Core Web Vitals: Was bringen Googles Kennzahlen?
Der bekannteste Suchmaschinendienst versucht seine Suchergebnisse für Nutzer stetig zu verbessern, u. a. mit regelmäßigen Google-Updates.Surfende sollen sowohl schnell an Informationen kommen als auch ein insgesamt positives Erlebnis auf Websites haben. Deshalb unterstützt Google Admins und Content-Ersteller für bessere Websites. Eine solche Maßnahme zur Verbesserung der Webinhalte hat Google mit den Web Vitals angestoßen: einheitliche Kennzahlen für klare Aussagen über die technische Qualität einer Website. Wenn Sie selbst eine Website betreiben und in den SERPs nicht untergehen wollten, sollten die Web Vitals Teil Ihrer SEO-Strategie sein.
Sie können die Core Web Vitals des eigenen Webauftritts bereits jetzt einsehen und mit der Optimierung beginnen. Richtige Relevanz erhalten die Kennzahlen allerdings erst ab August 2021. Google hat angekündigt, das Page Experience Update, wovon die Web Vitals ein großer Teil sein werden, ab Mitte Juni auszurollen. Wirkung wird das Update dann vermutlich erst zwei Monate später zeigen. Erfahren Sie, wie Sie sich schon jetzt vorbereiten können!

Was sind die Core Web Vitals?
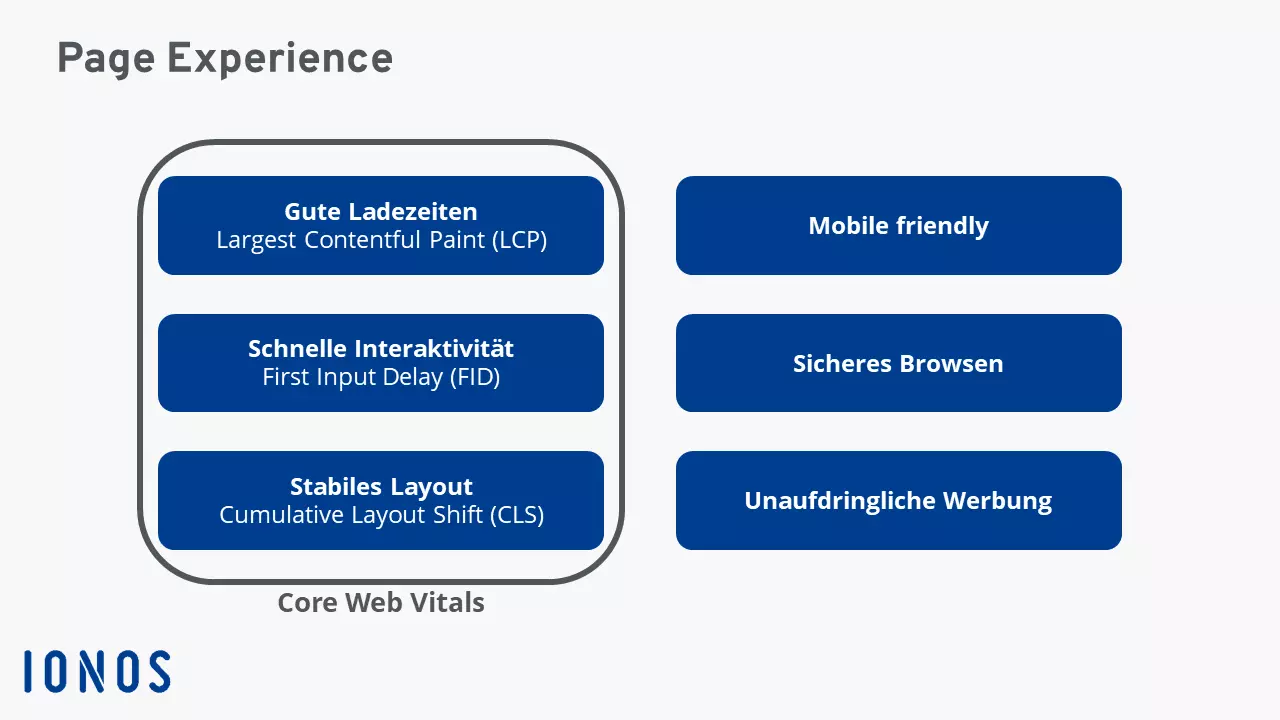
Google führt mit den Core Web Vitals Kennzahlen ein, die Webseitenbetreibern Informationen zur Qualität ihrer Internetauftritte liefern. Dabei geht es nicht um den Inhalt auf der jeweiligen Website. Die Web Vitals messen technische Aspekte, die sich auf das Erlebnis der Nutzer auswirken. Genauer gesagt beziehen sich die Kennzahlen auf die Erfahrungen, die die Besucher einer Website in den ersten Sekunden machen. Hierfür hat Google drei Werte festgelegt:
- Largest Contentful Paint (LCP): Wie schnell ist das größte Element geladen?
- First Input Delay (FID): Wann können die Nutzer mit der Website interagieren?
- Cumulative Layout Shift (CLS): Wie stark verschiebt sich das Layout beim Ladevorgang?
Für die Web Vitals erfasst Google das Erlebnis der Website-Besucher. Um dieses zu messen, wertet Google Daten aus dem Chrome-Browser aus und erstellt damit den Chrome User Experience Report. Dabei werden mobile Daten und Messwerte von Desktop-PCs getrennt voneinander angegeben. Im Bericht selbst finden Sie auch immer einen aggregierten Score – also einen zusammengefassten Wert –, der 75 Prozent der Website-Besuche beinhaltet. Das ist wichtig, da unterschiedliche Nutzer mitunter ganz verschiedene Erfahrungen machen. Im besten Fall möchten Sie Ihre Website aber so gestalten, dass alle Benutzer ein positives Erlebnis haben.
Googles Core Web Vitals vorgestellt
Bisher hat Google drei verschiedene Kennzahlen vorgestellt. Zukünftig können aber durchaus weitere Zahlen hinzukommen. Die bereits eingeführten Web Vitals drehen sich in erster Linie um Interaktivität auf der Website.
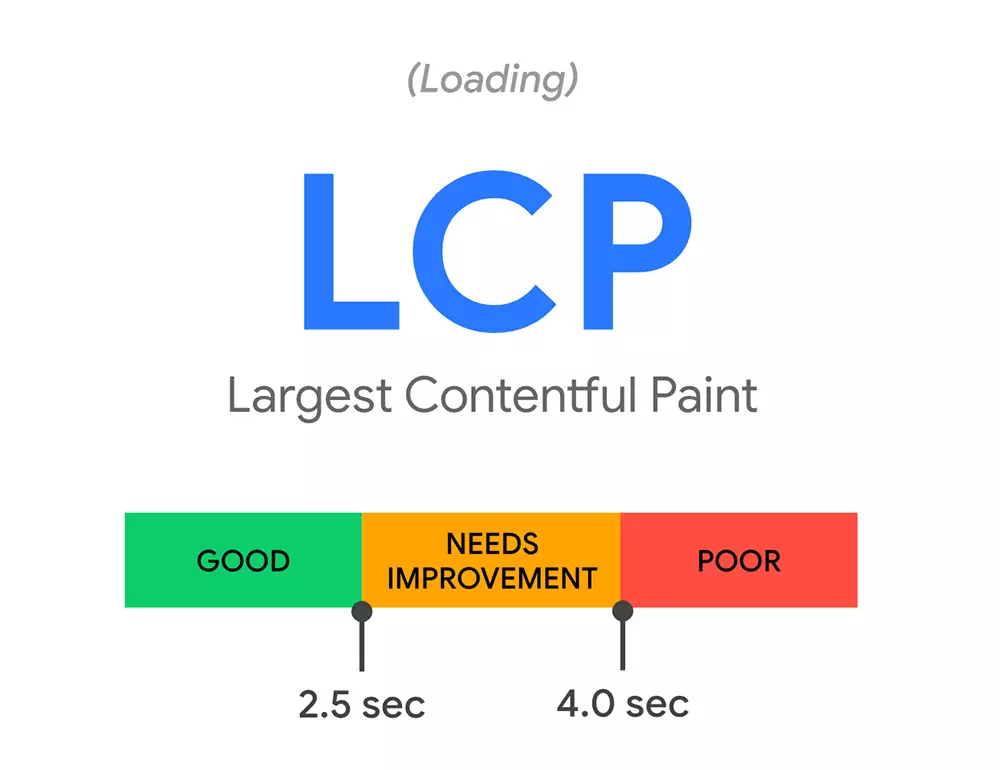
Largest Contentful Paint (LCP)
Wie schnell kann der Nutzer Inhalte auf der Website erkennen? Google misst mit LCP, ab wann dem Nutzer der größte (im Sinne der optischen Darstellung, nicht der Datenmenge) sichtbare Content-Block angezeigt wird. Hierfür kommen z. B. Text, Bilder oder Videos in Frage. Da in der Regel das größte Element zum Schluss geladen wird und es sich vermutlich um den Hauptinhalt der Seite handelt, kann Google auf diese Weise einen ganz guten Eindruck davon erhalten, wie lang es überhaupt dauert, bis die Nutzer die Website lesen oder mit dieser interagieren können.
Mit LCP hat der Suchmaschinenhersteller eine Alternative zu älteren Kennzahlen wie load oder DOMContentLoaded entwickelt. Diese Kennzahlen liefern eher Informationen theoretischer Natur. Largest Contentful Paint hingegen bezieht sich sehr viel mehr auf das tatsächliche Nutzererlebnis. Der sehr ähnliche Wert First Contentful Paint (FCP) wiederum gibt lediglich an, wie schnell das erste Element geladen wurde. Dieses ist in vielen Fällen aber völlig unbedeutend für den eigentlichen Inhalt der Website. Die Kennzahl First Meaningful Paint (FMP) schließlich hat sich in der Vergangenheit als zu komplex und fehleranfällig herausgestellt.
Als Richtwert nennt Google 2,5 Sekunden vom ersten Aufruf der Website bis zum Erscheinen des Largest Contenful Paint für die Nutzer. Wichtig ist, dass dieser Wert auch für alle Nutzer gilt. Werte, die man als Webmaster bei Tests erreicht, können von den Erfahrungen der verschiedenen Nutzer stark abweichen.
Folgende Tipps können Ihnen dabei helfen, den LCP-Wert zu verbessern:
- Benutzen Sie ein Framework statt eine große HTML-Seite, da so das Ausspielen der Elemente besser gesteuert werden kann.
- Verwenden Sie ein Content-Delivery-Network, damit der Standort der Nutzer keinen Einfluss auf den Serverzugriff hat.
- Gehen Sie behutsam mit CSS und JavaScript um, damit der Browser nicht überlastet wird.
- Verkleinern Sie Bilder, um Dateigrößen und damit Ladezeiten zu verringern.
- Bei statischen Websites können Sie mit Server-Caches schnellere Zugriffszeiten ermöglichen.
- Bauen Sie die Verbindung zu externen Quellen frühzeitig auf, um hier keine Flaschenhälse zu schaffen.
Einen noch genaueren Einblick, wie Sie die Ladezeit des größten Inhaltselements verkürzen können, finden Sie im Artikel von Google zu LCP.
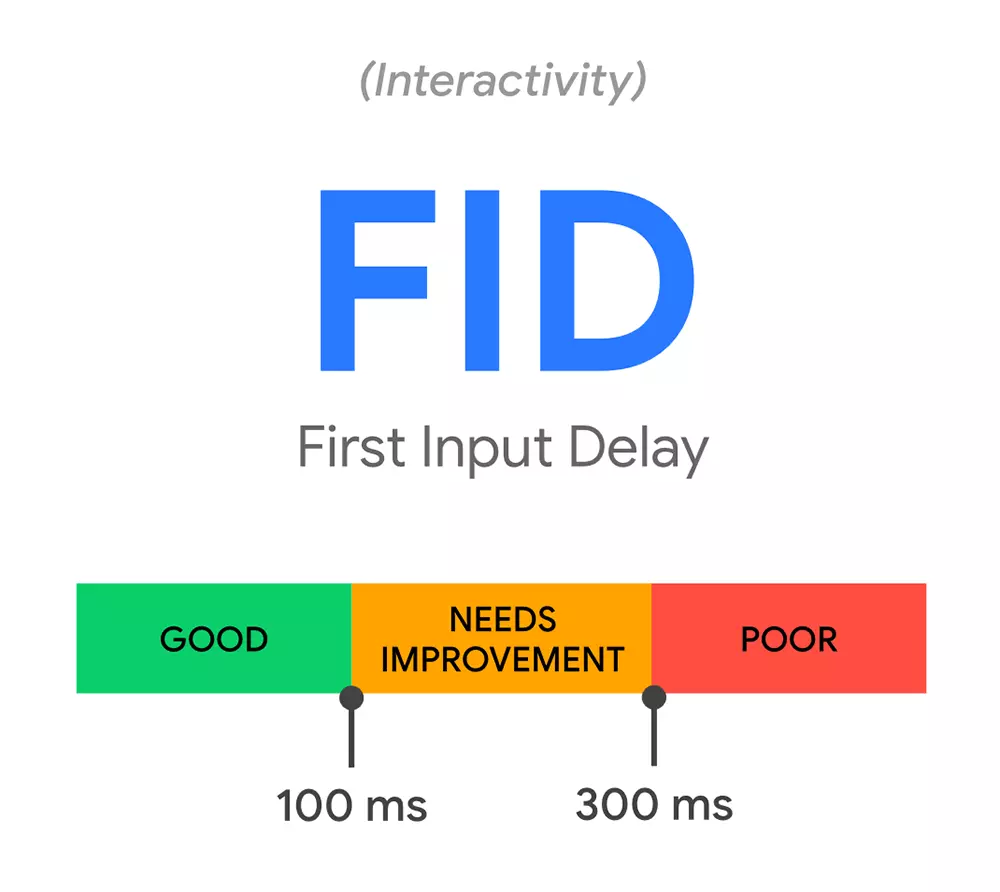
First Input Delay (FID)
Sobald die Website geladen ist, wollen Nutzer mit dieser auch interagieren. First Input Delay gibt die Zeitdauer zwischen der ersten Interaktion durch den Website-Besucher und dem Reagieren der Website an. Das kann beispielsweise ein Login-Versuch sein, aber auch der einfache Klick auf einen Link. Damit der erste Eindruck nicht getrübt wird, sollten Server die Eingabe möglichst schnell verarbeiten. Doch die Servergeschwindigkeit ist nur ein Teil der Herausforderung, einen guten FID-Wert zu erzielen: Webmaster sollten auch die Browser der Nutzer in Betracht ziehen. Wenn die Software mit anderen Aufgaben beschäftigt ist, können sie die Eingaben nicht bearbeiten. Häufigster Schwachpunkt sind deshalb große JavaScript-Dateien, die den Browser langfristig beschäftigen.
Google gibt an, dass es ca. 100 Millisekunden dauern sollte von dem Moment, in dem ein Nutzer die Interaktion getriggert hat, bis zu dem Zeitpunkt, zu dem die Änderung im Browser sichtbar ist.
Wenn Sie den First Input Delay verbessern und Besuchern ein besseres Erlebnis auf Ihrer Website bieten möchten, sollte Sie folgende Optimierungspotenziale in Betracht ziehen:
- Versuchen Sie, lange Aufgaben in kleinere Teile aufzuteilen. Solang ein JavaScript ausgeführt wird, kann der Browser keine anderen Aufträge verarbeiten. Bearbeitungszeiten von über 50 ms sieht Google als Long Tasks an, weshalb Sie diese vermeiden sollten.
- Laden Sie die wichtigsten Interaktionselemente zuerst. So können Nutzer schneller agieren und müssen nicht erst längere Ladezeiten abwarten.
- Setzen Sie einen sogenannten Web Worker ein. Diese Prozesse ermöglichen es, komplexere Aufgaben im Hintergrund auszuführen.
Sie möchten noch weitere Details erfahren, wie Sie Ihren FID-Wert verbessern können? Google hat einen ausführlichen Artikel zur Optimierung des First Input Delay verfasst.
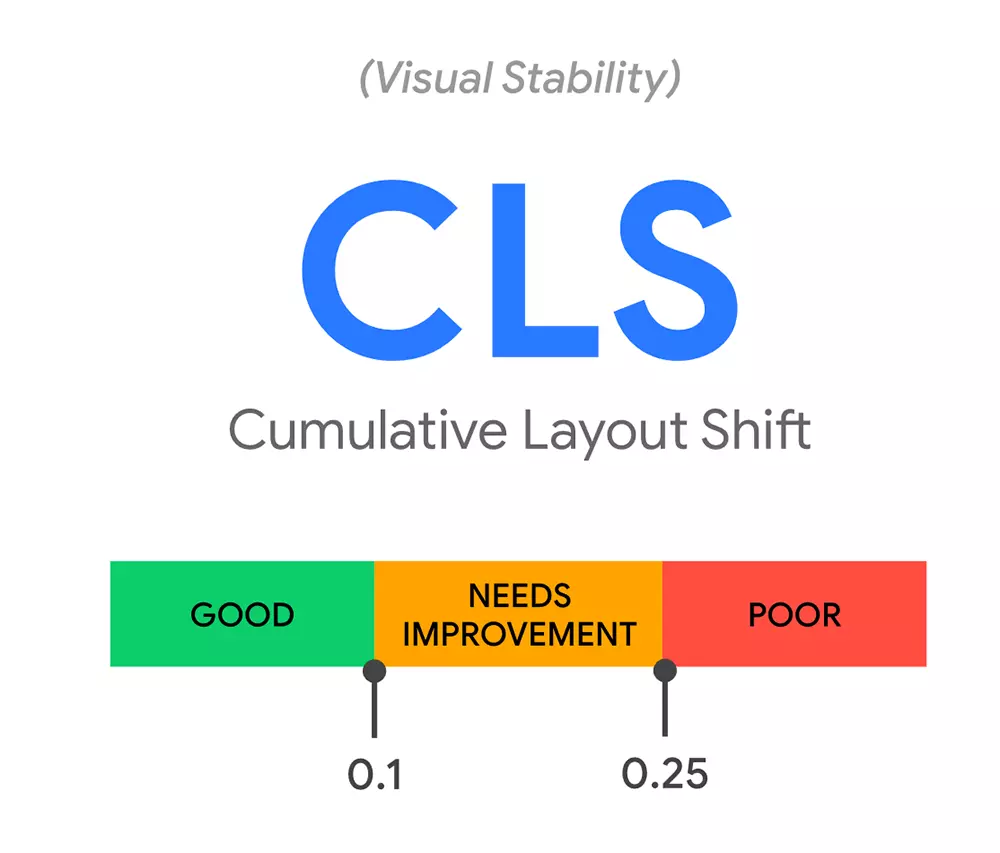
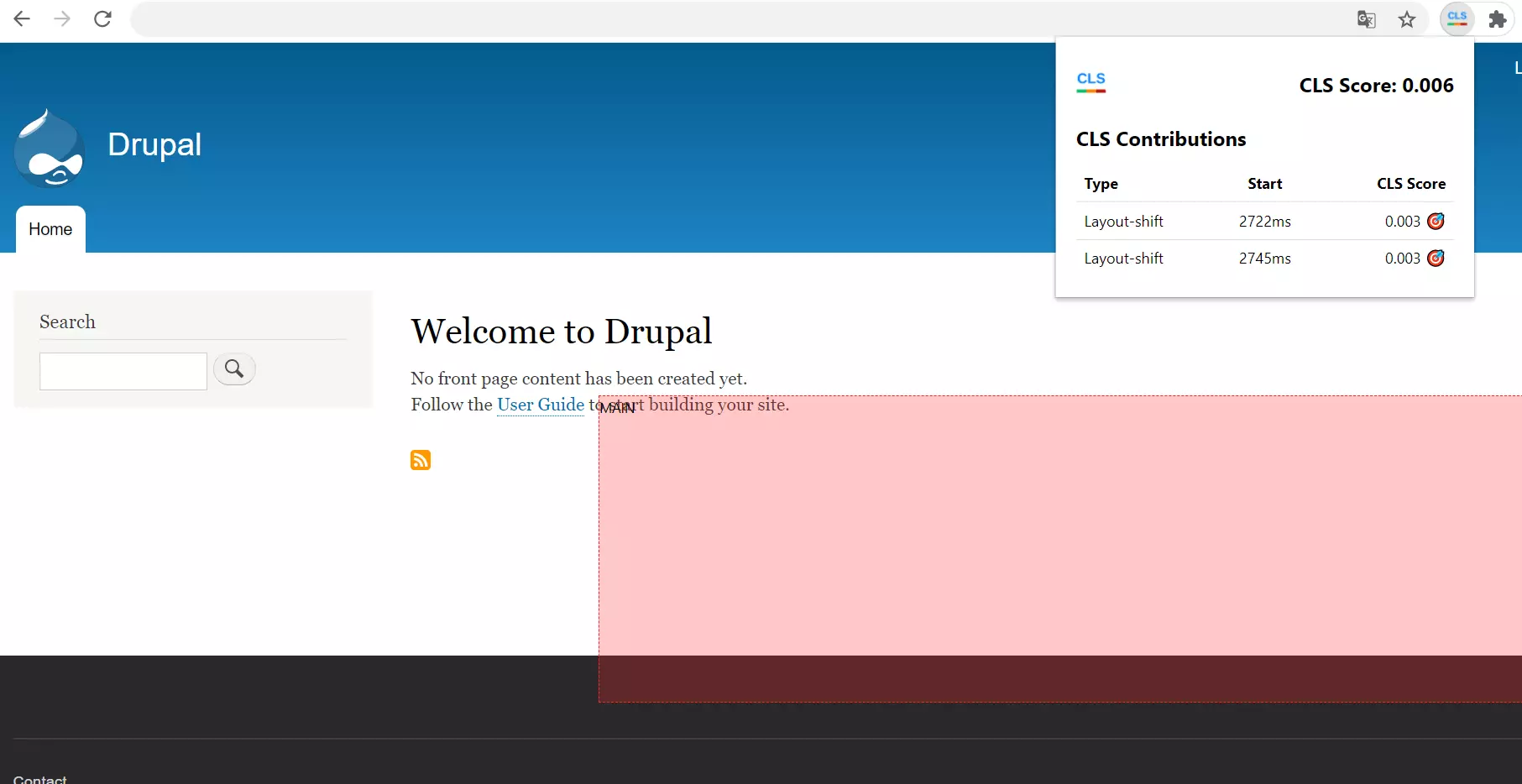
Cumulative Layout Shift (CLS)
Oft wird eine Website so geladen, dass die Besucher diese bereits nutzen können, bevor das letzte Element im Browser erscheint. Dies hat im Sinne des LCP große Vorteile, kann aber dazu führen, dass sich das Layout noch einmal gründlich verschiebt. Das Umherspringen von Inhaltselementen wiederum hat zur Folge, dass Nutzer entweder beim Lesen verwirrt werden oder ungewollt auf ein falsches Element klicken.
Für den CLS-Wert misst Google die Veränderungen im Layout einer Seite. Jedes Mal, wenn ein Element unerwartet seinen Platz verändert, wird dies erfasst. Gewollte Veränderungen durch Interaktionen des Nutzers sind damit also ausgeschlossen. Google achtet dabei nicht nur darauf, wie viele Objekte sich wie oft verschieben, sondern misst auch, wie weit sich die jeweiligen Elemente bewegen. Alles zusammen fließt in Cumulative Layout Shift ein.
Für Google ist ein CLS-Wert von 0,1 gut. Liegt man deutlich darüber, sollte man die Website optimieren.
Folgende Optionen können dabei helfen:
- Geben Sie immer die Dimensionen der eingebauten Bilder im Quelltext der Website an. Auf diese Weise kann der Browser den entsprechenden Platz beim Aufbau des Layouts bereits reservieren.
- Auch dynamische Werbeanzeigen, die von externen Anbietern eingespielt werden, bringen das Layout durcheinander. Es empfiehlt sich, für die Anzeigen einen ausreichend großen Platzhalter statisch festzulegen, um das Verschieben von Objekten zu vermeiden.
- Wenn man versucht, Schriftarten aus dem Web zu laden, kann sich das Layout mitunter ungeplant verschieben. Es empfiehlt sich daher, die Fonts vorzuladen (preload).
Google gibt auch in Bezug auf CLS einige Tipps, wie man die eigene Website optimieren kann.
Warum sind die Core Web Vitals wichtig?
Google versucht das Web mitzugestalten. Dafür nutzt der Internetkonzern seine Marktmacht aus: Websites, die nicht auf den ersten Seiten der Suchmaschinenergebnisse von Google auftauchen, werden von den meisten Menschen niemals wahrgenommen. Webmaster und SEO-Experten geben sich deshalb viel Mühe, ihre Webinhalte im Sinne der Suchmaschine aufzubereiten. Dabei sind nicht alle Ranking-Faktoren offiziell bekannt. Mit den Web Vitals hat Google nun allerdings konkrete Werte vorgelegt, die Website-Betreiber für sich nutzen können.
Die Web-Vital-Werte der eigenen Website lassen sich beispielsweise über die Google Search Console einsehen. Darin bekommt man sowohl für Mobile als auch Desktop eine unabhängige Analyse. Wichtig zu wissen: Da sich die Werte der Core Web Vitals aus echten Nutzerdaten ergeben, müssen Sie bei neuen Projekten mitunter etwas warten, bis Google genügend Informationen für eine aussagekräftige Analyse sammeln konnte. Auch in anderen Tools von Google werden die Kennzahlen angezeigt: In Google Lighthouse, Page Speed Insights und den Chrome User Experience Report sind die Werte ebenfalls integriert.
Googles Core Web Vitals werden zukünftig zu den wichtigsten Faktoren bei der Suchmaschinenoptimierung gehören. Sie wollen Ihre Website nach vorn bringen? Der rankingCoach von IONOS hilft Ihnen bei Ihrer SEO-Strategie.