Typografie im Responsive Webdesign - Teil 2: Geeignete Schriftarten
Wenn Sie eine Schrift für Ihre responsive Website suchen, können Sie sich von dem reichhaltigen Angebot an responsiven Webfonts (reaktionsfähigen Schriften für Internetseiten) im Netz bedienen.
Kostenlose Webfonts fürs Responsive Webdesign
Webfonts eignen sich als Grundlage für die Typografie im Responsive Webdesign, da sie auf Vektorgrafiken basieren, die frei skalierbar sind. Beim Aufruf einer Webseite, die Webfonts verwendet, werden die Schriften von einem Server heruntergeladen und anschließend zur Anzeige im Webbrowser des Besuchers umgesetzt. Reaktionsfähige Webfonts passen sich hierbei den Anforderungen des jeweiligen Browsers bzw. Anzeigegerätes an. Diverse Internet-Plattformen halten responsive Webfonts zum Download bereit – teils gratis, teils kostenpflichtig. Bekannte Anbieter von gebührenpflichtigen Schriftarten sind beispielsweise Typekit oder Fontspring, die mit einer großen Auswahl an bekannten Schriftarten, darunter vielen Klassikern, aufwarten. Genauso können Sie aber auch auf das nicht weniger vielfältige Angebot an kostenfreien Webfonts zurückgreifen. Sammlungen freier Webfonts finden Sie z. B. bei Google Fonts, Adobe Edge Web Fonts, Font Squirrel oder DaFont. Nicht alle dort erhältlichen Schriftarten eignen sich für den allgemeinen Gebrauch: Einige sind zu verspielt oder ungewöhnlich und deshalb nur für spezielle Belange zu empfehlen; manche enthalten keine Umlaute oder anderen Sonderzeichen – generell variiert der Zeichenumfang der Schriftarten, teilweise stark. Achten Sie daher darauf, dass Sie eine für Ihr Responsive Webdesign eine Schrift auswählen, die ausreichend viele Zeichen umfasst. Exemplarisch stellen wir Ihnen einige vielseitig einsetzbare Google Fonts für Ihre Website vor.
Webtypografie-Beispiele von Google Fonts
Die Plattform Google Fonts wird von vielen Webdesignern als Quelle von Schriften für eine reaktionsfähige Typografie genutzt. 2010 ging die Seite online. Von Anfang an wurden ausschließlich kostenlose Fonts angeboten, die sowohl für nichtkommerzielle als auch für kommerzielle Zwecke genutzt werden dürfen. Sie haben die Auswahl aus über 700 verschiedenen Webfonts. Alle Fonts können Sie herunterladen und über einen Code in Ihren Webauftritt einbetten.
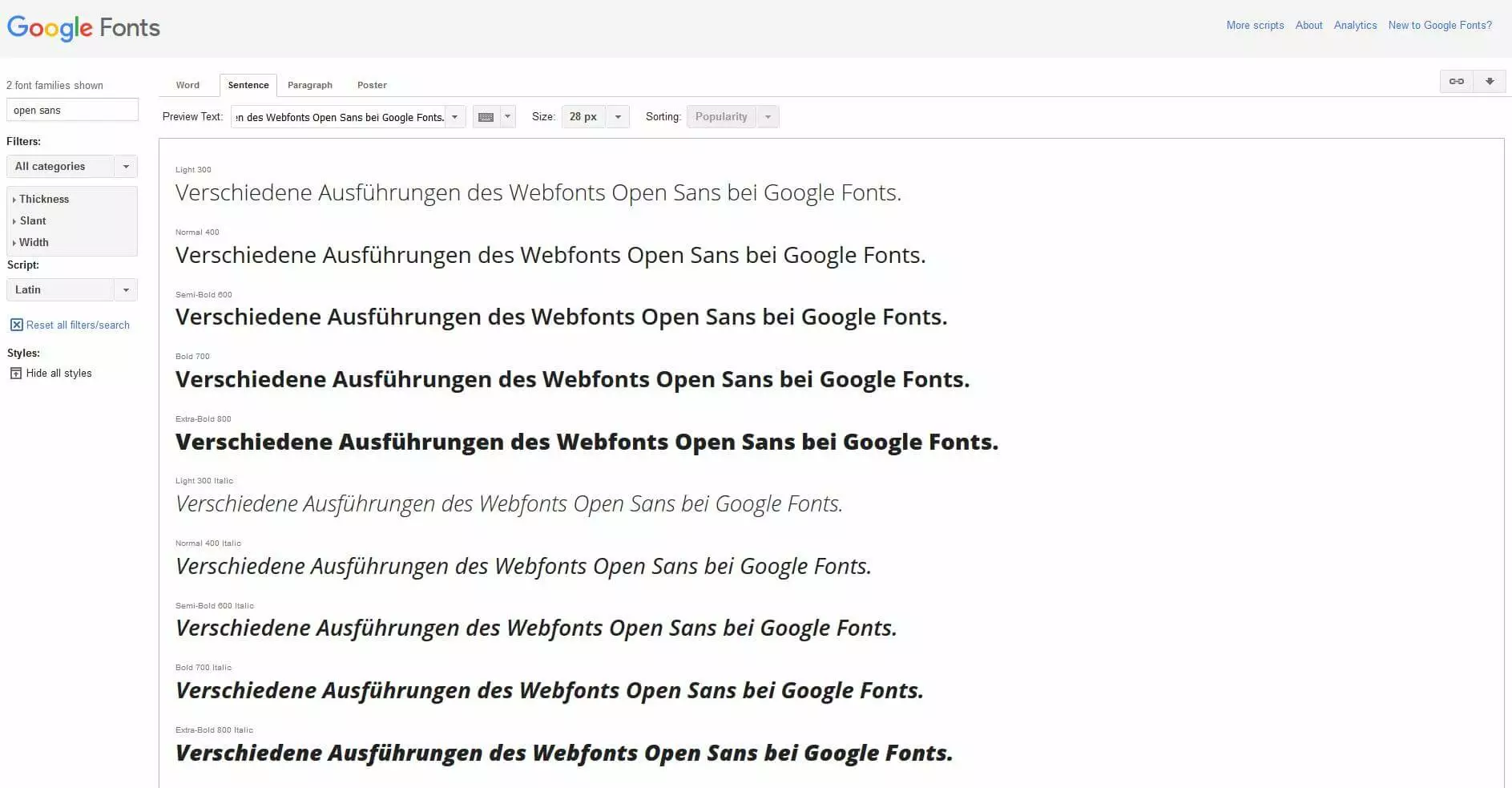
Open Sans
„Open Sans“ ist eine beliebte serifenlose Schrift mit klassischem, schlichtem Erscheinungsbild. Sie wurde von Steve Matteson designt und ist für die Nutzung im Web, für mobile Geräte und für den Printbereich optimiert.
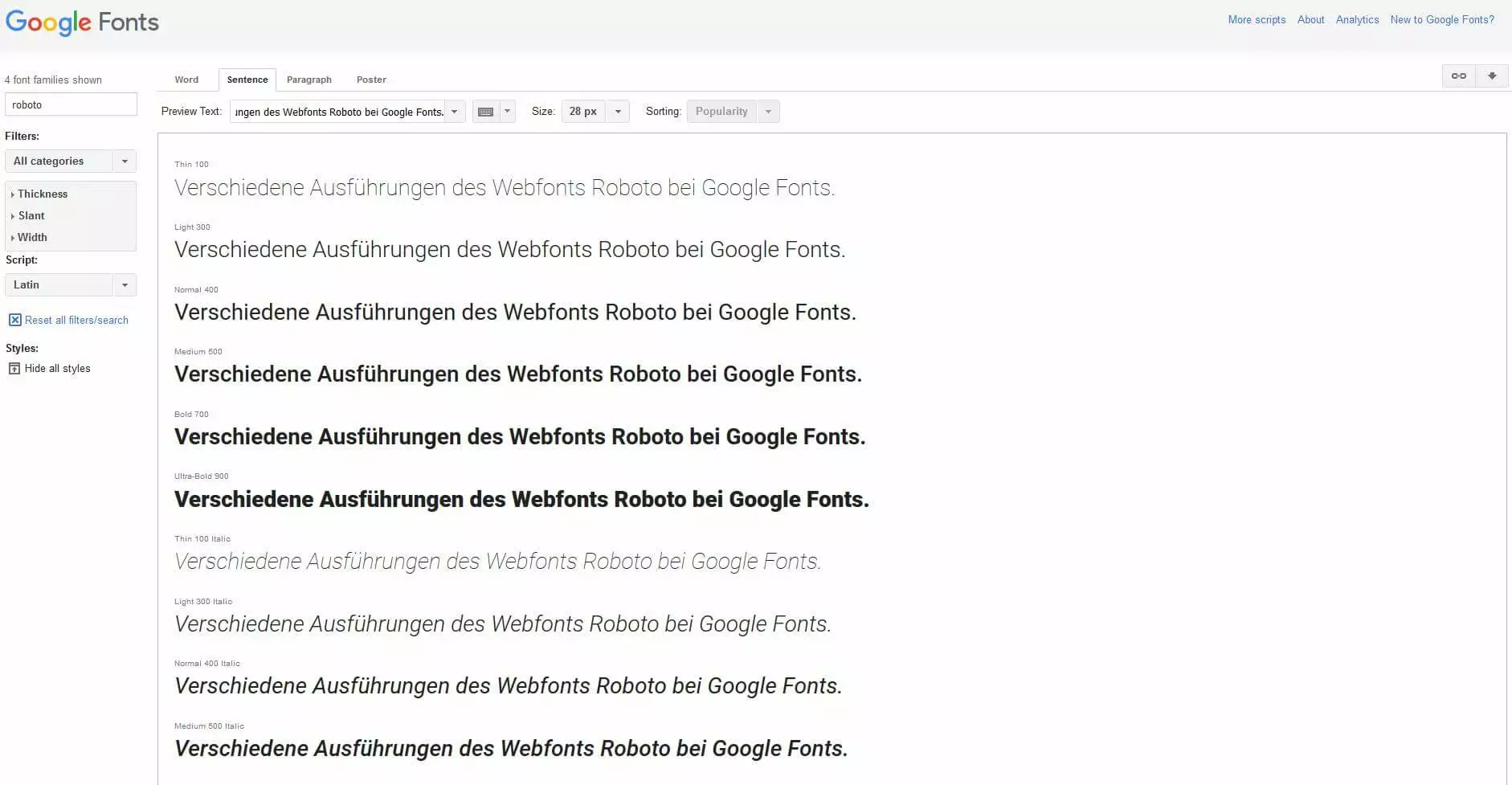
Roboto
„Roboto“ wurde zunächst als Schriftart für das Betriebssystem Android genutzt und seitdem kontinuierlich weiterentwickelt. Der ebenfalls serifenlose Webfont besteht aus relativ schmalen Buchstaben, wodurch mehr Zeichen in eine Zeile passen als bei vielen anderen Schriften.
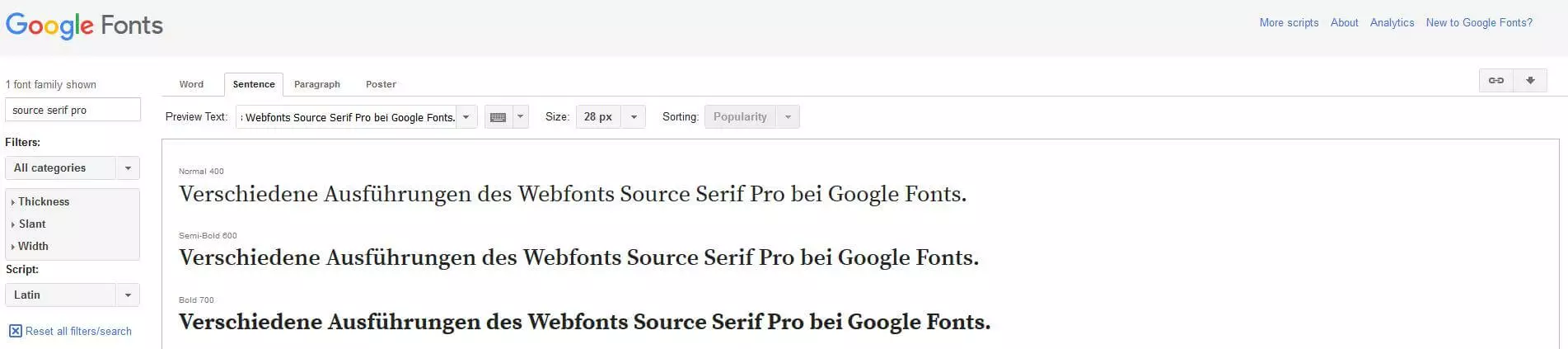
Source Serif Pro
„Source Serif Pro“ wurde für das Software-Unternehmen Adobe Systems entworfen. Die Serifenschrift kann als Ergänzung zum serifenlosen Font „Source Sans Pro“ und der Monospace-Schrift „Source Code Pro“ dienen, die Adobe ebenfalls kostenfrei bereitstellt.
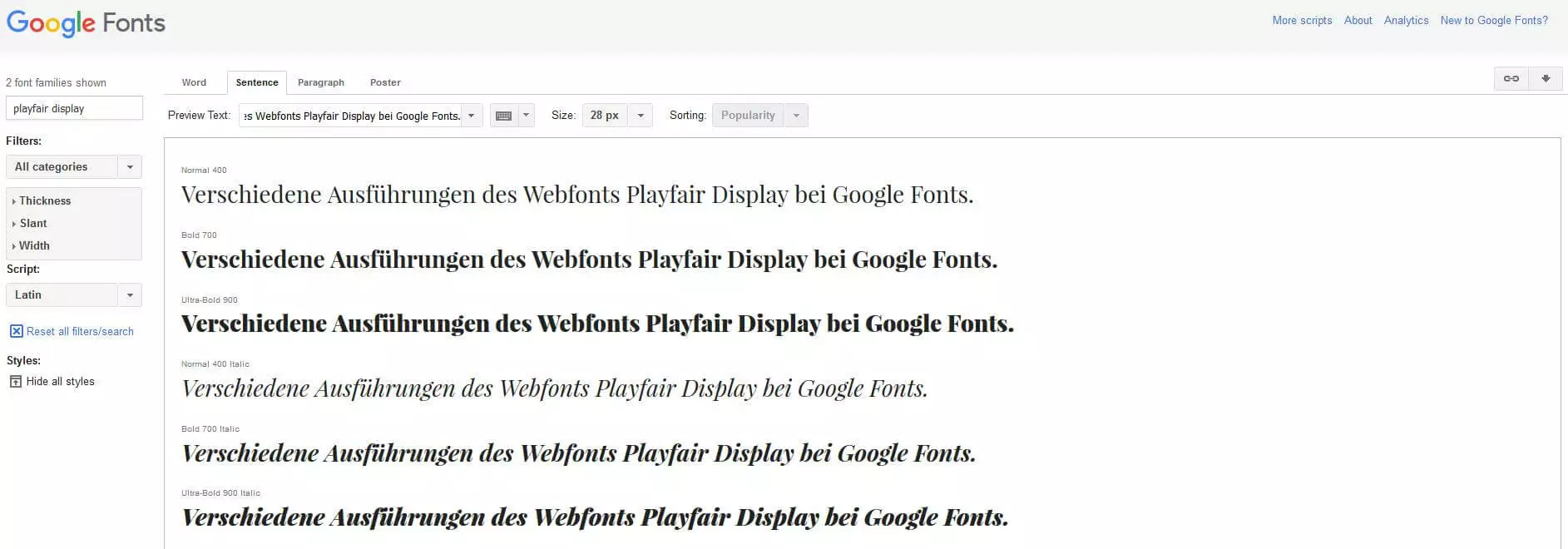
Playfair Display
Wenn Sie auf eine stilvolle Schrift mit Serifen zurückgreifen möchten, ist der Webfont „Playfair Display“ eine gute Wahl. Sie können zwischen sechs verschiedenen Stilen wählen.
Webfonts über Google Fonts einbinden
Viele Webfonts befinden sich in den Datenbanken mehrerer Anbieter. Die hier vorgestellten Schriftarten findet man beispielsweise sowohl auf Google Fonts als auch auf Adobe Edge Web Fonts und Font Squirrel. Wir zeigen Ihnen wiederum beispielhaft, wie Sie die Schriftart „Open Sans“ über Google Fonts einfügen.
- Geben Sie im Suchfeld „Open Sans“ ein und klicken Sie auf den mit einem Pfeilsymbol gekennzeichneten Button „Quick-use“.
- Daraufhin werden Ihnen noch einmal die unterschiedlichen Stile der Schriftart präsentiert, aus denen Sie Ihre(n) Favorit(en) auswählen. Hier können Sie auch angeben, ob Sie andere als die üblichen lateinischen Schriftzeichen des Fonts nutzen möchten.
- Außerdem wird Ihnen je ein Code für den <head> Ihrer Webseiten und für das CSS-Dokument angezeigt.
- Um „Open Sans“ in HTML einzubinden, fügen Sie im <head> den entsprechenden Code (der auch den Link zu Google Fonts enthält) ein. Die Anweisung sieht dann so aus:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>So binden Sie einen Webfont von Google ein</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans">
</head>
<body>
</body>
</html>Mit dem zweiten Code definieren Sie die Schrift in CSS:
body {
font-family: 'Open Sans', sans-serif;
font-size: 100%
}Wie Sie sehen, ist das Einfügen eines Webfonts über den Google-Service ausgesprochen simpel. Neben dieser Variante können Sie bei Google Fonts außerdem die @import-Regel in CSS oder auch JavaScript nutzen, um die Schrift einzubinden.
Resümee: Fürs Responsive Webdesign gibt es viele gute Schriften gratis
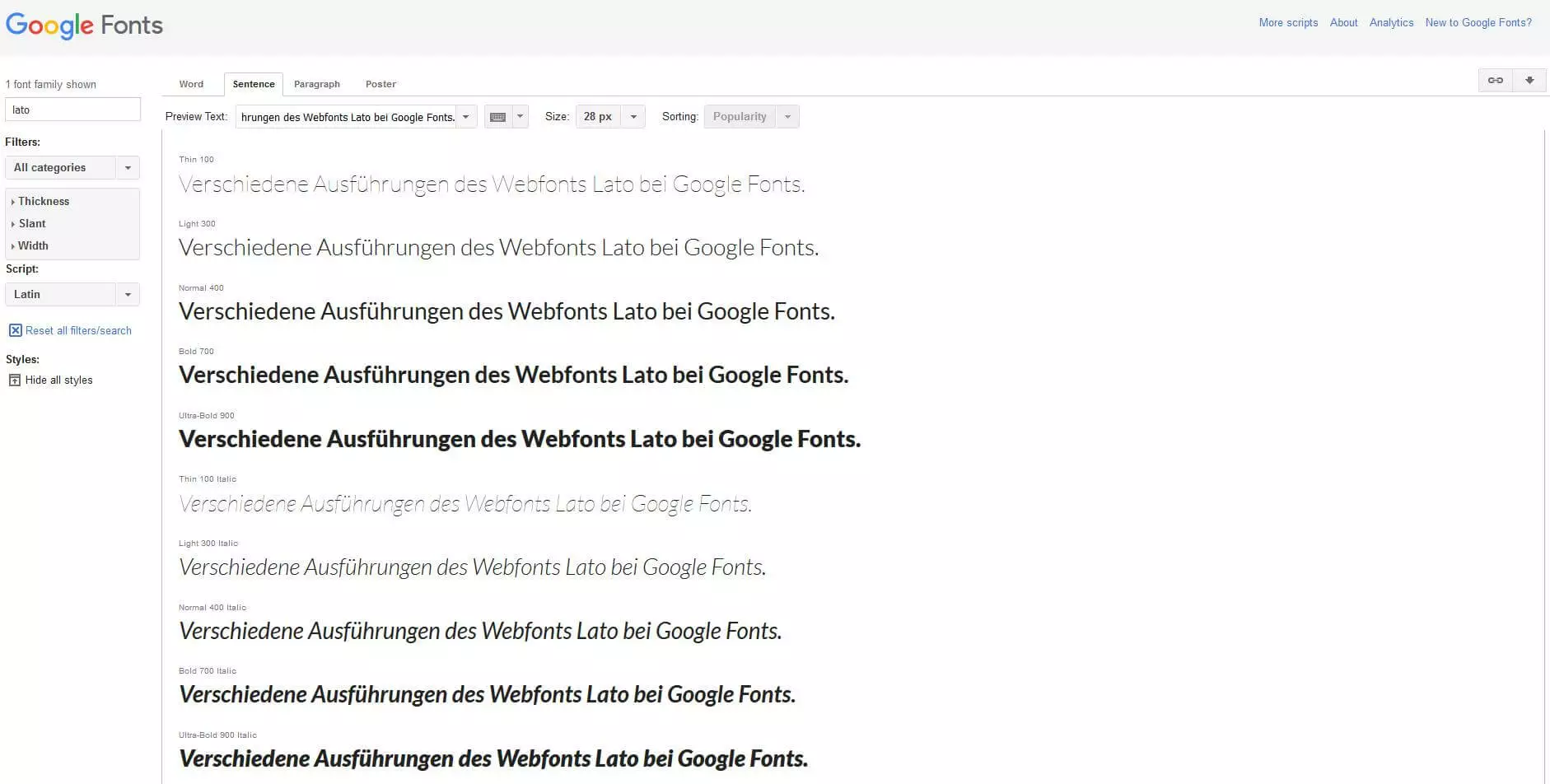
Für anpassungsfähige Webseiten steht eine breite Palette an Schriftarten zur Verfügung. Als Webdesigner können Sie problemlos kostenfreie Webfonts von Google Fonts, Adobe Edge Web Fonts, Font Squirrel u. a. verwenden. Allerdings sollte Ihnen auch bewusst sein, dass gerade die beliebten Schriften wie „Open Sans“, „Roboto“ oder „Lato“ sehr häufig im Web benutzt werden. Eine besonders individuelle, gar einzigartige Schriftart (etwa im Sinne einer Hausschrift) erhalten Sie nicht als kostenlosen Webfont. Dafür gestatten Ihnen die frei verfügbaren Schriften einen sehr großen Freiraum bei der responsiven Webtypografie. Außerdem ist die Einbindung in die Webseite schnell erledigt – so profitieren Ihre Besucher innerhalb kürzester Zeit von reaktionfähigen Webfonts.