschließend klicken Sie am Ende der Seite auf den Button „Generate your Favicons and HTML code“.
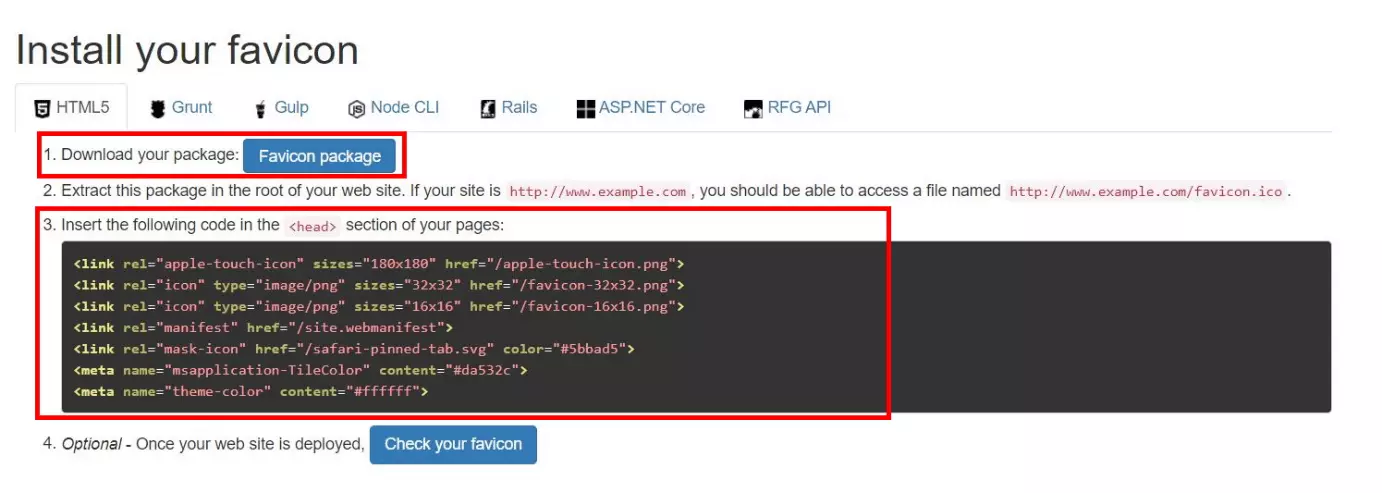
Anschließend haben Sie die Möglichkeit, das Favicon-Paket herunterzuladen sowie den HTML-Code zu kopieren. Laden Sie das Paket herunter und benennen Sie dieses in „favicon.ico“ um. So wird die Grafik direkt als Favicon erkannt.
Schritt 2: Favicon-Paket per FTP hochladen
Greifen Sie per FTP auf die WordPress-Daten zu. Öffnen Sie das Hauptverzeichnis und laden Sie dort das Favicon-Paket hoch. Achten Sie darauf, dass es sich im selben Ordner wie der WP-Admin-Ordner oder der WP-Content-Ordner befindet.
Schritt 3: HTML-Code einfügen
Anschließend öffnen Sie die Datei header.php und fügen den HTML-Code des Favicons im Header-Bereich ein. Achten Sie darauf, dass Ihre Domain und der Favicon-Pfad korrekt angegeben sind.
Ein professionelles WordPress-Hosting bietet einen einfachen Einstieg, mehr Sicherheit und automatische Backups für Ihre WordPress-Website.