Was ist ein OnePager und wie erstellt man ihn? (Mit Beispielen)
Als Online-Aushängeschild eines Unternehmens ist die Website die erste Anlaufstelle, wenn potenzielle Kunden und Kundinnen nach Informationen und Angeboten suchen. Je nach Branche sind mehr oder weniger innovative Design-Lösungen angebracht. Wem die konventionelle Website-Gestaltung nicht genügt, könnte Gefallen am OnePager bzw. One-Page-Design finden.
Was ist ein OnePager bzw. One-Page-Design?
In der Regel sind Websites ähnlich wie ein klassisches Printmedium aufgebaut. Auf der Suche nach Informationen und Inhalten springt man von Seite zu Seite – wie man im Print durch das Magazin blättert, klickt man sich online durch die Navigation.
Beim One-Page-Webdesign, auch Single-Page-Design oder Pageless-Design genannt, durchbricht man diesen Usus des „Von-Seite-zu-Seite-Springens“ und wählt eine andere Struktur: Der Website-Aufbau beschränkt sich beim OnePager auf eine einzige Seite. Alle relevanten Informationen, die man normalerweise auf verschiedenen Unterseiten findet, sind auf einer einzigen untergebracht. Ohne weitere Klicks sehen Nutzer und Nutzerinnen alle wichtigen Inhalte, eine einfache Navigation führt sie intuitiv durch das Ein-Seiten-Konzept.
OnePager erstellen: Welche Voraussetzungen sind zu erfüllen?
Um die Vorteile des One-Page-Designs zu nutzen, benötigen Sie ein gut durchdachtes Konzept für die Seite. Soll es sich beispielsweise um eine klassische Unternehmensseite mit Kontaktmöglichkeiten handeln oder planen Sie eine Landingpage, die ganz gezielt der Leadgenerierung dient oder ein Produkt, ein Event oder ein bestimmtes Thema in den Vordergrund stellen soll?
Bevor Sie den geschmiedeten Plan dann in die Tat umsetzen, sollten Sie zunächst eine passende Domain wählen und registrieren. Zudem müssen Sie sich entscheiden, wie Sie Ihren OnePager erstellen, und eine geeignete Hosting-Umgebung finden.
Die passende OnePager-Domain finden
Eine gute Idee für den Inhalt des OnePagers ist nur die halbe Miete: Fast gleichermaßen entscheidend ist es, eine aussagekräftige Webadresse zu registrieren. Diese sollte so gut wie möglich zu Ihnen bzw. Ihrem Content passen. Nutzen Sie die branchentypischen Domain-Checker der verfügbaren Anbieter, um eine gute Kombination aus Domainname und Top-Level-Domain (Domainendung) zu finden.
OnePager programmieren: Homepage-Baukasten, CMS oder Webdesign-Service?
Im Vergleich zu einer komplexen Website mit verschiedenen Unterseiten erfordert ein OnePager deutlich weniger Programmieraufwand. Unterschätzen sollten Sie diese Aufgabe dennoch nicht: Überlegen Sie sich also gut, ob Sie das One-Page-Design mithilfe eines Homepage-Baukastens oder Content-Management-Systems selbst realisieren möchten oder ob Sie die Programmierung lieber in die Hände einer professionellen Agentur bzw. eines Webdesign-Services legen. Dabei gilt es Aufwand und Kosten abzuwägen – berücksichtigen Sie aber auch das eigene Know-how, um am Ende eine zufriedenstellende Lösung parat zu haben.
Starten Sie noch heute mit dem intuitiven Homepage-Baukasten von IONOS und erstellen Sie mithilfe hochwertiger Vorlagen Ihren eigenen OnePager! Sie können sich natürlich auch für den IONOS Website Design Service entscheiden und Ihr One-Page-Design von einem spezialisierten Expertenteam erstellen lassen.
Geeignete Hosting-Strukturen schaffen
Damit Ihr OnePager unter der gewünschten Webadresse über das Internet verfügbar ist, benötigen Sie außerdem eine geeignete Hosting-Umgebung. Prinzipiell können Sie die Seite in Eigenregie hosten – insbesondere, weil das One-Page-Design im Vergleich zu komplexeren Website-Strukturen deutlich weniger Ressourcen in Anspruch nimmt. Um in puncto Verfügbarkeit und Performance immer auf der sicheren Seite zu sein, können Sie das Hosting aber auch bei einem professionellen Hoster mieten.
One-Page-Design: Die wichtigsten Elemente und Tipps
Ein OnePager führt die Besucherinnen und Besucher im Idealfall in eine Richtung – direkt hin zur Conversion. Am Seitenende befindet sich deshalb fast immer ein entsprechender CTA (Call-to-Action), der zu Kauf, Anmeldung, Bestellung, Teilnahme o. Ä. auffordert. Um Nutzer und Nutzerinnen in die gewollte Richtung zu führen, müssen die Inhalte entsprechend aufbereitet und strukturiert sein. Zu den typischen Elementen und Stilmitteln zählen folgende:
- Storytelling: Wer seine Besucherschaft überzeugen will, muss eine Geschichte erzählen. OnePager bieten eine hervorragende Möglichkeit, die Geschichte eines Produkts, einer Anwendung oder einer Kampagne zu erzählen. Ziel ist es, durch das Zusammenspiel von Text und multimedialen Inhalten eine besondere User-Experience zu schaffen, die den Lesefluss nicht unterbricht.
- Fixierte Navigationsleiste: Eine fixierte Navigationsleiste gehört bei den meisten OnePagern dazu. Dabei bleibt die Navigation immer im Bild fixiert, man kann jederzeit zu einem anderen Element auf der Seite springen.
- Sprungmarken: Über Sprungmarken oder andere Call-to-Actions geben Sie Nutzerinnen und Nutzern die Möglichkeit, an verschiedene Stellen zu springen.
- Scrollspy: Mithilfe eines Scrollspy-Plugins können Sie Ihren OnePager um eine Navigationsleiste erweitern, die Usern automatisch anzeigt , an welchem Punkt der Website sie sich gerade befinden.
- Interaktive Infografiken: OnePager bieten eine gute Möglichkeit für die Arbeit mit Animationen und interaktiven Infografiken. Ein gutes Beispiel ist die folgende Grafik, die Ihnen die beliebtesten Namen zu einer bestimmten Hunderasse ausspielt.
- Parallax-Scrolling: Im Gegensatz zum herkömmlichen Scrolling bewegen sich einzelne Elemente und Ebenen der Website beim Parallax-Scrolling in unterschiedlichem Tempo. OnePager sollen durch den Einsatz der Technik mehr Tiefe bekommen.
- Flat-Design: One-Page-Design wir häufig mit dem sogenannten Flat-Design kombiniert. Hierbei verzichtet man bewusst auf Schatten, Verläufe, dreidimensionale Elemente und realistisch wirkende Texturen im Allgemeinen. Das Flat-Design soll den reduzierten, minimalistischen Charakter des One-Page-Layouts verstärken, indem es die wenigen Inhalte in ihrer Einfachheit und Strukturiertheit in den Mittelpunkt rückt.
Für wen eignen sich OnePager? (Mit Beispielen)
Die simple, einseitige Struktur bringt viele Vorteile mit sich, ist aber nicht für jede Art von Website geeignet. Der erste Ausschlussfaktor ist der Inhalt. Möchte man viele Informationen, vielleicht sogar in unterschiedlichen Kategorien darstellen, ist ein OnePager eher ungeeignet. Ein Nachrichten-Portal wäre z. B. schwer umsetzbar mit dem One-Page-Webdesign.
Abgesehen von der Menge der Information kommt es auf die Intention an, die dahintersteckt. OnePager eignen sich gut, wenn man vor allem eines im Sinn hat: Verkaufen. Sind die Informationen in sinnvoller Reihenfolge aufbereitet, muss sich die potenzielle Kundschaft die einzelnen Infos nicht aus verschiedenen Unterseiten zusammensuchen, sondern hat alles Relevante auf einen Blick.
Unternehmen mit übersichtlichen Angeboten und Services
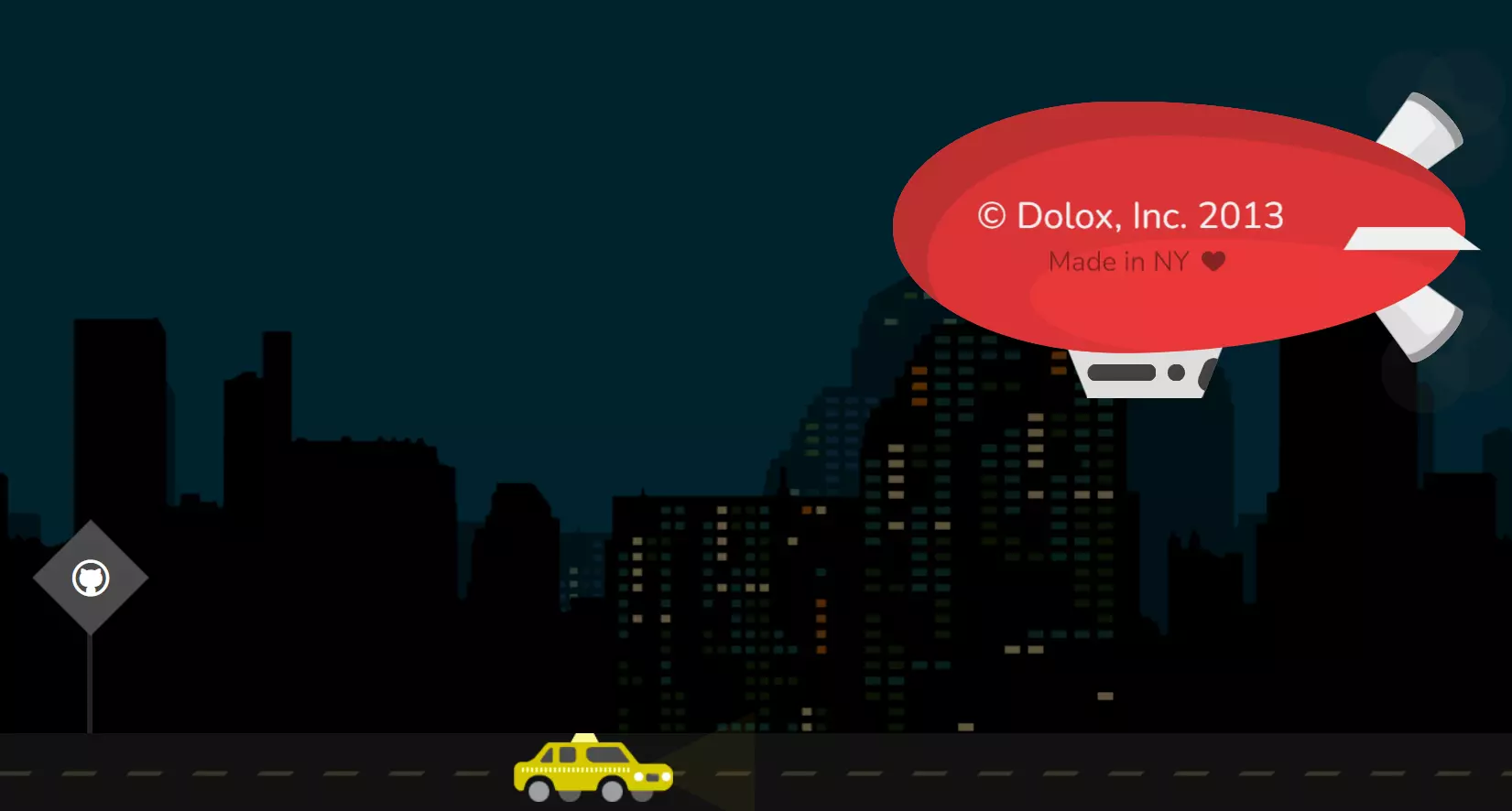
Ob Dienstleistungen oder Produkte – Unternehmen mit einem überschaubaren Portfolio haben mit einem OnePager eine hervorragende Alternative zur üblichen Website. Ein gutes Beispiel: Die Webpräsenz des amerikanischen Software-Entwicklers Dolox.

Agenturen
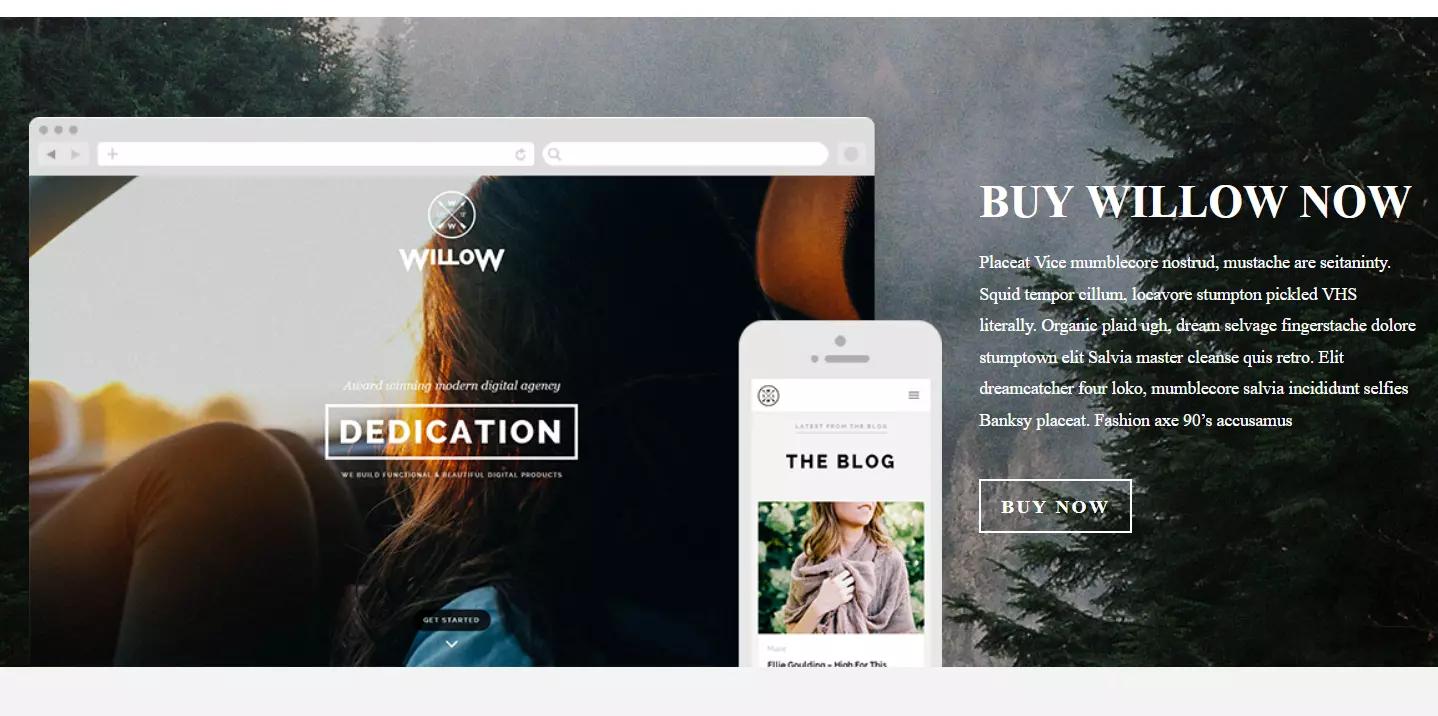
Für Agenturen ist das One-Page-Design bestens geeignet, wie die informative Seite der Webagentur Willow unter Beweis stellt.

Persönliche Profile (Portfolios)
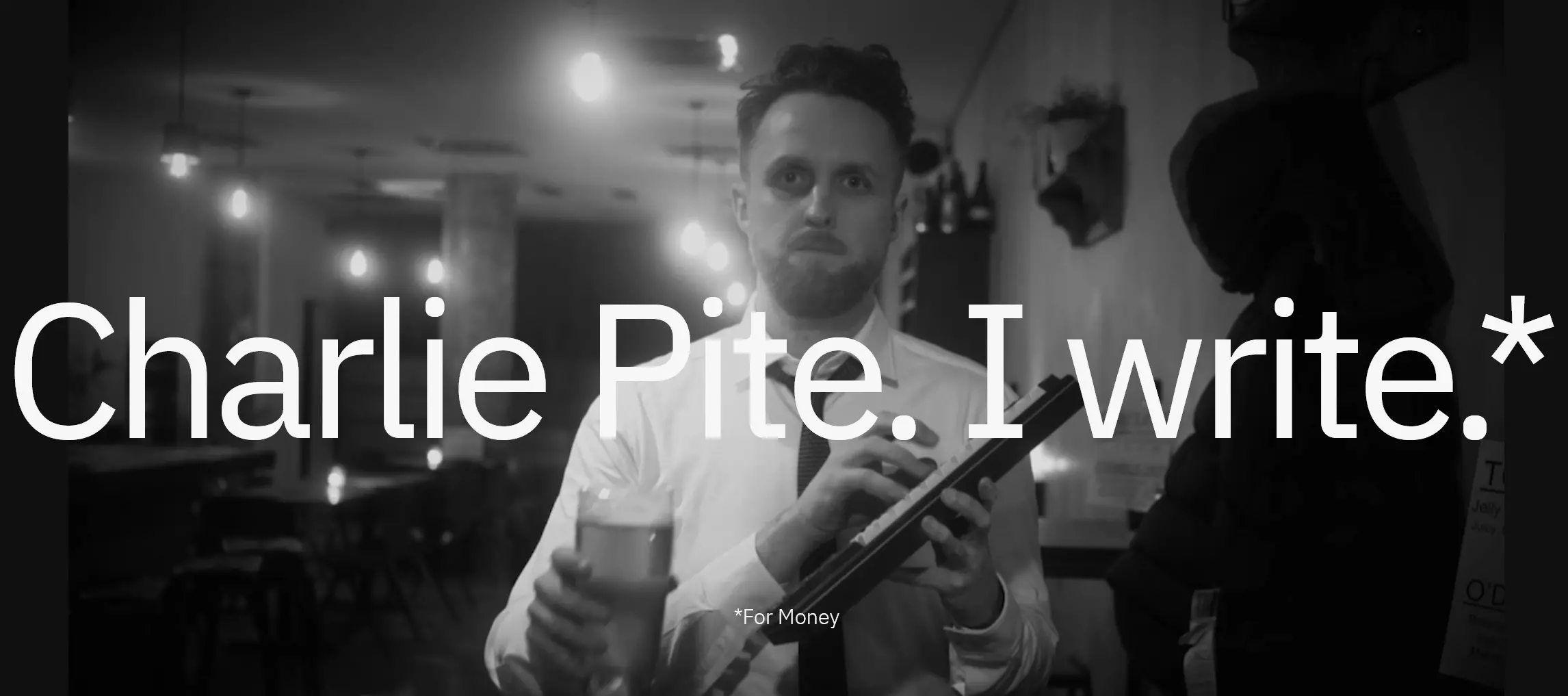
Ein OnePager bietet Privatpersonen sowie Freiberuflern und Freiberuflerinnen die Möglichkeit, sich in aller Kürze im Web vorzustellen. Wie man dabei die Aufmerksamkeit der Besucherinnen und Besucher gewinnt, zeigt die Portfolio-Seite des Werbetexters Charlie Pite.

Vorstellung von Projekten oder Kampagnen
Auf einem OnePager lassen sich außerdem einzelne Projekte oder Kampagnen vorstellen. Ein eindrucksvolles Beispiel liefert die One-Page-Website der National Domestic Workers Alliance, auf der die Geringschätzung für Haushaltshilfen in den USA thematisiert und der oscarprämierte Film „Roma“ über die Haushälterin Cleo beworben wird.

Veranstaltungen
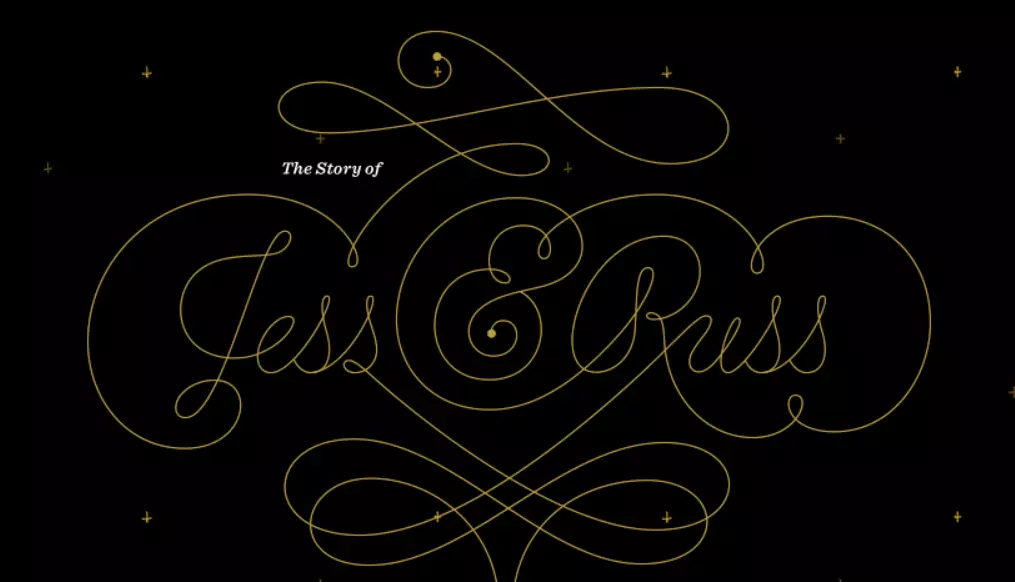
Ob Unternehmen, öffentliche Einrichtung oder Privatperson: Eine anstehende Veranstaltung lässt sich hervorragend mit einem OnePager bewerben, wie hier bei der Hochzeit von Jess und Russ.

Vor- und Nachteile des One-Page-Designs
Im richtigen Kontext sowie mit den richtigen Inhalten und Strategien eingesetzt, bringt ein OnePager eine Menge Vorteile mit sich. Natürlich hat dieses außergewöhnliche Design aber auch ein paar Nachteile, die nicht von der Hand zu weisen sind. Die nachfolgende Tabelle fasst abschließend die wichtigsten Argumente für und gegen das Single-Page-Design zusammen.
| Vorteile OnePager | Nachteile OnePager |
|---|---|
| Schlichtes, übersichtliches Design | Bruch mit der üblichen Navigationsroutine |
| Intuitive, einfache Bedienung | Umfassende Content- und Keyword-Strategien unmöglich |
| Gutes Storytelling dank stringenter und narrativer Anordnung der Inhalte | Häufig hohe Ladezeiten infolge der auf eine Seite konzentrierten Inhalte |
| User lassen sich gezielt zur Conversion führen |

