Wie werden Webseiten-Inhalte richtig strukturiert?
Sie kommen von einer Suchmaschine auf eine Webseite, aber dort finden Sie nicht direkt das Gesuchte. Die Seite ist unübersichtlich, Sie sehen nicht auf den ersten Blick worum es geht und Sie finden auch keinen Weg, um zum Gesuchten zu kommen. Wir alle kennen diese Situation und den Frust, den es auslöst. Warum passiert es trotzdem immer noch so häufig und wie können wir verhindern, dass es unseren Kunden passiert?
Wir können unsere Kunden besser abholen und zufriedener machen, indem wir unsere Inhalte strukturieren. Ganz nebenbei optimieren wir damit unsere Inhalte für Suchmaschinen und können unsere Rankings verbessern.
Warum soll Google unsere Inhalte verstehen?
Google möchte in Zukunft keine Suchmaschine mehr sein. Viel mehr möchten Sie eine Antwortmaschine werden. Auf jede nur denkbare Frage, soll eine direkte Antwort sofort verfügbar sein.
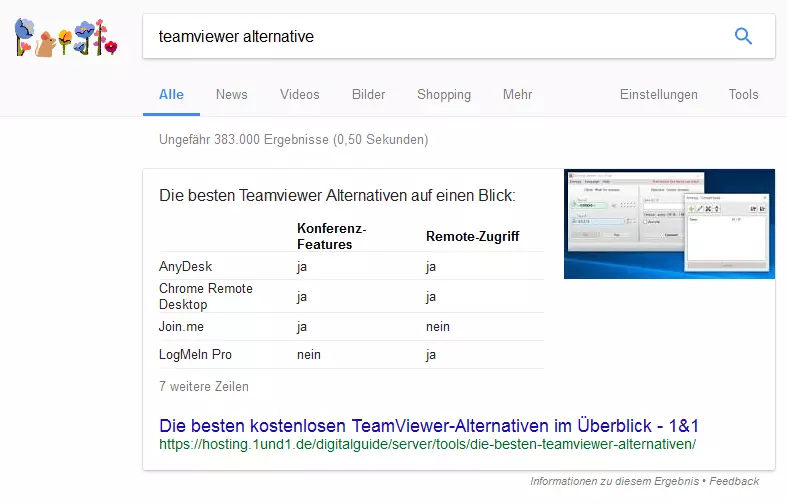
Diese Entwicklung sieht man sehr deutlich auf den Suchergebnisseiten (SERPs). Schon jetzt enthalten 15% der SERPs Featured Snippets und sogar 40% enthalten Knowledge Panels. Featured Snippets stellen dabei ein einzelnes Suchergebnis besonders prominent mit längerem Textausschnitt und sogar mit Bild dar. Oft werden auch Listen oder Tabellen eingebunden.
Wenn Sie bei dieser Entwicklung nicht hinter Ihren Mitbewerbern zurück bleiben wollen, müssen Sie Google ermöglichen Ihre Inhalte nicht nur zu lesen, sondern auch zu verstehen. Denn dies erhöht die Wahrscheinlichkeit, dass Ihre Seite in den Featured Snippets dargestellt wird.
Markup zur Strukturierung von Inhalten
Markup ist eine grundlegende Art, Inhalte zu strukturieren. Eine wichtige Eigenschaft von Markup ist, dass es Maschinenlesbar ist. Damit ist es optimal geeignet, dem Google-Bot Informationen zu unserem Content mit auf den Weg zu geben.
Markup ist dabei immer eine semantische Auszeichnung. Das heißt: Es geht um die Bedeutung von Elementen, nicht um die Darstellung. Design und Layout werden getrennt ausgezeichnet. Damit gliedert Markup Texte, unabhängig vom Aussehen des Inhaltes.
Da HTML auch eine Markup-Sprache ist (das M in HTML steht für Markup), können wir diese Methode direkt auf jeder Webseite einsetzen. Dadurch entsteht prinzipiell kein zusätzlicher Aufwand; Webseiten müssen in jedem Fall mit HTML ausgezeichnet werden. Die Frage ist nur, ob wir es richtig machen.
Die Definition von Inhaltselemente und Content-Struktur kann uns sogar bei der Konzeption unserer Inhalte helfen. Eine Struktur gibt viele Elemente schon vor, die ich für mein Thema benötige und vereinfacht damit den Aufbau von Webseiten.
Die Vorteile von Markup sind:
- Klare Trennung von Struktur und Design
- Kein zusätzlicher Aufwand
- Unterstützt Content-Konzeption
Markup-Elemente
Überschriften
Überschriften sind ein grundlegendes Element in allen längeren Texten. Egal ob Masterarbeit oder Roman, Überschriften geben dem Leser Halt und ermöglichen es, bestimmte Textteile gezielt zu finden.
Auf Webseiten haben Überschriften ganz ähnliche Funktionen. Sie geben die grundlegende Struktur der Seite vor und ermöglichen so das Scanning der Seite und die Seiteninterne Navigation.
Scanning ist dabei die Form, wie User Webseiten überfliegen: Sie durchsuchen die Webseite nach wichtigen Elementen und versuchen in kürzester Zeit zu prüfen, ob die Seite die gesuchte Information enthält. Meist wird die Entscheidung auf der Seite zu bleiben – oder abzuspringen – schon nach wenigen Sekunden getroffen. Gute Überschriften unterstützen den Leser dabei diese Entscheidung schnell und sicher zu treffen.
Seiteninterne Navigation kann durch Überschriften ganz ohne Links geschehen. Der User scrollt einfach zum gesuchten Abschnitt und beginnt erst dort damit den Fließtext zu lesen. Ein Beispiel wäre eine Seite über Kopfschmerzen, die neben allgemeinen Informationen, auch Inhalte zu Geschlechtsspezifischen Kopfschmerzen enthält. Je nach eigenem Informationsbedarf kann der Leser direkt zum ihn betreffenden Absatz springen. So kann man zum Beispiel verschiedene Zielgruppen auf einer Seite ansprechen, ohne für Verwirrung zu sorgen.
Natürlich sind Überschriften auch ein wichtiges Signal für die Suchmaschinen. Sie helfen bei der thematischen Zuordnung von Seiten und haben bis heute eine positive Korrelation zu Rankings.
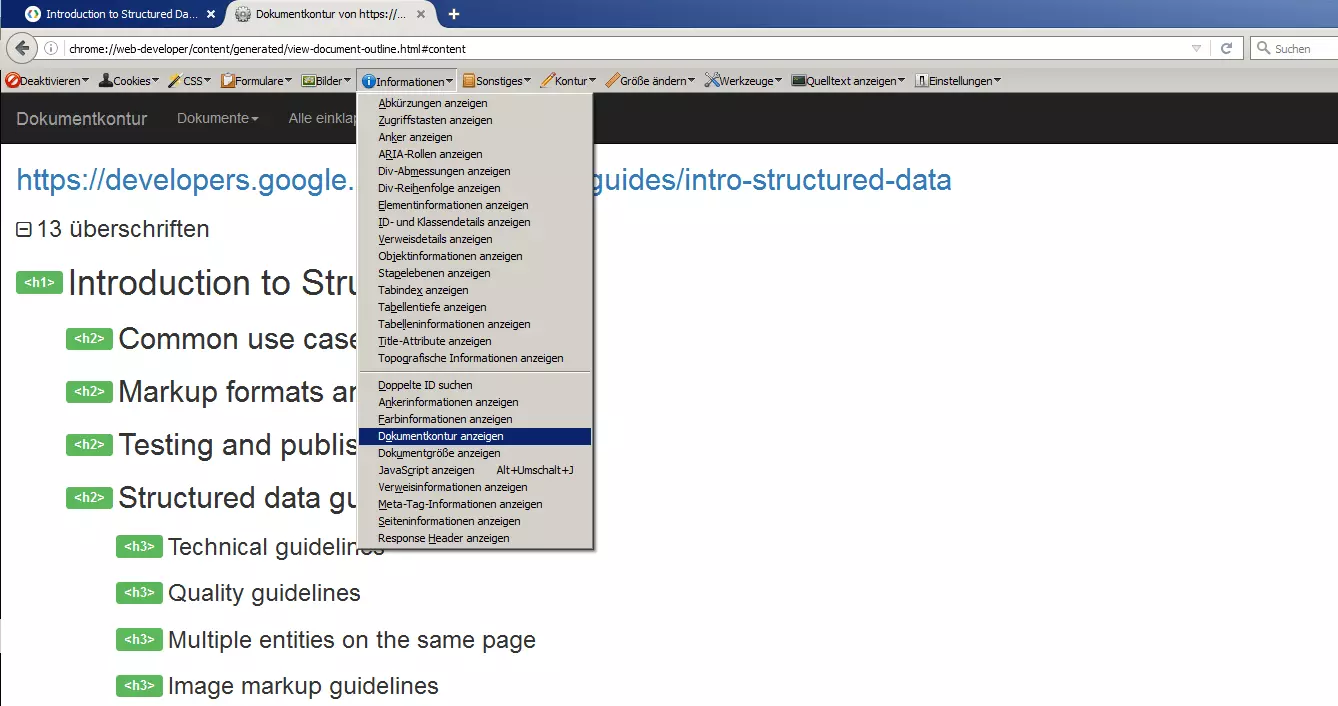
Das „Web-Developer Tools“ Plugin für Firefox kann die Überschriftenstruktur einer Webseite mit einem Klick anzeigen. Wählen Sie dazu unter Informationen den Punkt „Dokumentenkontur anzeigen".
H1-Überschriften
Überschriften können in HTML in sechs Ebenen gegliedert werden. Die H1-Überschrift steht auf der obersten Ebene und sollte das Thema der Webseite wiedergeben. Damit liefert sie wichtige Signale für den Kunden, der auf den ersten Blick sieht: „Hier bin ich richtig!“, aber auch für Suchmaschinen, die das Hauptthema einer Seite gut zuordnen können.
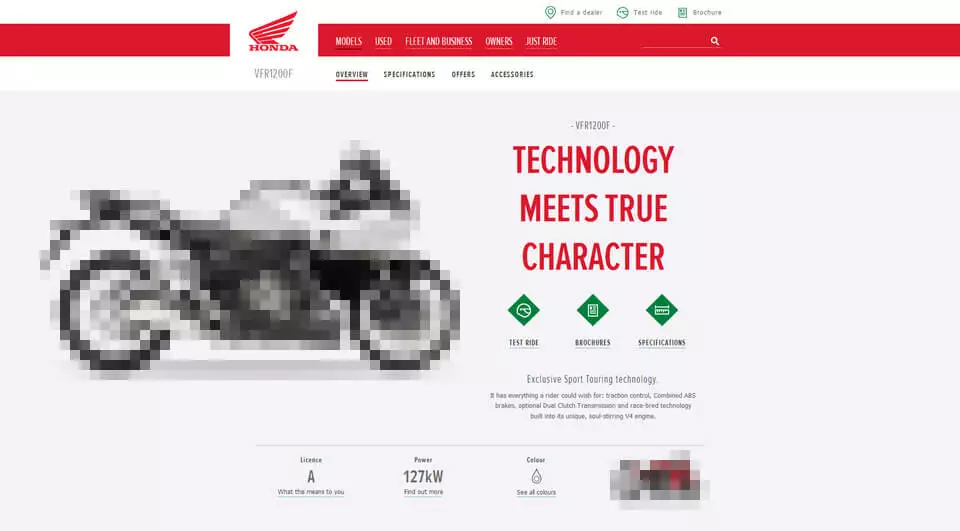
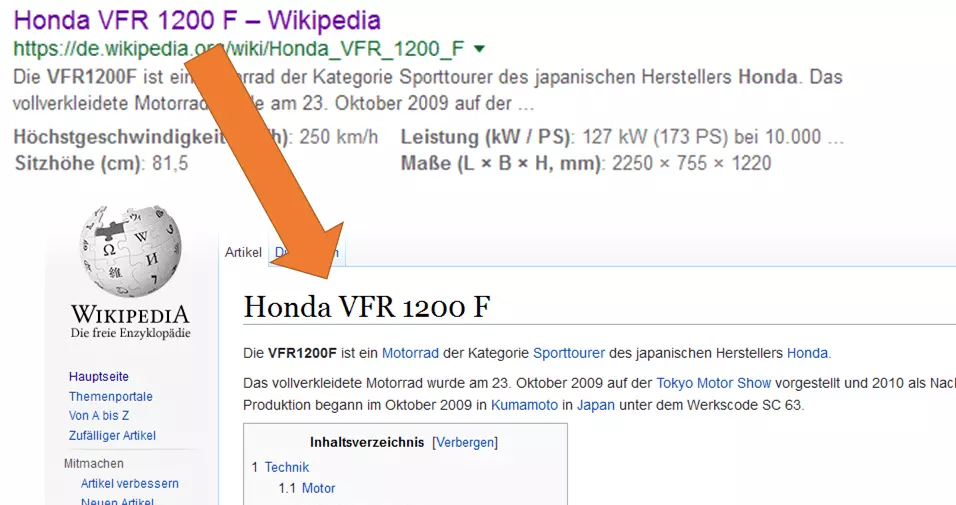
Dabei entsteht häufig das Problem, dass Slogans sehr prominent auf Seiten dargestellt werden. Sie sind aber oft als Überschrift denkbar ungeeignet. Im Beispiel von Honda geht es auf der Seite um ein spezielles Modell: „VFR 1200 F“. Der Claim lautet jedoch „Technology meets true character“ und gibt damit keinen Hinweis auf die Inhalte der Seite. Meine Kollegen hielten die Seite zum Beispiel auf den ersten Blick für eine Kategorieseite oder sogar eine Werbeanzeige. Dass es sich um eine Produktseite für ein einzelnes Modell handelt, erkannte keiner von ihnen auf den ersten Blick.
In diesem Fall wurde ein technischer Trick verwendet, um das Problem zu umgehen. Der Claim „Technology meets true character“ wurde als Überschrift zweiter Ordnung (H2) ausgezeichnet. Die eigentliche H1 ist der graue Text „VFR1200F“ direkt über dem Claim. Vermutlich sollte so der SEO glücklich gemacht werden, weil ja etwas Sinnvolles in der Überschrift steht. Ich, als SEO, bin aber nicht glücklich, weil die Nutzerführung nicht gut ist.
Eine weitere wichtige Funktion der H1-Überschrift ist die Konsistenz der Kommunikation zwischen Suchergebnissen und Ergebnisseiten. Das Suchergebnis (Snippet) ist ein Versprechen an den User. Nach dem Klick erwartet er zu finden, was im Snippet angekündigt wurde. Besteht hier eine Diskrepanz, ist der Kunde irritiert und springt im schlimmsten Fall ab. Dieses Verhalten kann man bei SEA-Anzeigen extrem gut beobachten.
Was im SEA gilt, ist auch im SEO nicht verkehrt: Der Kunde soll schon in den ersten Sekunden das Gefühl haben, das richtige Ergebnis geklickt zu haben und auf der Seite alle gewünschten Informationen zu finden. Dabei kann eine aussagekräftige H1 sehr gut unterstützen.
Zusammenfassend lässt sich sagen: Gute H1-Überschriften sollten
- Klar das Thema der Seite benennen
- Für eine konsistente Kommunikation sorgen
- Die Blickführung lenken
Listen
Ein weiteres Strukturelement sind Listen. In HTML sind zwei Arten von Listen vorgesehen
- Nummerierte Listen
(Ordered List / <ol>) - Aufzählungen
(Unordered List / <ul>)
Im Quelltext sind sich die Listen sehr ähnlich. Sie bestehen jeweils aus einem öffnenden und schließenden Tag für die Liste und dazwischen eingefügten Listenelementen.
<ul>
<li> 173 PS </li>
<li> 1237 cm3 </li>
</ul>
<ol>
<li> Honda VFR 1200 F </li>
<li> Suzuki Bandit GSF 1250 </li>
</ol>Beim Einfügen von Listen in Texten ist wichtig zu beachten, dass im HTML auch wirklich Listen generiert werden. Besonders nummerierte Listen werden oft einfach händisch aus Zahlen und Leerzeichen nachgebaut. Alle gängigen CMS haben aber extra Funktionen zum Einfügen von Listen, die dann korrektes Markup generieren. Welchen Nutzen haben Listen in Texten? Das können Sie an diesem Text, den Sie grade lesen nachvollziehen. Auch Listen ermöglichen das Scanning von Texten. Wichtige Informationen können zusammengefasst werden. Außerdem erzeugen sie Struktur, die das Lesen von Texten erleichtert. Eine Studie der Nielsen Norman Group hat ermittelt, dass Texte mit Listen zu 47% mehr gelesen werden, als unstrukturierte Texte. Ganz besonders auf Produktseiten macht es Sinn, die Produkteigenschaften einmal als Beschreibungstext und einmal als scannbare Liste aufzunehmen. Der Kunde kann so auf einen Blick sehen, ob das Produkt seinen Bedürfnissen entspricht.
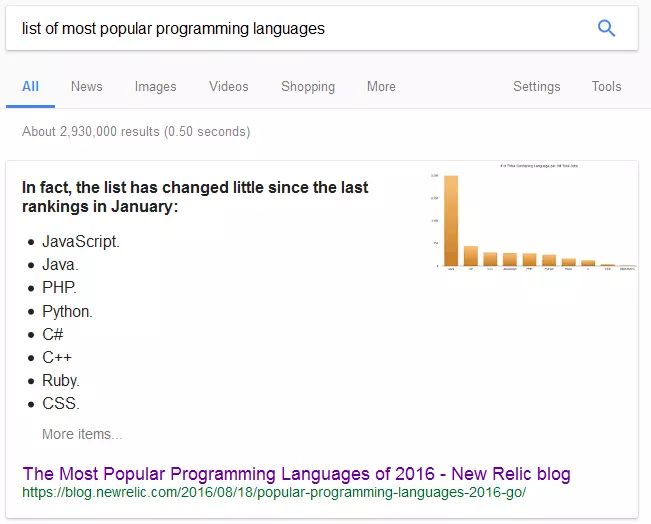
Google verwendet Listen unter anderem, um Featured Snippets daraus zu generieren. Im Beispiel enthält die Zielseite eigentlich eine nummerierte Liste, mitten im Text. Google zeigt sie mit Bulletpoints sehr prominent an. Der Hinweis auf weitere Elemente regt dabei noch zum Klicken an.
Betonungen
Betonungen sind das Salz in der Suppe eines jeden guten Textes. Besonders auf Webseiten kann man damit den Leser führen und das Querlesen erleichtern. Heben Sie die wichtigsten Punkte Ihrer Aussage hervor. Nach dem Motto: Wenn schon nicht alles gelesen wird, sollte der Leser wenigstens das mitnehmen.
Die zwei meistverwendeten Tags zur Betonung in HTML sind <strong> und <em>. Typischerweise wird hauptsächlich das Strong-Tag verwendet und meist fett gedruckt dargestellt. Laut Spezifikation soll es wichtige Textteile kennzeichnen. Zusätzlich kann das Em-Tag verwendet werden, dass besonders betonte Textteile markieren soll (em für emphasis = Betonung). Es wird häufig kursiv dargestellt.
Übertreiben Sie auf keinen Fall mit diesen Tags, um den Text nicht schwer lesbar und aufdringlich zu gestalten!
Bilder
Für Bilder gibt es in HTML direkt nur wenige Möglichkeiten Informationen zu strukturieren. Das Alt-Attribut am Bild und der Dateiname sind hier entscheidend. Ansonsten werden Bildinformationen über den Kontext angegeben.
Bildinformationen:
- Dateiname / Pfad
- Alt-Attribut
- Bildunterschrift
Das Alt-Attribut ist dabei schon lange Ursache für Auseinandersetzungen. Meist wird von SEOs gefordert, dass es ausgefüllt wird. Selten werden Vorgaben für vernünftige Inhalte gemacht. Der Sinn des Alt-Attributs ist dabei eigentlich recht klar: Es soll eine Alternative sein, falls das Bild nicht angezeigt werden kann. Ein Twitter-Logo könnte also den Alt-Text „Bei Twitter teilen“ haben, wenn es diese Funktion erfüllt. Einfach nur „Twitter Logo“ wäre in diesem Fall nicht ausreichend. Ein einfaches Bild von einer süßen Katze kann aber mit „Süße Katze räkelt sich“ ausreichend beschrieben sein. Rein dem Design geschuldete Bilder, wie Hintergründe oder ähnliches Eye-Candy, sollten allerdings gar keinen Alt-Text enthalten, weil sie keine Information übermitteln und keine Funktion erfüllen (außer schön auszusehen).
Der Dateiname sollte hingegen einfach nur sehr kurz und knackig das Bild beschreiben. Im oberen Beispiel wären das z.B. „twitter.jpg“ oder „suesse-katze.jpg“. Weitere Informationen, wie zum Beispiel die Zuordnung zu einer Kategorie, können über die Ordnerstruktur übermittelt werden: „/tiere/katzen/suesse-katze.jpg“.
Die Bildunterschrift ist nicht direkt im HTML definiert. Google verwendet jedoch Text im unmittelbaren Umfeld zu Bildern (Kontext), um den Inhalt von Bildern zu bewerten. Auch für den Leser ist oft nicht klar, was er grade sieht, oder warum. Hier kann eine Bildunterschrift unter die Arme greifen und das Bild mit dem Seiteninhalt verknüpfen.
Die Texte an Bildern sind enorm wichtig für Suchmaschinen, da sie nur Texte, nicht aber Bildinhalte bewerten. Ein Bild mit dem Dateinamen „123.jpg“, ohne Alt-Text und ohne Bildunterschrift ist für Google einfach nur komplett wertlos. Durch Keywords in den Bildinformationen können wir aber nicht nur in der Google-Bilder Suche ranken, sondern auch die Bedeutung und damit die Rankings der Webseite steigern.
| Text | Verwendung |
|---|---|
| Dateiname | Kurzer Inhalt des Bildes |
| Alt-Attribut | Funktion / kurze Beschreibung der Bedeutung & des Inhalts |
| Bildunterschrift | Kontext und Bedeutung des Bildes, längere Beschreibung, Unterstützung des Lesers |
Wichtig ist in jedem Fall, dass die Texte unterschiedlich sind. Bitte nicht einfach den Dateinamen in Alt und Unterschrift kopieren, dann kann man ihn besser weglassen. Automatisch generierte Texte sind hier oft problematisch, besser sind echte, handgeschriebene Texte, die einfach Sinn machen.
Bedeutung von strukturierten Inhalten fürs Ranking
Um einen Text bewerten zu können, muss ich ihn zuallererst einmal verstehen. Das geht dem Google-Bot nicht anders. Das Textverständnis wird unterstützt durch Strukturelemente. Sie ermöglichen es unterschiedliche Bereiche im Text zu erkennen und wichtiges vom unwichtigen zu unterscheiden. Damit wird zum Beispiel auch die Bildung von Themenclustern unterstützt.
All das unterstützt schon unsere Bemühungen, unsere Rankings zu verbessern. Dazu kommt aber noch die Chance auf Featured Snippets. Selbst wenn unsere Seite nur auf Position 5 rankt, kann sie im Featured Snippet auf Position 0 über allen Mitbewerbern dargestellt werden. So können praktisch Plätze im Ranking übersprungen werden.
Verbessern Sie ihre Texte – machen Sie Google und ihre Kunden gleichermaßen glücklich. Mit dieser einfachen Technik können Sie sich noch heute einen Vorsprung verschaffen.
Vortrag zum Thema
Auf den IONOS SEO-Days 2017 habe ich einen Vortrag zu diesem Thema gehalten.
Folien
Die Slideshare zum Vortrag: Inhalte strukturieren für bessere User Experience und Maschinenlesbarkeit:
Video
Aufgezeichneter Mitschnitt des Vortrages "Inhalte strukturieren für bessere User Experience und Maschinenlesbarkeit":
Zum Autor
Torben Henke ist seit 2004 als Inhouse-SEO in verschiedenen Firmen tätig. In dieser Zeit optimierte er unter anderem die Seiten von Schulen ans Netz e. V. und Duden. Als Technical SEO Manager für IONOS ist Torben Ansprechpartner für alle technischen SEO-Fragen zu den internationalen Shop-Systemen von IONOS und für allgemeine SEO-Fragen im Konzern. Außerdem hält er regelmäßige Schulungen um SEO fest in den Köpfen seiner Kollegen zu verankern und sie bei ihren Projekten zu unterstützen.