Google PageSpeed Insights: Wie schnell ist Ihre Website?
Eine Website mit langer Ladezeit wird nicht nur von menschlichen Usern, sondern auch von Google ungern gesehen. Die Ladegeschwindigkeit einer Website zählt seit 2018 zu den Google-Ranking-Faktoren. Langsame Seiten, sowohl in der Mobile- als auch in der Desktop-Ansicht, werden folglich vom Algorithmus abgestraft. Das geht sogar so weit, dass Seiten, die nach über zwei Sekunden nicht geladen sind, vom Crawler vollständig ignoriert werden. Aber auch 32 Prozent der menschlichen Anwender springen von einer Website ab, wenn deren Ladezeit über drei Sekunden hinausgeht.
Google hat zu diesem Zweck mit Google PageSpeed Insights jedoch ein Tool im Repertoire, das dabei hilft, die Ladezeiten einer Website zu analysieren und bei Bedarf entsprechend zu optimieren.
Was misst Google PageSpeed Insights?
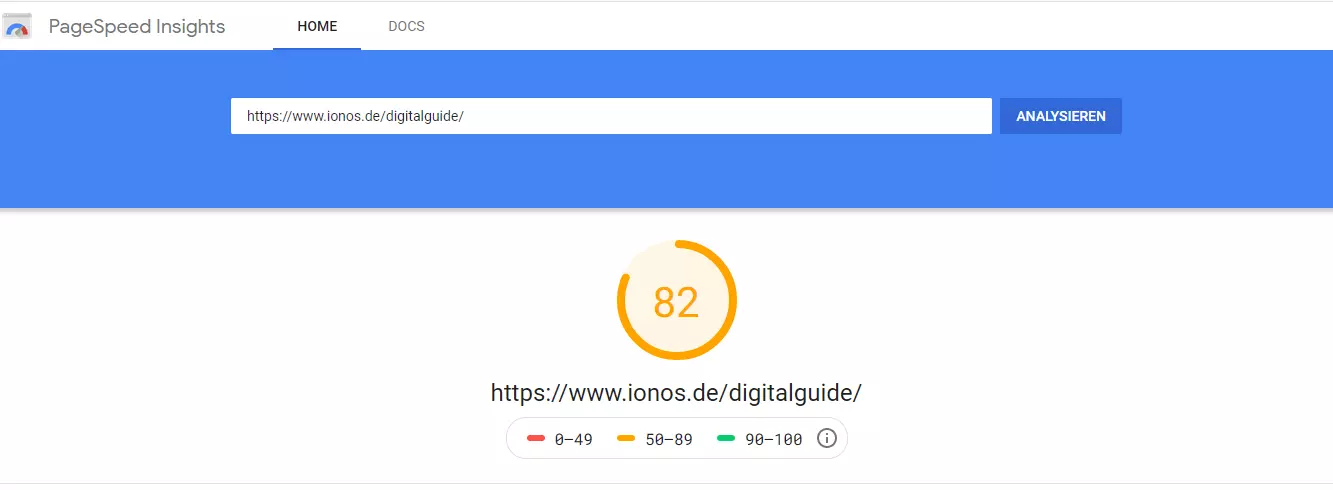
PageSpeed Insights ist ein SEO-Tool, das im ersten Schritt die Ladezeit einer URL berechnet und analysiert. Die Internetadresse muss hierfür lediglich in das vorgesehene Feld eingegeben werden und los geht’s. Das Ergebnis, also die „PageSpeed Insights“ (dt. Einblicke in die Seitengeschwindigkeit), werden daraufhin sehr übersichtlich aufgeschlüsselt in Mobile- und Desktop-Version angezeigt. Zwischen den Ansichten kann man problemlos hin und her wechseln. Jede gültige URL kann zur Analyse in das Tool eingetragen werden.
In der Analyse werden reale Nutzererfahrungen aus der Chrome User Experience (abgekürzt CrUX) miteinbezogen. Diese Daten bekommt Google von Usern, die den hauseigenen Chrome-Browser benutzen und ihre Nutzungsstatistiken freiwillig mit Google teilen.
Zusätzlich fließen die Daten von Lighthouse mit in die Analyse ein. Dieses Tool wertet den Zugriff, die Performance und die Nutzerfreundlichkeit der jeweiligen Website aus.
Das Ergebnis der Analyse mit Google PageSpeed Insights wird durch einen Performance-Wert auf einer Skala von 0 bis 100 angezeigt. Dieser ermöglicht eine grobe Einschätzung und hilft dabei, die Leistung und Performance der Website in wenigen Sekunden nachzuvollziehen. Die Ergebnisse von PageSpeed Insights beinhalten aber mehr als nur diesen einen Wert. Sie setzen sich vielmehr aus vielen verschiedenen Kennzahlen zusammen.
Performance-Wert
Ganz oben steht der Performance-Wert, wiedergegeben auf einer Skala von 0 bis 100, der sich in drei Kategorien unterteilt:
Felddaten und Origin Summary
Es folgen die Felddaten aus dem CrUX (Daten der vergangenen 28 Tage), sofern diese für die eingegebene URL vorhanden sind. Sind sie es nicht, kommt die Meldung: „Im Bericht zur Nutzererfahrung in Chrome sind nicht genügend tatsächliche Geschwindigkeitsdaten für diese Seite vorhanden.”
PageSpeed Insights funktioniert auch ohne einen Chrome User Experience Report!
Sind für die Website Felddaten vorhanden, bezieht sich die Auswertung auf folgende Werte:
- First Contentful Paint (FCP) gibt an, wie lange es dauert, bis das erste Bild oder der erste Text der Website vollständig dargestellt wird.
- First Input Delay (FID) misst die Zeit, ab der ein Benutzer zum ersten Mal mit der Website interagieren kann.
- Largest Contentful Paint (LCP) misst, wann das größte Inhaltselement im Ansichtsfenster sichtbar wird.
- Cumulative Layout Shift (CLS) ist die unerwartete Verschiebung von Seitenelementen, während die Website noch geladen wird.
Diese Werte der Felddaten sind wiederum nach Geschwindigkeiten kategorisiert:
Schnell (grün):
- FCP: liegt zwischen 0 und 1 Sekunde.
- FID: liegt zwischen 0 und 0.1 Sekunden.
- LCP: liegt zwischen 0 und 2.5 Sekunden.
- CLS: die kumulative Layoutverschiebung liegt zwischen 0 und 10 Prozent.
Durchschnittlich (orange):
- FCP: liegt zwischen 1 und 3 Sekunden.
- FID: liegt zwischen 0.1 und 0.3 Sekunden.
- LCP: liegt zwischen 2.5 und 4 Sekunden.
- CLS: die Verschiebung liegt zwischen 10 und 25 Prozent.
Langsam (rot):
- FCP: liegt bei über 3 Sekunden.
- FID: liegt bei mehr als 0.3 Sekunden.
- LCP: liegt bei über 4 Sekunden.
- CLS: die Verschiebung liegt bei über 25 Prozent.
Die vier Datenpunkte FCP, FID, LCP und CLS können auch als „Origin Summary“ angezeigt werden. Dadurch werden sie für die gesamte Domain angezeigt. Existieren keine bzw. nicht genügend Felddaten für eine spezifische URL, werden ausschließlich die Origin-Summary-Daten angezeigt.
Labdaten (Labordaten)
Die sogenannten Labordaten erhält Google PageSpeed Insights durch das Open-Source-Tool Lighthouse. Dieses ermittelt, wie gut die Website in ihrer Performance abschneidet, indem es die URL crawlt.
Die Kategorisierung in „schnell“, „durchschnittlich“ und „langsam“ findet man auch hier – ebenso wie die Faktoren FCP, LCP, CLS. Diese haben bei den Labdaten aber andere Schwellenwerte. Zusätzlich kommen noch zwei weitere Werte hinzu: Time to interactive (TTI), also die Zeit bis zur Interaktivität und die Gesamtdauer der Blockierung, die Total Blocking Time (TBT).
Der sechste Wert aus den Labdaten ist der Speed Index. Der Geschwindigkeitsindex misst, wie schnell der Inhalt beim Laden der Website visuell angezeigt wird. Lighthouse nimmt zunächst ein Video des Seitenladevorgangs im Browser auf und berechnet die visuelle Abfolge zwischen den Frames.
Die Bewertungsmaßstäbe für die Labdaten im Überblick:
Schnell (grün):
- FCP: liegt zwischen 0 und 2 Sekunden.
- LCP: liegt zwischen 0 und 2 Sekunden.
- CLS: die Verschiebung liegt zwischen 0 und 10 Prozent.
- TTI: liegt zwischen 0 und 3.8 Sekunden.
- TBT: liegt zwischen 0 und 0.3 Sekunden.
- Speed Index: liegt zwischen 0 und 4.3 Sekunden.
Durchschnittlich (orange)
- FCP: liegt zwischen 2 und 4 Sekunden.
- LCP: liegt zwischen 2 und 4 Sekunden.
- CLS: die Verschiebung liegt zwischen 10 und 25 Prozent.
- TTI: liegt zwischen 3.9 und 7.3 Sekunden.
- TBT: liegt zwischen 0.3 und 0.6 Sekunden.
- Speed Index: liegt zwischen 4.4 und 5.8 Sekunden.
Langsam (rot)
- FCP: liegt bei mehr als 4 Sekunden.
- LCP: liegt bei mehr als 4 Sekunden.
- CLS: die Veränderung liegt bei über 25 Prozent.
- TTI: liegt bei über 7.3 Sekunden.
- TBT: liegt bei mehr als 0.6 Sekunden.
- Speed Index: liegt bei über 5.8 Sekunden.
Ein praktisches Feature aus Lighthouse ist die Anzeige von Screenshots, insbesondere bei der Analyse der kumulativen Layoutverschiebung (CLS), die den Verlauf des Seitenaufbaus mitsamt Zeitangaben aufzeigt.
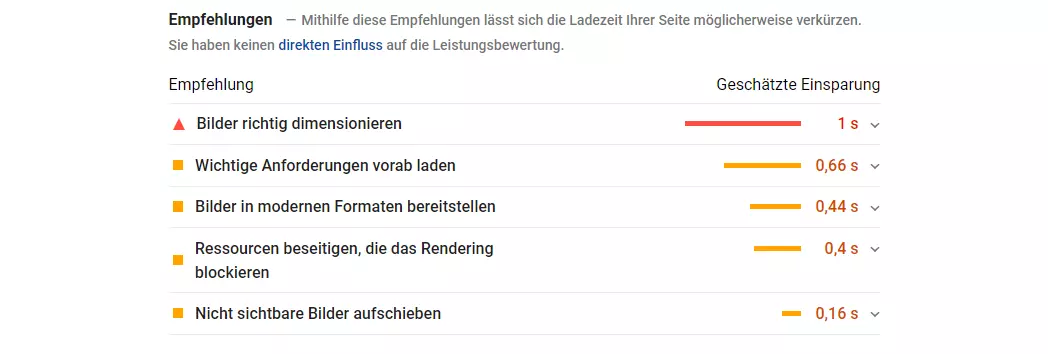
Empfehlungen
Im vorletzten Punkt gibt Google PageSpeed Insights Empfehlungen, wie Sie die Website optimieren können. Der Fokus liegt dabei selbstverständlich darauf, die Ladezeit der Seite zu verkürzen.
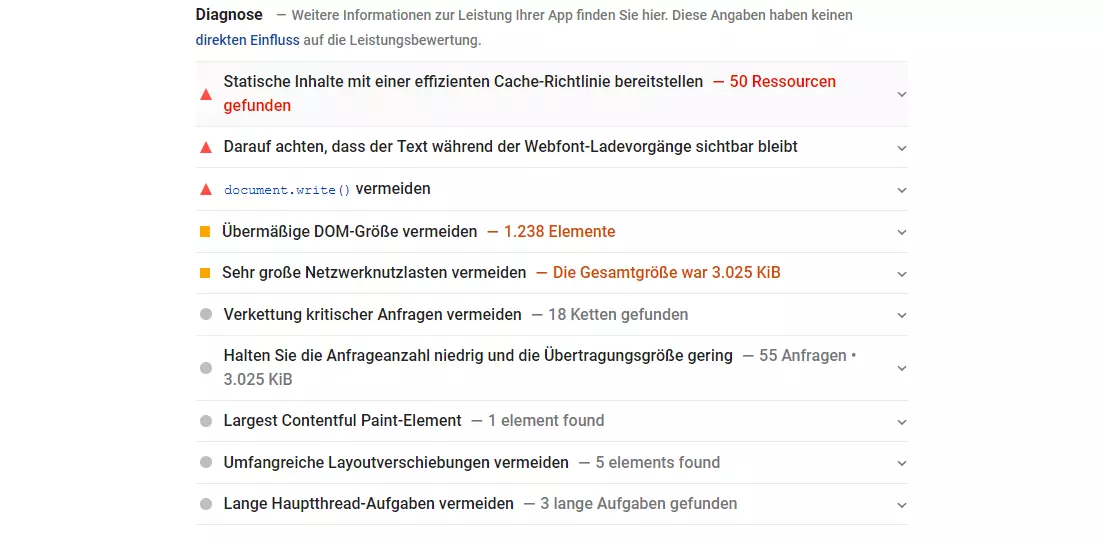
Diagnose
Was bedeutet „schnell“ für Google PageSpeed Insights?
Die Ladezeit einer Website ist bereits seit Jahren ein wichtiger Faktor in der Suchmaschinenoptimierung. SEOs verweisen immer wieder auf die Wichtigkeit der Ladegeschwindigkeit für das Ranking. Die Performance eines Webprojekts spiegelt sich aber nicht nur in einer kurzen Ladezeit wider, sondern auch in einer niedrigen Response Time, der Seitengröße und der Download-Geschwindigkeit. Das fließt für Google alles in die Bewertung einer Seite mit ein.
PageSpeed Insights zeigen nur einige von vielen Faktoren, anhand derer Google Websites bewertet und in den Suchergebnissen rankt. Für einen umfassenden Einblick in das Suchmaschinenpotenzial einer URL bietet IONOS einen kostenlosen SEO-Check an, der genauso einfach funktioniert wie Google PageSpeed Insights.
Die Schnelligkeit einer Website ist relativ. Als Faustregel gilt aktuell jedoch eine Ladezeit von 1,5 bis 3 Sekunden als durchschnittlich, alles darüber als langsam, alles darunter als schnell und empfehlenswert. Diese Werte verändern sich im Laufe der technologischen Entwicklung; so lag die durchschnittliche Ladezeit von Websites im Jahr 2016 noch bei über 3 Sekunden.
PageSpeed Insights und der Mobile First Index
Die genannten Geschwindigkeiten allein reichen allerdings nicht aus, um für Google PageSpeed Insights als schnell zu gelten. Es kommt nicht auf jede Millisekunde in der Ladezeit an, sondern auf die gesamte Nutzererfahrung mit der entsprechenden Website. Das gilt insbesondere auch für die mobile Version, deren Performance für Google einen eigenen Rankingfaktor darstellt.
Eine Website kann in der Desktopversion als schnell eingestuft werden – das heißt aber noch lange nicht, dass ihre mobile Version das ebenfalls ist. Da mehr und mehr User überwiegend mit ihrem Smartphone surfen, sollten Sie die Rolle der mobilen Seite auf keinen Fall vernachlässigen. Folgende Maßnahmen sind besonders sinnvoll, damit ihre Website auch in der Mobile-Ansicht gut abschneidet:
- Nicht genutztes JavaScript entfernen, um die Datenmenge bei Netzwerkaktivitäten zu reduzieren.
- Bilder in modernen Formaten bereitstellen. Bildformate wie JPEG 2000, JPEG XR und WebP bieten oft eine bessere Komprimierung als PNG oder JPEG, was schnellere Downloads und einen geringeren Datenverbrauch ermöglicht.
- Bilder in einer angemessenen Größe dimensionieren, um mobile Daten zu sparen und die Ladezeit zu verbessern.
- Ressourcen beseitigen, die das Rendering blockieren. Wichtiges JavaScript und wichtige CSS sollten inline angegeben und alle nicht kritischen Skripte und Stile aufgeschoben werden.
- Nicht verwendeten CSS-Code entfernen, um unnötigen Datenverbrauch durch Netzwerkaktivität zu vermeiden.
- Bilder effizient codieren. Optimierte Bilder werden schneller geladen und verbrauchen weniger mobile Daten.
- Darauf achten, dass der Text während der Webfont-Ladevorgänge sichtbar bleibt, indem man die CSS-Funktion font-display verwendet. So ist der Text für Nutzer sichtbar, während Webfonts geladen werden.
- Die Auswirkungen von Drittanbieter-Code minimieren. Code von Drittanbietern kann die Ladegeschwindigkeit erheblich beeinträchtigen.
- Statische Inhalte mit einer effizienten Cache-Richtlinie bereitstellen. Eine lange Lebensdauer des Caches kann wiederholte Besuche Ihrer Seite beschleunigen.
- Nicht sichtbare Bilder aufschieben.
- JavaScript komprimieren.
- Textkomprimierung aktivieren.
- Vorverbindung zu erforderlichen Ursprüngen aufbauen.
- Unnötige Weiterleitungen auf die Seite vermeiden.
Google PageSpeed Insights Ergebnisse für die Mobile-Version dürften für das Ranking ähnlich wichtig sein wie die Ergebnisse für die Desktop-Website. Was die genaue Gewichtung betrifft, lässt sich Google auch hier aber nicht in die Karten blicken. Da der PageSpeed allerdings die Nutzererfahrung stark beeinflusst, ist davon auszugehen, dass dieser Faktor auch beim Ranking eine hohe Relevanz hat. Da allerdings auch Content-Relevanz und -Qualität das Ranking beeinflussen, kann man durchaus auch mit einer durchschnittlichen Seitengeschwindigkeit gute Rankings erzielen. Idealerweise ist Ihre Website aber sowohl technisch als auch inhaltlich gut aufgestellt.
Google PageSpeed Insights: Drei Faktoren mit hohem Optimierungspotenzial
Google PageSpeed Insights geben einen ersten Überblick über die Performance, vorhandene Probleme und mögliche Lösungen für eine spezifische URL oder die gesamte Domain. Drei Bereiche, die dabei immer wieder eine entscheidende Rolle spielen, erläutern wir in den folgenden Abschnitten.
Bildoptimierung
Bilder sind häufig die größten Ressourcenfresser einer Website. Meist sind sie zu groß, haben das falsche Format und sind dann auch noch falsch benannt. Das straft nicht nur Google ab, sondern auch jeder Seitenbesucher, der ungeduldig eine Seite schließt, wenn nach mehreren Sekunden noch immer nicht alle Bildinhalte geladen wurden.
Die meisten Bilder sind als JPEG oder PNG hinterlegt. Für eine Website bieten sich die Formate JPEG 2000, JPEG XR und WebP jedoch viel besser an, da diese leichter komprimiert werden können, ohne dass das zu sichtbaren Qualitätseinbußen führt. Ein Bild, das beispielsweise als .jpg eine Größe von 440,7 Kilobyte (KB) hat, kommt als JPEG 2000 mit 135,1 KB aus. In der Summe und vor allem bei Websites mit vielen Bildern macht sich solch ein Unterschied stark bemerkbar.
In Zeiten von hochauflösenden Bildern ist es enorm wichtig, jedes einzelne Bild, bevor es auf eine Website geladen wird, zu komprimieren. Bilder mit einer Größe von mehreren Megabyte haben auf einer gewöhnlichen Seite nichts verloren. Bildbearbeitungsprogramme wie Photoshop bieten daher auch Funktionen wie „Speichern fürs Web”, wodurch das betreffende Bild in einer geringeren, für die Webdarstellung optimierten Auflösung gespeichert wird.
Für das Ranking der Website ist es außerdem von Vorteil, alle Bilder passend zum Website-Thema zu benennen, um auch in puncto Bilder-SEO zu punkten.
Ein guter Cache
Es sind manchmal die kleinsten Dinge, die den großen Unterschied machen. Browser-Caching entlastet die Datenübertragung vom Server zum Kunden, was wiederum für mehr Pagespeed sorgt. Damit die gesamten Dateien einer Website nicht bei jedem Seitenaufruf erneut heruntergeladen werden müssen, kann der Browser auf zwischengespeicherte Dateien zurückgreifen.
Der Cache funktioniert aber nur dann optimal, wenn der Browser weiß, wie lange er die Dateien speichern soll. Die Dateien einer Website sollten deshalb ein Ablaufdatum haben. Dynamischer HTML-Code muss, da er sich ständig ändert, in der Regel häufiger neu eingespeichert werden als beispielsweise Bilder.
Die gängigste Möglichkeit, das Browser Caching anzupassen, ist über das Modul „mod_expires” – zumindest, wenn die Website auf einen Apache-Server liegt. Über den Befehl „IfModule” lässt sich prüfen, ob das Modul bereits aktiviert ist. Mit „ExpiresByType” lassen sich dann die einzelnen Dateitypen ansprechen. Das Ablaufdatum definieren Sie schließlich mit „Access plus 7 days”, wodurch die Mindestspeicherdauer der Dateien für den Browser auf sieben Tage festgelegt wird. Erst nach Ablauf dieses Zeitrahmens werden sie erneut heruntergeladen. Der Zeitraum kann individuell angepasst werden und auch bei verschiedenen Dateitypen variieren. Eine Woche gilt aber als bewährte Laufzeit.
Das Caching lässt sich unter anderem auch mit folgendem Code in der .htaccess-Datei aktivieren:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 7 days"
ExpiresByType image/ico "access plus 7 days"
ExpiresByType image/jpeg "access plus 7 days"
ExpiresByType image/jpg "access plus 7 days"
ExpiresByType image/png "access plus 7 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType text/javascript "access plus 7 days"
ExpiresByType application/x-javascript "access plus 7 days"
ExpiresByType application/javascript "access plus 7 days"
</IfModule>Die durchschnittliche Ladezeit einer Website (mehrmaliger Aufruf durch den Besucher vorausgesetzt) lässt sich durch diese Einstellung signifikant steigern. Für die Feinjustierung lohnt sich immer wieder ein Blick in Google PageSpeed Insights, um die optimale Laufzeit aller Dateitypen festzulegen.
Server auf Vordermann bringen
Hier gibt es viel zu beachten und viel zu verbessern. Die meisten Seiten liegen auf Shared-Hosting-Plattformen mit beschränkten Ressourcen. Das kann den Zugriff und damit die Ladezeit der jeweiligen Website verlangsamen. Das Problem lässt sich beheben, indem man mehr Leistung bucht (CPU, Arbeitsspeicher etc.) oder die Website auf einen dedizierten Server schiebt. Hierbei muss allerdings das Hardware-Setting entsprechend der Website aufgebaut werden. Ein angepasster Hosting-Server kann die Performance der Website enorm erhöhen. Mehr dazu und einen direkten Vergleich finden Sie in unserem Artikel zum Thema „Shared Hosting vs. Dedicated Hosting“.