URL - Uniform Resource Locator
Bereits seit den Anfängen des World Wide Web (kurz: Web) bietet das Internet ein einheitliches Konzept, mit dem sich Ressourcen im Netz eindeutig identifizieren lassen: Die URL, ein RFC-Standard aus dem Jahr 1994, stellt Internetnutzern eine allgemeingültige Syntax zur Verfügung, mit der öffentliche Inhalte lokalisiert und nach Bedarf abgerufen werden können. Damit gehört die URL zu den grundlegenden Technologien des Web. Internetnutzer verwenden URLs tagtäglich, um Ressourcen über den Browser aufzurufen. Auf die Adressierung von Webseiten beschränkt ist der Standard dabei nicht.
Wir stellen ihnen den Aufbau vor, der jeder URL zugrunde liegt, und gehen auf zentrale Anwendungsfelder ein.
Was ist eine URL?
Die Abkürzung URL steht für „Uniform Resource Locator“ („einheitlicher Ressourcenanzeiger“). Es handelt sich um eine Unterart sogenannter Uniform Resource Identifiers (kurz: URI, „einheitliche Ressourcenbezeichner“). Der Aufbau einer URL entspricht der URI-Syntax.
Identifikatoren ermöglichen es, Ressourcen anhand einer eindeutigen Kennzeichnung ausfindig zu machen – sowohl lokal als auch weltweit im Internet. Als Unterart der „Identifier“ werden URLs mitunter synonym zum Begriff „Internetadresse“ verwendet. Dies ist dem zentralen Anwendungsfeld der URL geschuldet: der Adressierung von Webseiten. Auf dieses beschränkt sind URLs jedoch nicht. Beispielsweise lassen sich auch Dateien im lokalen Dateisystem mittels URLs lokalisieren. Es gilt somit: Jede Internetadresse ist eine URL, doch nicht jede URL ist eine Internetadresse.
Die Abkürzung URL steht für „Uniform Resource Locator“. URLs ermöglichen es, Ressourcen eindeutig zu adressieren und bei Bedarf abzufragen. Internetnutzer beispielsweise verwenden URLs im Browser, um Webseiten über die Adresszeile aufzurufen oder Dateien herunterzuladen.
Der URL-Aufbau
Jede URL besteht aus einem sogenannten Schema und einem schemaspezifischen Teil.
- Schema: Das URL-Schema gibt sowohl den Ressourcen-Typ als auch die Zugriffsmethode an und enthält somit die Information, wie auf die Ressource zugegriffen werden soll. Oft trägt das URL-Schema denselben Namen wie das der Zugriffsmethode entsprechende Protokoll auf der Anwendungsebene des Internets. Gängige Schemata sind http/https, mailto, file oder ftp.
- Schemaspezifischer Teil: Je nach Schema-Typ beinhaltet der schemaspezifische Teil der URL eine Reihe von Segmenten, die den Ort der jeweiligen Ressource sowie optionale Verarbeitungsparameter beinhalten.
Als Trennzeichen zwischen Schema und schemaspezifischem Teil fungiert ein Doppelpunkt. Je nach Schema können zudem zwei Schrägstriche erforderlich sein, die auf eine Konvention aus der Anfangszeit des Web zurückgehen und heute keine bestimmte Funktion aufweisen.
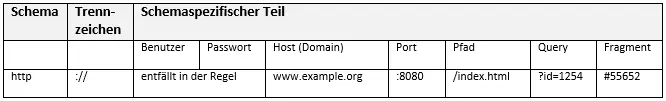
Der URL liegt folgende URI-Syntax zugrunde:
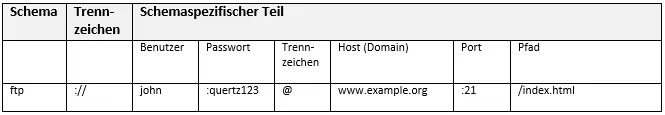
Scheme:[//[user[:password]@]host[:port]][/path][?query][#fragment]Jedem Segment des spezifischen Teils kommt eine bestimmte Funktion zu. Die Abschnitte user, passwort, host und port werden als „Authority“ (Autorität) bezeichnet. Die Authority gibt an, auf welchem Rechner eine Ressource zu finden ist und welchem Namensraum dieser zuzurechnen ist.
- user und password: Die Abschnitte user und password enthalten Benutzername und Kennwort einer zum Zugriff auf die Ressource berechtigten Person und werden durch einen Doppelpunkt voneinander abgetrennt. Beide Angaben sind nur dann erforderlich, wenn die Ressource eine Authentifizierung erwartet. Benutzername und Kennwort werden durch ein @-Zeichen vom URI-Segment host abgetrennt.
- host: Das URI-Segment host umfasst in der Regel eine Domain inklusive Top-, Second- und Third-Level-Domain und gibt damit einen bestimmten Rechner (host) an, auf dem die gewünschte Ressource abgerufen werden soll. Alternativ ist die Angabe des Rechnernamens in Form einer IP-Adresse möglich.
- port: Mit der Angabe einer Port-Nummer ist die Ansteuerung eines bestimmten TCP/IP-Ports im Netzwerk möglich. Da die meisten Schemata bereits einen standardmäßigen Port besitzen, ist eine separate Nennung optional. Standard-Ports sind zum Beispiel 80 bei HTTP, 443 bei HTTPS oder 21 bei FTP. Eine Port-Nummer ist lediglich anzugeben, wenn kein allgemeiner Port definiert ist oder für Standardübertragungen ein nicht standardmäßiger Port verwendet werden soll. Die Portnummer wird mit einem Doppelpunkt vom Abschnitt host getrennt.
Die Domain in der Authority wird in der Regel in einer von Menschen lesbaren Form angegeben. Computer hingegen arbeiten mit IP-Adressen. Der Aufruf einer Webressource erfordert daher zunächst einen Zwischenschritt, der von Nutzer unbemerkt im Hintergrund abläuft: Die Namensauflösung auf Grundlage des Domain-Name-Systems (DNS).
DNS bezeichnet einen Dienst in IP-basierten Netzwerken, der mit der Namensauflösung von Domains in IP-Adressen bzw. IP-Adressen in Domains betraut ist. Internet-Serviceanbieter stellen dafür sogenannte DNS-Server zur Verfügung. Ruft ein Internetnutzer eine Webpage auf, leitet sein Router die Anfrage zunächst an den zuständigen DNS-Server weiter. Der DNS-Server sucht die passende IP zur angefragten Domain heraus und sendet diese zurück. Ist die gesuchte IP-Adresse beim Router eingegangen, kann der entsprechende Webserver adressiert werden.
Auf die Authority des URI folgt die Angabe, wo auf dem Rechner die Ressource zu finden ist, sowie die optionalen Bestandteile Query-String und Fragmentbezeichner.
- path: Das URI-Segment path enthält den Dateipfand zur Ressource und verweist somit auf deren Standort auf dem Zielrechner. Der Dateipfad beginnt stets mit einem Slash (/).
- query: Einige Webressourcen enthalten ausführbare Bestandteile und erwarten zusätzlich zum Dateipfad einen sogenannten Query-String (auch Abfrageteil). Dieser beinhaltet Parameter (beispielsweise Benutzereingaben), die gemeinsam mit der URL übergeben und serverseitig verarbeitet werden. Üblich ist dies bei dynamischen Webseiten, die erst zum Zeitpunkt des Abrufs aus Datensätzen einer Datenbank erstellt werden. Der Query-String wird stets mit einem Fragezeichen (?) eingeleitet.
- fragment: Soll eine bestimmte Stelle in einer Ressource referenziert werden, endet der URI mit einem Fragmentbezeichner. Dieser wird mit einem Hashtag (#) abgetrennt angefügt und verweist in der Regel auf eine mit einer ID eindeutig bezeichnete Sprungmarke in einem HTML-Dokument – beispielswiese auf eine Unterüberschrift.
Welche Elemente der URI-Syntax eine URL enthält, hängt vom jeweiligen Schema ab. Der URL-Aufbau wird somit vom Typ der Ressource bestimmt. Die folgende Liste umfasst die gängigsten URL-Typen:
Beim Abruf einer URL ist in der Regel keine Authentifizierung erforderlich. Die Authority umfasst daher lediglich die Domain, unter der die gewünschte Website abgerufen werden kann. Benutzername und Passwort entfallen.
mailto
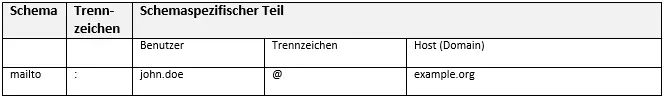
Bei mailto handelt es sich um ein URL-Schema für E-Mail-Adressen, das es Webseitenbetreibern ermöglicht, Hyperlinks für die Kontaktaufnahme zu implementieren. Klickt ein Internetnutzer einen mailto-Verweis an, öffnen alle gängigen Browser automatisch das Standard-E-Mail-Programm des Systems sowie ein neues E-Mail-Fenster. Dabei wird die E-Mail-Adresse, die im schemaspezifischen Teil angegeben wurde, als Empfängeradresse im E-Mail-Fenster eingetragen. Dem Nutzer bleibt es somit erspart, das Programm selbst zu starten und die E-Mail-Adresse manuell zu übertragen.
In URLs mit dem Schema mailto wird im schemaspezifischen Teil lediglich die E-Mail-Adresse des jeweiligen Adressaten aufgeführt. Schema und schemaspezifischer Teil werden bei mailto-URLs lediglich durch einen Doppelpunkt getrennt. Der Doppel-Slash entfällt. Über einen Query-String lassen sich Mail-Header setzen, um beispielsweise Vorgabewerte für Betreff und Text der E-Mail zu übermitteln.
file
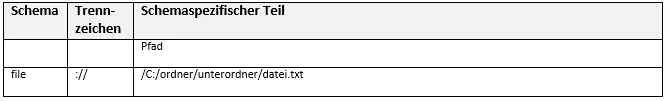
Zum Aufrufen bestimmter Dateien auf dem eigenen Rechner dient das Schema file. Gibt man den korrekten Dateipfad als URL in der Adresszeile eines Webbrowsers ein, ruft dieser das gewünschte Verzeichnis bzw. eine Zieldatei auf.
Da das Schema file auf eine lokale Ressource verweist entfällt die Angabe der Authority. Der Dateipfad beginnt stets mit einem Slash. Es ergibt sich somit eine URL mit drei aufeinanderfolgenden Schrägstrichen.
ftp
URLs mit dem Schema FTP (File Transfer Protocol) ermöglichen den Zugriff auf Dateien, die sich auf einem anderen Rechner befinden (Remote-Zugriff). Zur Übertragung wird das gleichnamige Dateiübertragungsprotokoll FTP verwendet.
Ein Nutzer, der via FTP auf Dateien in einem entfernten Dateisystem zugreifen möchte, muss sich in der Regel authentifizieren. URLs, die FTP-Ressourcen referenzieren, beinhalten daher zumeist Zugangsdaten (Benutzer und Passwort).
Erlaubte Zeichen in einer URL
Der URL-Standard unterstützt lediglich einen begrenzten Zeichensatz aus ausgewählten ASCII-Zeichen (American Code for Information Interchange). Hinzu kommt, dass diverse Zeichen bereits für bestimmte Funktionen reserviert sind, also beispielsweise einzelne Segmente kennzeichnen und somit eine Zerlegung und Verarbeitung der URL ermöglichen.
Folgenden Zeichen wurde im URL-Standard eine klar definierte Funktion zugewiesen:
: / ? # [ ] @ $ & ' ( ) * + , ; =Das Fragezeichen (?) beispielsweise leitet einen Query-String ein. Verschiedene Parameter im Query-String werden mit dem Et-Zeichen (&) abgegrenzt. Als Trennzeichen zwischen Parametername und Wert fungiert das Gleichheitszeichen (=). Das Hashtag (#) leitet die Sprungmarke ein.
Zu den Zeichen ohne vordefinierte Funktion gehören alle Buchstaben und
Ziffern sowie die im Folgenden genannten Sonderzeichen:
A-Z, a-z
0-9
- . _ ~Andere als die hier aufgeführten ASCII-Zeichen sowie Nicht-ASCII-Zeichen dürfen in URLs nicht verwendet werden und müssen umschrieben werden. Ebenso ist es möglich, eines der reservierten Zeichen zu umschreiben, um zu verhindern, dass dieses gemäß seiner vordefinierten Bedeutung interpretiert wird. Für die Umschreibung von ASCII-Zeichen nutzt der URL-Standard das Maskierungszeichen % (Prozent) sowie die ASCII-Wertetabelle in hexadezimaler Notation. Nicht-ASCII-Zeichen werden ebenfalls mithilfe der Prozentdarstellung umschrieben. RFC 3986 empfiehlt eine ASCII-kompatible Kodierung auf Basis von UTF-8. Bindend ist diese Empfehlung nicht. Letztlich entscheidet der Anbieter des jeweiligen Dienstes, welche Kodierung zum Einsatz kommt. Ein Sonderzeichen wie ü kann beispielsweise als %FC (Latin-1) oder %C3%BC (UTF-8) dargestellt werden.
Sonderzeichen in Domains hingegen werde mittels Punycode in ASCII-kompatible Zeichenketten umgewandelt. Mehr zur Kodierung via Punycode erfahren Sie in unserem Artikel zu internationalen Domain-Namen (IDN).
Ein kostenloser URL-Encoder steht beispielsweise auf der Website des Webdesign-Beraters Eric A. Meyer zur Verfügung.
Der Unterschied zwischen absoluten und relativen URLs
URLs werden als absolute oder als relative URLs verwendet. Absolute URLs sind universell gültig und umfassen alle für das jeweilige Schema erforderlichen Segmente. Relative URLs hingegen sind ausschließlich in einem bestimmten Kontext gültig und erben von diesem bestimmte Eigenschaften, sodass entsprechende URL-Abschnitte redundant werden und weggelassen werden können. Zu den Informationen, die sich aus dem Kontext ergeben können, zählen beispielsweise das Protokoll, die Domäne oder auch der Pfad zur Ressource.
Relative URLs kommen u. a. in Hyperlinks auf Webpages zum Einsatz, um verschiedene Unterseiten einer Website zu verlinken. Die Link-URL erbt die Angabe der Daten dabei von der Webpage, auf der sie zum Einsatz kommt.
Folgende Beispiele zeigen eine Verlinkung von www.example.org/index/seite1 auf www.example.org/index/seite2 mit absoluter bzw. relativer URL.
Hyperlink mit absoluter URL:
<a href="http://www.example.org/index/seite2">Linktext</a>Hyperlink mit relativer URL:
<a href="/index/seite2">Linktext</a>Relative URLs bieten den Vorteil, dass sie deutlich kürzer sind und damit zu einem schlanken, übersichtlichen Quellcode beitragen. Zudem erleichtern Hyperlinks mit relativen URLs den Domain-Umzug. Ändert sich die Domain der Website, muss diese in jedem internen Link mit absoluter URL manuell ausgetauscht oder mit Redirects umgeleitet werden. Dieser Aufwand erübrigt sich bei relativen URLs, die ohne Authority und somit ohne Domainangabe auskommen.