Open Graph: Tags und Funktion erklärt
Facebook hat Open Graph 2010 veröffentlicht, um damit externe Websites noch etwas besser auf der eigenen Plattform abbilden zu können. Zu diesem Zweck haben die Entwickler des sozialen Netzwerks eine interessante Technik entwickelt: Open Graph – eigentlich Open Graph Protocol (OGP) – macht aus Websites Objekte. Das unterstützt Nutzer der Plattform dabei, Inhalte von externen Quellen im Netzwerk zu teilen. Und das dürfte für viele Website-Betreiber äußerst interessant sein, schließlich möchten die meisten die Bekanntheit ihrer Webpräsenz steigern.
Nach Facebook sind andere Netzwerke – wie Twitter, LinkedIn oder Xing – mit auf den Zug aufgesprungen und haben Open Graph bei sich implementiert. Inzwischen ist das Protokoll daher ein wichtiges Werkzeug im Webdesign.
- Intuitives Baukastensystem mit KI-Unterstützung
- Bilder und Texte wie von Profis gemacht, direkt SEO-optimiert
- Domain, SSL und E-Mail-Postfach inklusive
Wie funktioniert Facebooks Open Graph?
Teilt ein Nutzer eine Website in den sozialen Medien, muss diese auf der Plattform irgendwie dargestellt werden. Ein Vorschaubild und der begleitende Text sollen die Website möglichst gut widerspiegeln und andere User zum Besuch anregen. Damit aber nicht einfach irgendein Inhalt auf der Website in der Vorschau gezeigt wird, nutzen Webdesigner Open Graph.
Webdesigner können in den Quelltext der Website Open-Graph-Tags einfügen und dadurch beeinflussen, wie die Vorschau in den Netzwerken aussieht. Aus diesem Grund ist Open Graph auch interessant für das Onlinemarketing. Das Protokoll gibt den Content-Inhabern mehr Kontrolle über die Darstellung ihrer geteilten Inhalte und bereitet die Informationen für Nutzer besser auf.
Die entsprechenden Tags werden im Kopf des HTML-Dokuments als Meta-Property untergebracht:
<meta property="og:title" content="Title der Website, wie er bei Facebook erscheinen soll.">Man definiert also zunächst den Typ des Tags und ordnet diesem dann einen Wert bzw. Inhalt zu.
Twitter hat seine eigenen Tags eingeführt. Wenn der Twitter-Bot beim Durchsuchen der Seite diese aber nicht findet, greift auch er auf Open Graph zurück.
Bevor man beginnt, die verschiedenen Meta-Properties einzufügen, legt man in einem Präfix das Vokabular fest.
<html prefix="og: http://ogp.me/ns#">Erst dann folgt der Head des Dokuments.
Die wichtigsten Open-Graph-Tags
Es gibt zahlreiche Open-Graph-Tags, die man auf einer Website unterbringen kann. Am wichtigsten sind allerdings die nachfolgend dargestellten Angaben. Sie sollten auf absolut jeder Website untergebracht werden, die zum Teilen in den sozialen Netzwerken gedacht ist.
Title
Welcher Titel soll in den sozialen Netzwerken angezeigt werden, wenn die entsprechende Website dort geteilt wird? Durch das Title-Tag lässt sich ein Name festlegen. Bei Facebook sollte dieser eine Länge von 95 Zeichen nicht überschreiten. Nach etwa 50 Zeichen folgt ein Zeilenumbruch. Auch das beeinflusst, wie Nutzer auf die Darstellung reagieren.
<meta property="og:title" content="Titel der Website">Jedes Web-Dokument verfügt ohnehin über ein Title-Tag, das beispielsweise für die Darstellung im Browser oder in Suchmaschinen eine Rolle spielt. Prinzipiell kann man es im Open-Graph-Tag wieder aufgreifen, doch das Facebook-Protokoll erlaubt Websitebetreibern auch, eine an die Social Media angepasste Alternative zu definieren. So kann man zum Beispiel die Länge, die Facebook zur Verfügung stellt, durch eine darauf abgestimmte Alternative besser ausnutzen als über einen Standard-Tag, den man auch für Suchmaschinen nutzt. Durch ein alternatives Title-Tag lässt sich der Titel zudem präziser an die Social-Media-Zielgruppe anpassen.
Description
Auch die Description ist bereits integraler Bestandteil jedes HTML-Dokuments. Mit einem entsprechenden Open-Graph-Tag passen Webdesigner die Beschreibung des Inhalts an die sozialen Netzwerke an. Facebook sieht hierfür eine Länge von ungefähr 300 Zeichen vor. Abhängig von Title oder URL kann der Platz auch kürzer ausfallen, weshalb man sich sicherheitshalber auf maximal 200 Zeichen beschränken sollte.
<meta property="og:description" content="Beschreibung der Website">Im Gegensatz zur HTML-Description ist die Variante von Open Graph nicht SEO-relevant. Keywords spielen dort also keine Rolle.
Image
Neben dem Titel und dem Beschreibungstext ist auch ein Bild Bestandteil der Website-Vorschau. Mit dem Open-Graph-Tag verhindern Website-Betreiber, dass Facebook und andere Social-Media-Plattformen einfach irgendein mehr oder weniger zufällig gewähltes Bild der Seite verwenden. Denn das kann unter Umständen vollkommen schief gehen, wenn beispielsweise das Bild einer Bannerwerbung statt des eigentlichen Artikelbilds verwendet wird.
<meta property="og:image" content="http://www.example.org/images/vorschau.jpeg">Es empfiehlt sich, das Bild extra für die Vorschau zu gestalten, damit diese möglichst häufig angeklickt wird. Dabei sollten Sie zum einen auf den Bildinhalt, aber auch auf das Format achten. Bewährt haben sich Bild-Text-Kombinationen – bei diesen sollte man den Text möglichst mittig platzieren, denn Facebook beschneidet unter Umständen den Bildrand. Als optimales Format hat sich 1200 x 627 Pixel etabliert. Wählt man diese Größeneinstellungen, zeigt Facebook das Bild oberhalb von Title und Description. Bei einem kleineren Format rutscht das Bild mitunter als Thumbnail neben den Text.
Man kann dem Image-Tag noch weitere Informationen geben, damit die Darstellung möglichst einwandfrei funktioniert:
<meta property="og:image" content=" http://www.example.org/images/vorschau.jpeg">
<meta property="og:image:secure_url" content="https://www.example.org/images/vorschau.jpeg">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="627">
<meta property="og:image:alt" content="Ein tropischer Wasserfall">- secure_url: Falls die Website HTTPS verlangt, stellt man hiermit eine geeignete Alternative zur Verfügung.
- type: Der Medientyp ist bei einem Bild immer „image“, in dieser Zeile wird aber auch das verwendete Format angegeben. (Die IANA hat eine Liste mit allen nutzbaren Medientypen erstellt.)
- width: Dieser Eintrag übermittelt der anderen Website, wie breit das Bild in Pixeln ist.
- hight: Dieser Eintrag übermittelt der anderen Website, wie hoch das Bild in Pixeln ist.
- alt: Der Alt-Text wird, wie man es auch von HTML kennt, als Beschreibung des Bildinhalts angezeigt, wenn das Vorschaubild nicht dargestellt werden kann.
URL
Mit dem URL-Tag definiert man die Web-Adresse der geteilten Website. Das mag etwas redundant wirken, denn die URL ist schließlich ohnehin bekannt. Manche Website-Betreiber haben aber mehrere URLs für den gleichen Inhalt. Das kann zum Beispiel für ein besseres Tracking eingesetzt werden. Das Open-Graph-Tag stellt sicher, dass immer auf die richtige Website verlinkt wird.
<meta property="og:url" content="http://www.example.org/articles/id3498/">Facebook zeigt in der Vorschau nicht die komplette URL an, sondern nur die Domain.
Type
Der Typ gibt bekannt, worum es sich bei dem Inhalt eigentlich handelt. Bei den meisten Websites dürften die Typen „website“, „blog“ oder „article“ passen. Darüber hinaus gibt es aber noch weitere Möglichkeiten:
- website
- article
- blog
- profile
- book
- video
- video.movie
- video.episode
- video.tv_show
- video.other
- music
- music.song
- music.album
- music.playlist
- music.radio_station
Um den Music-Type richtig nutzen zu können, muss Facebook den entsprechenden Website-Betreiber erst freischalten. Auf der Whitelist befinden sich aber in erster Linie große Unternehmen wie Spotify.
In der Praxis stößt man auch auf weitere Typen, wobei man sich damit auf eine Liste von schema.org bezieht. Die in diesem Artikel vorgestellten Typen sind alle auf der offiziellen Website von Open Graph spezifiziert.
Viele Typen ermöglichen noch weitere Spezifikationen, die als gesonderte Meta-Properties angeführt werden, nachdem man den Typ festgelegt hat. An dieser Stelle sei exemplarisch ein Artikel näher spezifiziert. Für die anderen Typen findet man auf der Homepage von Open Graph weitere Spezifikationen.
<meta property="og:type" content="article">
<meta property="article:published_time" content="2019-04-25">
<meta property="article:section" content="Multimedia">Der Code in diesem Beispiel teilt den sozialen Netzwerken also nicht nur mit, dass das Objekt ein Artikel ist, sondern auch, wann dieser veröffentlicht wurde und in welcher Kategorie er auftaucht.
Die Open-Graph-Tags im Überblick
Neben den oben vorgestellten wichtigsten Open-Graph-Tags gibt es noch weitere, die man im Quelltext der eigenen Website unterbringen kann. Damit kann man den Inhalt noch stärker auf die sozialen Netzwerke zuschneiden.
Jedes Open-Graph-Tag verfügt über einen Inhalt, der an der richtigen Stelle im sozialen Netzwerk präsentiert werden soll – und dieser muss im richtigen Format vorliegen. Das Tag og:title beispielsweise erfordert ein oder mehrere Wörter, also einen String. Darüber hinaus sind aber auch folgende Werte möglich:
- Boolean: Wahrheitsangaben (true, false, 1, 0)
- DateTime: Zeitangabe im Format yyyy-mm-ddThh:mm:ss
- Enum: Set an festgelegten Angaben (wie z. B. male, female)
- Float: 64-Bit-Gleitkommazahl
- Integer: 32-Bit-Ganzzahl
- String: Abfolge von Unicode-Zeichen
- URL: Funktionstüchtige URL, welche die Protokolle HTTP oder HTTPS verwendet
- Array: Sammlung von Werten
| Tag | Beschreibung | Inhalt |
|---|---|---|
| og:title | Titel der Website | String |
| og:determiner | Grammatikalischer Artikel vor dem Titel | Enum |
| og:description | Beschreibung der Website | String |
| og:site_name | Name des Online-Auftritts | String |
| og:url | Kanonische URL | URL |
| og:locale | Land und Sprachangabe | String (language_TERRITORY) |
| og:locale:alternate | Alternative Länderangabe | Array |
| og:type | Art des Inhalts | String |
| og:image | Quelle für ein Bild | URL |
| og:image:secure_url | Alternative, gesicherte URL (HTTPS) | URL |
| og:image:type | Medientyp des Bildes | String |
| og:image:width | Breite in Pixeln | Integer |
| og:image:height | Höhe in Pixeln | Integer |
| og:image:alt | Alternativer Text zum Bild | String |
| og:audio | Quelle für eine Audiodatei | URL |
| og:audio:secure_url | Alternative, gesicherte URL (HTTPS) | URL |
| og:audio:type | Medientyp der Audiodatei | String |
| og:audio:alt | Alternativer Text zur Audiodatei | String |
| og:video | Quelle für ein Video | URL |
| og:video:secure_url | Alternative, gesicherte URL (HTTPS) | URL |
| og:video:type | Medientyp des Videos | String |
| og:video:width | Breite des Videos in Pixeln | Integer |
| og:video:height | Höhe des Videos in Pixeln | Integer |
Open-Graph-Tags zu unterschiedlichen Objekttypen:
| Tag | Beschreibung | Inhalt |
|---|---|---|
| music:duration | Dauer des Songs in Sekunden | Integer (>=1) |
| music:album | Album, auf dem der Song ist | Array (music.album) |
| music:album:disc | Disc (CD, LP-Seite), auf welcher der Song ist | Integer (>=1) |
| music:album:track | Nummer des Songs auf dem Album | Integer (>=1) |
| music:musician | Name der Musiker | Array (profile) |
| music:song | Song auf dem Album | String (music.song) |
| music:song:disc | Disc (CD, LP-Seite), auf welcher der Song ist | Integer (>=1) |
| music:song:track | Nummer des Songs auf dem Album | Integer (>=1) |
| music:release_date | Veröffentlichungsdatum des Albums | DateTime |
| music:creator | Ersteller der Playlist oder des Radiosenders | Array (profile) |
| video:actor | Darsteller im Film | Array (profile) |
| video:actor:role | Rolle eines Darstellers | String |
| video:director | Regisseure des Films | Array (profile) |
| video:writer | Drehbuchschreiber des Films | Array (profile) |
| video:duration | Dauer des Films in Sekunden | Integer (>=1) |
| video:release_date | Veröffentlichungsdatum des Films | DateTime |
| video:tag | Schlüsselbegriffe rund um das Video | Array (String) |
| video:series | Serie, zu der die Episode gehört | String (video.tv_show) |
| article:published_time | Veröffentlichungsdatum des Artikels | DateTime |
| article:modified_time | Letzte Änderung des Artikels | DateTime |
| article:expiration_time | Ablaufdatum des Artikels | DateTime |
| article:author | Autoren des Artikels | Array (profile) |
| article:section | Kategorie des Artikels | String |
| article:tag | Schlüsselbegriffe rund um den Artikel | Array (String) |
| book:author | Autoren des Buches | Array (profile) |
| book:isbn | ISBN des Buches | String |
| book:release_date | Veröffentlichungsdatum des Buches | DateTime |
| book:tag | Schlüsselbegriffe rund um das Buch | Array (String) |
| profile:first_name | Vorname der Person | String |
| profile:last_name | Nachname der Person | String |
| profile:username | Pseudonym der Person | String |
| profile:gender | Geschlecht der Person | Enum |
So setzt man Open Graph ein: Beispiel-Code
Das folgende Beispiel zeigt ein sehr einfaches HTML-Dokument, das durch Open-Graph-Tags für soziale Netzwerke aufbereitet wurde:
<!DOCTYPE html>
<html>
<html prefix="og: http://ogp.me/ns#">
<head>
<title>First Article</title>
<meta property="og:type" content="article">
<meta property="og:title" content="My first article">
<meta property="og:description" content="This is a very cool article.">
<meta property="og:site_name" content="Our Website">
<meta property="og:url" content="http://www.example.org/ogp_test.html">
<meta property="og:image" content="http://www.example.org/teddy.png">
<meta property="og:image:type" content="image/jpg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="627" />
<meta property="og:image:alt" content="A teddy bear" />
<meta property="article:published_time" content="2019-04-25">
<meta property="article:author" content="Carl">
</head>
<body>
<h1>My First Article</h1>
<p>This is a test.</p>
</body>
</html>In den Open-Graph-Tags spezifiziert man das Dokument als Artikel, legt Title, Description und URL fest, und bietet ein passendes Bild an. Darüber hinaus liefert man sowohl zum Artikel selbst, als auch zum Bild weitere Informationen.
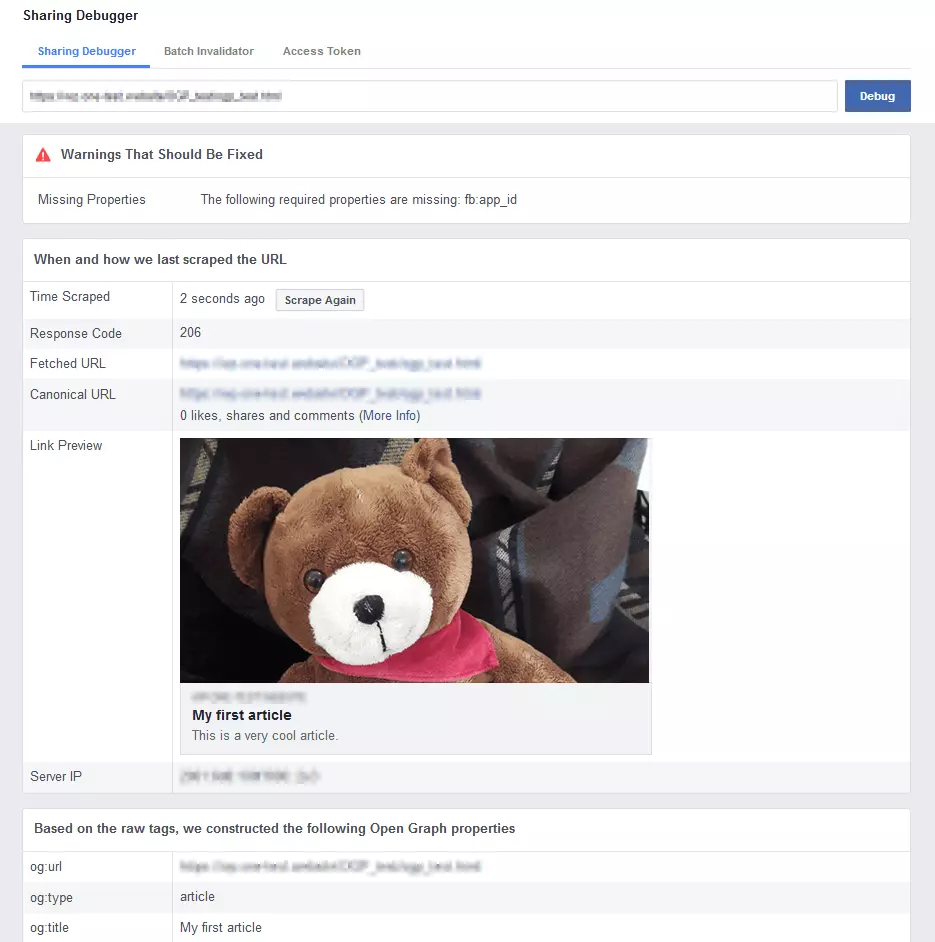
Um zu überprüfen, ob der Code auch von Facebook korrekt verstanden wird, muss man nicht warten, bis jemand den Inhalt teilt: Facebook bietet mit dem Sharing Debugger ein Tool, das den Quelltext auf Probleme überprüft und alle gesammelten Informationen aufbereitet darstellt. Außerdem zeigt das Tool an, wie die Vorschau schließlich auf Facebook erscheinen wird.
Um den Debugger zu verwenden benötigt man nur einen Facebook-Account. Die zu prüfende Website muss aber bereits online verfügbar sein.